Difference between revisions of "Skinning HowTo/Basics"
Rand Linden (talk | contribs) m (→Layout) |
EnCore Mayne (talk | contribs) |
||
| (22 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
Caution is always warranted when making changes to Second Life's installed files. In some cases the Viewer will crash if an XML file is missing a requisite node or element, or if such an element is malformed/misspelled. Making a backup copy of the unaltered files is highly recommended. If a malformed file prevents you from running the viewer without an immediate crash, you will need to restore the original file; or re-install Second Life from the [http://secondlife.com/support/downloads.php download page]. | Caution is always warranted when making changes to Second Life's installed files. In some cases the Viewer will crash if an XML file is missing a requisite node or element, or if such an element is malformed/misspelled. Making a backup copy of the unaltered files is highly recommended. If a malformed file prevents you from running the viewer without an immediate crash, you will need to restore the original file; or re-install Second Life from the [http://secondlife.com/support/downloads.php download page]. | ||
=== Terminology === | |||
In XML, an ''element'' is like an HTML tag, for example the following code specifies a button element: | |||
<button ...> | |||
In XUI, a visual control or "widget" is created via one or more elements. An element has ''[[Skinning_HowTo/Common_XUI_attributes|attributes]]'', for example: | |||
<''element'' ''attribute''=value ''attribute''=value ... > | |||
=== Helpful tools === | === Helpful tools === | ||
* You will need an XML editor program for more easily making edits to an XML file. An example of a free open source editor is [ | * You will need an XML editor program for more easily making edits to an XML file. An example of a free open source editor is [https://github.com/Komodo/KomodoEdit Komodo Edit]. | ||
* Most Windows versions do not provide a thumbnail view for tga files (an essential feature while editing the skin files). [http://greggman.com/pages/thumbplug_tga.htm Thumb Plug TGA] is a free open source tga thumbnail plugin that will provide this functionality. | * Most Windows versions do not provide a thumbnail view for tga files (an essential feature while editing the skin files). [http://greggman.com/pages/thumbplug_tga.htm Thumb Plug TGA (2003)] is a free open source tga thumbnail plugin that will provide this functionality. More current utility:[https://www.fastpictureviewer.com/codecs/ FastPictureViewer] | ||
* OpenSim is a free and open source version of the SL Simulator that you can run yourself. Next to your xml editor and imaging program, this will be your most important tool while skinning the viewer. Linden grid logins can be slow, or disabled, and are inconvenient for testing things like a one line edit of an XML file. Logins on a simulator running on your local machine are significantly faster than logins sent over the Internet, thus providing a quick and easy testbed for edits you've made to your viewer skin. | * OpenSim is a free and open source version of the SL Simulator that you can run yourself. Next to your xml editor and imaging program, this will be your most important tool while skinning the viewer. Linden grid logins can be slow, or disabled, and are inconvenient for testing things like a one line edit of an XML file. Logins on a simulator running on your local machine are significantly faster than logins sent over the Internet, thus providing a quick and easy testbed for edits you've made to your viewer skin. | ||
** [http://opensimulator.org Official OpenSim website] | ** [http://opensimulator.org/wiki/Main_Page Official OpenSim website] | ||
** Read the | ** Read the [http://opensimulator.org/wiki/Configuration Configuration] page for instructions on how to download and setup your personal simulator. | ||
** [http://opensimulator.org/wiki/Connecting How to connect to an Open Simulator with your viewer] | ** [http://opensimulator.org/wiki/Connecting How to connect to an Open Simulator with your viewer]. Its usefulness cannot be stressed enough when dealing with xml files that need a relog (such as colors.xml). | ||
Its usefulness cannot be stressed enough when dealing with xml files that need a relog (such as colors.xml). | |||
=== Useful | === Useful Viewer Main Menu items === | ||
* | * Firestorm > Debug > XUI Preview Tool<br> | ||
* SL Viewer > Debug > XUI Preview Tool<br> | |||
This tool is available from the Main Menu <b>before</b> logging in. Choosing this selection pops up a [[File:XUI_Preview_Tool.jpg|40px|XUI Preview Tool]] that provides a live Preview for whichever xml file you choose to edit. Another inworld tool showing [[File:Show_Debug.jpeg|40px|details]] of xml features can be found at Main menu > Develop > UI > Debug Views. | |||
