Difference between revisions of "User:Kuraiko Yoshikawa/sandbox/LSL Goodies/nano"
< User:Kuraiko Yoshikawa | sandbox | LSL Goodies
Jump to navigation
Jump to search
(New page: ==LSL Syntax Highlighting== <div id="box" style="background-color: light-gray; -moz-border-radius: 10px; -moz-border-radius: 10px;"> <div style="background-color: gray; color: black; font...) |
m (add {{multi-lang}}) |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== | {{multi-lang}} | ||
{{#vardefine:title|Nano-Editor}} | |||
{{#vardefine:file|[http://code.google.com/p/hilitelsl/downloads/detail?name=lsl.nanorc lsl.nanorc]}} | |||
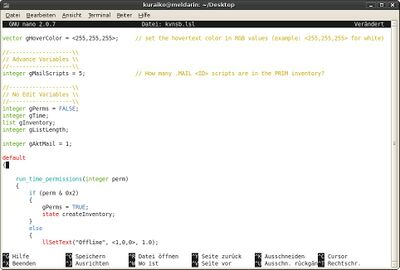
{{#vardefine:img|Nano-lsl-highlight.jpg}} | |||
<!-- Style Variables --> | |||
{{#vardefine:box|style=" | |||
background-color: gray; | |||
color: black; | |||
font-size: 1.2em; | |||
font-weight: bold; | |||
border-bottom: black 1px dashed; | |||
-moz-border-radius-topleft: 10px; | |||
-moz-border-radius-topright: 10px; | |||
-webkit-border-top-left-radius: 10px; | |||
-webkit-border-top-right-radius: 10px; | |||
padding-left: 5px; | |||
"}} | |||
{{#vardefine:codetab|style="border: 1px solid black; background-color: #323232; {{NewStyle|border-radius|10px|moz=*|webkit=*}}"}} | |||
<!-- END --> | |||
<div id="box" style="background-color: light-gray; {{NewStyle|border-radius|10px|moz=*|webkit=*}}"> | |||
<div {{#var:box}}>{{#var:title}}</div> | |||
<div style="padding: 10px"> | |||
<pre style="border:0; padding:0; background-color: transparent; color:black;"> | |||
_____ _ _ | |||
| ___(_) | ___ | |||
| |_ | | |/ _ \ | |||
| _| | | | __/ | |||
|_| |_|_|\___| | |||
</pre> | |||
You can find the syntax file (and others) in our Google Code Project | |||
{{#var:file}} | |||
<pre style="border:0; padding:0; background-color: transparent;"> | |||
<pre style="border:0; padding:0; background-color: transparent; color:black;"> | |||
|_ _|_ __ ___| |_ __ _| | | | ___ _ _ _ | ||
|_ _|_ __ ___| |_ __ _| | | | |||
| || '_ \/ __| __/ _` | | | | |||
|___|_| |_|___/\__\__,_|_|_| | | || | | \__ \ || (_| | | | | ||
|___|_| |_|___/\__\__,_|_|_| | |||
To install put lsl.nanorc in /usr/share/nano/ or where you want and create | </pre> | ||
the file .nanorc in your home directory | |||
with the following line:< | To install put the '''lsl.nanorc''' in '''/usr/share/nano/''' or where you want and create | ||
the file '''.nanorc''' in your '''home directory''' with the following line: | |||
<table {{#var:codetab}}><tr><td> | |||
<pre style="border: 0; padding: 0; background-color: transparent; color: lightgray;"> | |||
include "/usr/share/nano/lsl.nanorc" | include "/usr/share/nano/lsl.nanorc" | ||
</pre> | |||
</td></tr></table> | |||
or where your file is saved... | |||
If your nano isn't in syntax highlighting mode press escape [ESC] followed by Y for activating the highlighting mode. | |||
press escape followed by Y for activating the highlighting mode | |||
</div> | </div> | ||
</div> | </div> | ||
<table id="box" cellspacing=0 border=0 style="background-color: light-gray; {{NewStyle|border-radius|10px|moz=*|webkit=*}}"><tr><td style="padding:10px;"> | |||
[[Image:{{#var:img}}|400px]] | |||
</td></tr></table> | |||
Latest revision as of 06:52, 26 March 2009
Nano-Editor
_____ _ _ | ___(_) | ___ | |_ | | |/ _ \ | _| | | | __/ |_| |_|_|\___|
You can find the syntax file (and others) in our Google Code Project
___ _ _ _ |_ _|_ __ ___| |_ __ _| | | | || '_ \/ __| __/ _` | | | | || | | \__ \ || (_| | | | |___|_| |_|___/\__\__,_|_|_|
To install put the lsl.nanorc in /usr/share/nano/ or where you want and create the file .nanorc in your home directory with the following line:
include "/usr/share/nano/lsl.nanorc" |
or where your file is saved...
If your nano isn't in syntax highlighting mode press escape [ESC] followed by Y for activating the highlighting mode.