=== Creating new skins === | === Creating new skins === | ||
New skins have already been created -- see the page [[Skinning - Post Your Skins Here]]. | New skins have already been created -- see the page [[Skinning - Post Your Skins Here]]. | ||
For a full list of tutorials | For a full list of tutorials see the [[#See also|See Also]] section. | ||
If you would like to add tutorials with more than | If you would like to add tutorials with more than basic information, you might choose to name your page along similar lines: | ||
* Skinning HowTo/Resize the toolbar | * Skinning HowTo/Resize the toolbar | ||
* Skinning HowTo/Changing a highlighting effect | * Skinning HowTo/Changing a highlighting effect | ||
* | * Skinning HowTo/etc | ||
== Skins folder == | == Skins folder == | ||
The skins folder is <code>\ | The default install path to the skins folder for the Second Life viewer is <code>C:\Program Files\SecondLifeViewer\skins</code> | ||
Note: | Note: Individual colors.xml files are associated with specific skins. Each skin folder has its own copy of colors.xml | ||
For ease of use, there is also a [[Skinning_How_To/Fully_commented_colors.xml_file|fully commented colors.xml file]] on the wiki that labels each setting. | For ease of use, there is also a [[Skinning_How_To/Fully_commented_colors.xml_file|fully commented colors.xml file]] on the wiki that labels each setting. | ||
| Line 69: | Line 49: | ||
== Textures folder == | == Textures folder == | ||
The <code>\ | The <code>C:\Program Files\SecondLifeViewer\skins\[SKIN CHOICE]\textures\</code> folder contains the Viewer's installed textures. This folder contains these subfolders: | ||
*3p_icons | |||
*bottomtray | *bottomtray | ||
*build | *build | ||
*containers | *containers | ||
*icons | *icons | ||
*model_wizard | |||
*navbar | *navbar | ||
*taskpanel | *taskpanel | ||
*toobar_icons | |||
*widgets | *widgets | ||
*windows | *windows | ||
| Line 83: | Line 65: | ||
=== Textures file === | === Textures file === | ||
The file <code>textures.xml</code> contains | The file <code>textures.xml</code> contains instructional comments about how to load, display, and scale textures for rendering in the UI. Images do not have to appear in this file in order to use them in the UI. | ||
Here is an example of some entries in textures.xml. Paths are relative to the \Textures\ folder. | |||
<texture name="icon_avatar_offline.tga" /> | |||
<texture name="icon_avatar_online.tga" /> | |||
<texture name="icon_diurnal.tga" /> | |||
<texture name="Progress_1" file_name="icons/Progress_1.png" preload="true" /> | |||
<texture name="Yellow_Gradient" file_name="windows/yellow_gradient.png"/> | |||
<texture name="Window_Background" | |||
file_name="windows/Window_Background.png" | |||
preload="true" | |||
scale.left="4" | |||
scale.top="24" | |||
scale.right="26" | |||
scale.bottom="4" /> | |||
<texture name="Object_Torus" file_name="build/Object_Torus.png" preload="false" /> | |||
==== Scaling rectangles ==== | ==== Scaling rectangles ==== | ||
UI | UI textures are often stretched (scaled) in various ways to accommodate different widths or heights of the same widget. In order to preserve a crisp look of edges, part of the image is 'preserved' or protected to not be scaled. By default, the stretching will preserve 8 pixels on all sides of the image. | ||
To change this default, set the <b><scale_rect /></b> element. | To change this default setting, set the <b><scale_rect /></b> element. | ||
<xml><scale_rect left="''x1''" top="''y1''" right="''x2''" bottom="''y2''" /></xml> | <xml><scale_rect left="''x1''" top="''y1''" right="''x2''" bottom="''y2''" /></xml> | ||
The pixel coordinates of the image here are counted from a (0,0) position that refers to the LEFT BOTTOM corner. | The pixel coordinates of the image here are counted from a (0,0) position that refers to the LEFT BOTTOM corner. | ||
For example, | For example, the image toolbar_btn_selected.tga has dimensions of 128 pixels width x 24 pixels height: [[Image:Toolbar btn selected.tga.jpg]]. | ||
The following <scale_rect /> code defines a stretchable rectangle that ''preserves'' 26 pixels to its left and right: | The following <scale_rect /> code defines a stretchable rectangle that ''preserves'' 26 pixels to its left and right: | ||
| Line 148: | Line 126: | ||
Tier one languages: | Tier one languages: | ||
* de | * de - German | ||
* fr | * fr - French | ||
* ja | * ja - Japanese | ||
Additional languages, for example: | Additional languages, for example: | ||
* es | * es - Spanish | ||
* zh | * zh - Simplified Chinese - ''not officially supported nor updated regularly'' | ||
If an element (or entire file) is missing in the [lang] version, then the Viewer falls back to the value specified in the en-us version. | If an element (or entire file) is missing in the [lang] version, then the Viewer falls back to the value specified in the en-us version. | ||
The \[lang] version of floater or panel contains only the minimum values desired to override from the en-us version. | The \[lang] version of floater or panel contains only the minimum values desired to override from the en-us version. Generally this includes only the matching <code>name=</code> property and the translated string/<code>label=</code>. However in some cases a separate per-language width may be specified, to adjust the size of a particular widget for that language only. | ||
=== The en-us folder === | === The en-us folder === | ||
This folder is where the size of floaters, panels, and widgets are defined, as well the text strings in English | This folder is where the size of floaters, panels, and widgets are defined, as well the text strings in English the Viewer uses. | ||
IMPORTANT NOTE: Do not ever change any <code>name=</code> parameters from the existing (English) name. The <code>name=</code> parameter is used to identify each node as expected when called in the | IMPORTANT NOTE: Do not ever change any <code>name=</code> parameters from the existing (English) name. The <code>name=</code> parameter is used to identify each node as expected when called in the Viewer code, and to match it to other translations of the same node. | ||
==== Localization ==== | ==== Localization ==== | ||
[[Skinning HowTo/XUI Text]] describes the XUI elements and attributes related to text strings. | [[Skinning HowTo/XUI Text]] describes the XUI elements and attributes related to text strings. | ||
A further discussion of the English text strings and how these are manipulated to make translations can be found at [[How to Localize Your World]] | A further discussion of the English text strings and how these are manipulated to make translations can be found at [[How to Localize Your World]]. | ||
=== Colors === | === Colors === | ||
| Line 211: | Line 187: | ||
bg_writeable_color="ChatHistoryBgColor"/></xml> | bg_writeable_color="ChatHistoryBgColor"/></xml> | ||
== Size and positioning == | |||
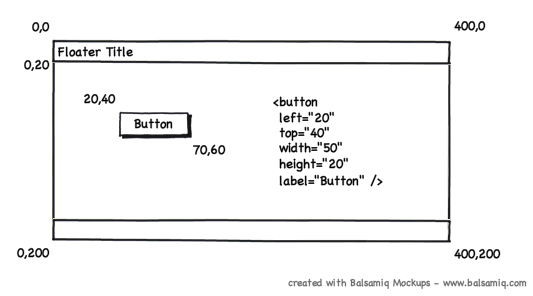
[[Image:Xui-coordinate-system.png|right]] | |||
XUI uses a top-left based coordinate system. The top-left corner of the floater or panel is (0,0) as shown in the figure at right. | |||
Second Life XUI files by convention prefer the order LEFT TOP WIDTH HEIGHT, for example: | |||
rect.left="20" rect.top="40" | |||
rect.width="50" rect.height="20" | |||
You may also specify LEFT TOP RIGHT BOTTOM, for example: | |||
rect.left="20" rect.top="40" | |||
rect.right="70" rect.bottom="60" | |||
The corresponding XML entry in textures.xml would be: | |||
<xml><texture name="TextField_Off" | |||
file_name="widgets/TextField_Off.png" | |||
preload="true" | |||
scale.left="4" | |||
scale.top="18" | |||
scale.right="252" | |||
scale.bottom="4" /></xml> | |||
NOTE: preload="true" means that this texture will be ready for use before logging in. When no preload is set, the default is false. | |||
=== Size === | |||
You must specify enough information for the XUI layout system to compute a width and height for each widget. The best way to do this is to explicitly specify a width and height. However, you may also specify a left and right edge rather than width, or a top and bottom edge rather than height. This also works with relative positioning, such as left_pad or top_pad. | |||
=== Z-order === | |||
Z-order refers to which parts of the UI are displayed "in front" (overlaying) of others. | |||
By default, the z-order in the Viewer is: | |||
# Modal dialogs. | |||
# Notifications – these may be interactive when there's a modal dialog up. | |||
# Bottom tray pop-up windows (IMs, voice panel, etc.) These pop-up over other floaters until they're torn off, at which point they behave like other floaters. | |||
# Navbar/Bottom tray. | |||
# Floaters/Task Panel – the task panel will behave like a docked floater in that it will pop to the top of the floater stack when it has focus, but other floaters like search can be placed on top of the Task Panel if they get focus. | |||
== See also == | == See also == | ||
| Line 225: | Line 241: | ||
* [[Skinning How To/Add 3rd party skins to the skins preferences panel]] | * [[Skinning How To/Add 3rd party skins to the skins preferences panel]] | ||
=== | === Outdated tutorials === | ||
* [[Skinning HowTo/Revert 1.20 to a Classic_look]] by McCabe Maxsted | * [[Skinning HowTo/Revert 1.20 to a Classic_look]] by McCabe Maxsted | ||
** Note: the final 1.20 viewer lets you switch between Silver and a Classic look automatically in Preferences > Skin. But this is still a great exercise in learning how the skinning architecture works! | ** Note: the final 1.20 viewer lets you switch between Silver and a Classic look automatically in Preferences > Skin. But this is still a great exercise in learning how the skinning architecture works! | ||
| Line 241: | Line 257: | ||
=== Resident Created Skins === | === Resident Created Skins === | ||
See [[Skinning - Post Your Skins Here]]. | |||
[[Category:Skinning]] | [[Category:Skinning]] | ||
Latest revision as of 18:16, 1 December 2023
| Help Portal: |
Avatar | Bug Fixes | Communication | Community | Glossary | Land & Sim | Multimedia | Navigation | Object | Video Tutorials | Viewer | Wiki | Misc |
Introduction
This page describes the skinning capabilities of Viewer 1.20 and higher. This document sets out some basic information about the structure and loading of UI textures, colors, floaters as defined in XML.
Caution is always warranted when making changes to Second Life's installed files. In some cases the Viewer will crash if an XML file is missing a requisite node or element, or if such an element is malformed/misspelled. Making a backup copy of the unaltered files is highly recommended. If a malformed file prevents you from running the viewer without an immediate crash, you will need to restore the original file; or re-install Second Life from the download page.
Terminology
In XML, an element is like an HTML tag, for example the following code specifies a button element:
<button ...>
In XUI, a visual control or "widget" is created via one or more elements. An element has attributes, for example:
<element attribute=value attribute=value ... >
Helpful tools
- You will need an XML editor program for more easily making edits to an XML file. An example of a free open source editor is Komodo Edit.
- Most Windows versions do not provide a thumbnail view for tga files (an essential feature while editing the skin files). Thumb Plug TGA (2003) is a free open source tga thumbnail plugin that will provide this functionality. More current utility:FastPictureViewer
- OpenSim is a free and open source version of the SL Simulator that you can run yourself. Next to your xml editor and imaging program, this will be your most important tool while skinning the viewer. Linden grid logins can be slow, or disabled, and are inconvenient for testing things like a one line edit of an XML file. Logins on a simulator running on your local machine are significantly faster than logins sent over the Internet, thus providing a quick and easy testbed for edits you've made to your viewer skin.
- Official OpenSim website
- Read the Configuration page for instructions on how to download and setup your personal simulator.
- How to connect to an Open Simulator with your viewer. Its usefulness cannot be stressed enough when dealing with xml files that need a relog (such as colors.xml).
Useful Viewer Main Menu items
- Firestorm > Debug > XUI Preview Tool
- SL Viewer > Debug > XUI Preview Tool
This tool is available from the Main Menu before logging in. Choosing this selection pops up a ![]() that provides a live Preview for whichever xml file you choose to edit. Another inworld tool showing
that provides a live Preview for whichever xml file you choose to edit. Another inworld tool showing ![]() of xml features can be found at Main menu > Develop > UI > Debug Views.
of xml features can be found at Main menu > Develop > UI > Debug Views.
Creating new skins
New skins have already been created -- see the page Skinning - Post Your Skins Here.
For a full list of tutorials see the See Also section.
If you would like to add tutorials with more than basic information, you might choose to name your page along similar lines:
- Skinning HowTo/Resize the toolbar
- Skinning HowTo/Changing a highlighting effect
- Skinning HowTo/etc
Skins folder
The default install path to the skins folder for the Second Life viewer is C:\Program Files\SecondLifeViewer\skins
Note: Individual colors.xml files are associated with specific skins. Each skin folder has its own copy of colors.xml
For ease of use, there is also a fully commented colors.xml file on the wiki that labels each setting.
Textures folder
The C:\Program Files\SecondLifeViewer\skins\[SKIN CHOICE]\textures\ folder contains the Viewer's installed textures. This folder contains these subfolders:
- 3p_icons
- bottomtray
- build
- containers
- icons
- model_wizard
- navbar
- taskpanel
- toobar_icons
- widgets
- windows
- world
Textures file
The file textures.xml contains instructional comments about how to load, display, and scale textures for rendering in the UI. Images do not have to appear in this file in order to use them in the UI.
Here is an example of some entries in textures.xml. Paths are relative to the \Textures\ folder.
<texture name="icon_avatar_offline.tga" />
<texture name="icon_avatar_online.tga" />
<texture name="icon_diurnal.tga" />
<texture name="Progress_1" file_name="icons/Progress_1.png" preload="true" />
<texture name="Yellow_Gradient" file_name="windows/yellow_gradient.png"/>
<texture name="Window_Background"
file_name="windows/Window_Background.png"
preload="true"
scale.left="4"
scale.top="24"
scale.right="26"
scale.bottom="4" />
<texture name="Object_Torus" file_name="build/Object_Torus.png" preload="false" />
Scaling rectangles
UI textures are often stretched (scaled) in various ways to accommodate different widths or heights of the same widget. In order to preserve a crisp look of edges, part of the image is 'preserved' or protected to not be scaled. By default, the stretching will preserve 8 pixels on all sides of the image.
To change this default setting, set the <scale_rect /> element. <xml><scale_rect left="x1" top="y1" right="x2" bottom="y2" /></xml>
The pixel coordinates of the image here are counted from a (0,0) position that refers to the LEFT BOTTOM corner.
For example, the image toolbar_btn_selected.tga has dimensions of 128 pixels width x 24 pixels height: ![]() .
.
The following <scale_rect /> code defines a stretchable rectangle that preserves 26 pixels to its left and right:
<xml> <toolbar_btn_selected.tga>
<scale_rect left="26" top="24" right="102" bottom="0" /> </toolbar_btn_selected.tga></xml>
It results in a display that looks like this:
use_mips
TBD.
preload
Setting preload="true" means the texture is loaded at runtime, before the login screen appears. In general it is best to preload as few textures as possible, since this affects memory usage of the viewer.
Example:
<xml>
<checkbox_disabled_false.tga preload="true" />
</xml>
XUI folder
XUI (pronounced zoo-e) stands for XML User Interface. XUI consists of a custom XML data format for describing Second Life's user interface, and the code which processes that data and integrates it with the Second Life viewer. The XUI folder is \SecondLife\skins\[SKIN]\xui\.
Language folders
When you select a language in the Viewer (Preferences > General > Language), then the files in the appropriate [lang] folder are loaded hierarchically on top of the en-us version, starting the next time the viewer is run. The language folder is \SecondLife\skins\[SKIN]\xui\[lang], where [lang] is the locale code, such as:
Tier one languages:
- de - German
- fr - French
- ja - Japanese
Additional languages, for example:
- es - Spanish
- zh - Simplified Chinese - not officially supported nor updated regularly
If an element (or entire file) is missing in the [lang] version, then the Viewer falls back to the value specified in the en-us version.
The \[lang] version of floater or panel contains only the minimum values desired to override from the en-us version. Generally this includes only the matching name= property and the translated string/label=. However in some cases a separate per-language width may be specified, to adjust the size of a particular widget for that language only.
The en-us folder
This folder is where the size of floaters, panels, and widgets are defined, as well the text strings in English the Viewer uses.
IMPORTANT NOTE: Do not ever change any name= parameters from the existing (English) name. The name= parameter is used to identify each node as expected when called in the Viewer code, and to match it to other translations of the same node.
Localization
Skinning HowTo/XUI Text describes the XUI elements and attributes related to text strings. A further discussion of the English text strings and how these are manipulated to make translations can be found at How to Localize Your World.
Colors
For purposes of skinning, it is important to note that there are still 2 XML files at this time which specify a color from within the \en-us folder.
The file \skins\default\xui\en-us\floater_instant_message_ad_hoc.xml contains a <text_editor /> widget with a bg_readonly_color, bg_writeable_color, text_color, and text_readonly_color:
Widget named "im_history" <xml><text_editor type="string" length="1" bg_readonly_color="ChatHistoryBgColor" bg_writeable_color="ChatHistoryBgColor" bottom="-265" embedded_items="false" enabled="false" follows="left|top|right|bottom" font="SansSerif" height="239" left="5" max_length="2147483647" mouse_opaque="true" name="im_history" text_color="ChatHistoryTextColor" text_readonly_color="ChatHistoryTextColor" width="490" word_wrap="true" /></xml>
These four values could be set as either a named entry in colors.xml (bg_readonly_color="ChatHistoryBgColor") or directly as an R,G,B,O value (bg_readonly_color="50, 115, 185, 150")
- Note: you can set a text color to any such <text_editor /> widget in the XML using the
text_color=parameter.
- Note: you can set a text color to any such <text_editor /> widget in the XML using the
The file \skins\default\xui\en-us\floater_chat_history.xml contains a couple <text_editor /> widget with a bg_readonly_color, bg_writeable_color, text_color, and text_readonly_color:
Example: Widget named "Chat History Editor"
<xml><text_editor type="string" length="1" bottom="28" embedded_items="false" enabled="false" follows="left|top|right|bottom" font="SansSerif" height="74" left="5" max_length="2147483647" mouse_opaque="true" name="Chat History Editor" text_color="ChatHistoryTextColor" text_readonly_color="ChatHistoryTextColor" width="299" bg_readonly_color="ChatHistoryBgColor" bg_writeable_color="ChatHistoryBgColor" word_wrap="true" /></xml>
Example: widget named "Chat History Editor with mute"
<xml><text_editor type="string" length="1" bottom="28" embedded_items="false" enabled="false" follows="left|top|right|bottom" font="SansSerif" height="74" left="5" max_length="2147483647" mouse_opaque="true" name="Chat History Editor with mute" text_color="ChatHistoryTextColor" text_readonly_color="ChatHistoryTextColor" width="300" word_wrap="true" bg_readonly_color="ChatHistoryBgColor" bg_writeable_color="ChatHistoryBgColor"/></xml>
Size and positioning
XUI uses a top-left based coordinate system. The top-left corner of the floater or panel is (0,0) as shown in the figure at right.
Second Life XUI files by convention prefer the order LEFT TOP WIDTH HEIGHT, for example:
rect.left="20" rect.top="40" rect.width="50" rect.height="20"
You may also specify LEFT TOP RIGHT BOTTOM, for example:
rect.left="20" rect.top="40" rect.right="70" rect.bottom="60"
The corresponding XML entry in textures.xml would be:
<xml><texture name="TextField_Off"
file_name="widgets/TextField_Off.png"
preload="true"
scale.left="4"
scale.top="18"
scale.right="252"
scale.bottom="4" /></xml>
NOTE: preload="true" means that this texture will be ready for use before logging in. When no preload is set, the default is false.
Size
You must specify enough information for the XUI layout system to compute a width and height for each widget. The best way to do this is to explicitly specify a width and height. However, you may also specify a left and right edge rather than width, or a top and bottom edge rather than height. This also works with relative positioning, such as left_pad or top_pad.
Z-order
Z-order refers to which parts of the UI are displayed "in front" (overlaying) of others. By default, the z-order in the Viewer is:
- Modal dialogs.
- Notifications – these may be interactive when there's a modal dialog up.
- Bottom tray pop-up windows (IMs, voice panel, etc.) These pop-up over other floaters until they're torn off, at which point they behave like other floaters.
- Navbar/Bottom tray.
- Floaters/Task Panel – the task panel will behave like a docked floater in that it will pop to the top of the floater stack when it has focus, but other floaters like search can be placed on top of the Task Panel if they get focus.
See also
Other tutorials
- A basic skinning tutorial for recoloring the viewer: Skinning_How_To/Skin_the_viewer
- Skinning HowTo/Increase the transparency of unfocused Chat windows
- Skinning HowTo/Increase the transparency of Pie Menu
- Skinning HowTo/Make window backgrounds MORE opaque
- Skinning How To/Edit a menu
- Skinning How To/Add custom artwork to the viewer
- Skinning How To/Add custom fonts to the viewer
- Skinning How To/Window sizing and resizing
- Skinning How To/Add 3rd party skins to the skins preferences panel
Outdated tutorials
- Skinning HowTo/Revert 1.20 to a Classic_look by McCabe Maxsted
- Note: the final 1.20 viewer lets you switch between Silver and a Classic look automatically in Preferences > Skin. But this is still a great exercise in learning how the skinning architecture works!
- Skinning How To/Remove the release keys button in viewer 1.20
- Note: the final 1.21 viewer has permanently removed the release keys button, and moved it to the World menu.
- Dazzle Tutorial Part 1 by Yukiko Omegamu
Helpful Resources
- Skinning_How_To/Artwork dependencies
- Skinning_How_To/Legacy_files
- Skinning_How_To/Hardcoded_limits_in_the_xml_files
- Skinning_How_To/The_XML_files_and_what_they_do
- Skinning_How_To/Viewer_crash_causes
- Fully commented colors.xml file