Difference between revisions of "Using Second Life URLs (SLurls)"
| Line 27: | Line 27: | ||
== Make beautiful SLURLs == | == Make beautiful SLURLs == | ||
The first step to making beautiful SLURLs is adding explanatory text and a picture | The first step to making beautiful SLURLs is adding explanatory text and a picture to '''give it more context and flavor'''. For example, say you've got an island in Second Life you want to invite people to. This base URL works: | ||
: http://slurl.com/secondlife/Here/54/105/47 | : http://slurl.com/secondlife/Here/54/105/47 | ||
| Line 46: | Line 46: | ||
* [http://slurl.com/secondlife/Ahern/50/50/50/?msg=Your%20text%20here. Example] - "<font size="2"><tt>?msg=Your%20text%20here.</tt></font>" changes the description | * [http://slurl.com/secondlife/Ahern/50/50/50/?msg=Your%20text%20here. Example] - "<font size="2"><tt>?msg=Your%20text%20here.</tt></font>" changes the description | ||
* [http://slurl.com/secondlife/Ahern/50/50/50/?title=Your%20title&img=http://slurl.com/yourimage.gif&msg=Your%20text. Example] - You can also combine elements. The first element in the URL should be preceded with "<font size="2"><tt>?</tt></font>", and later elements preceded by "<font size="2"><tt>&</tt></font>". | * [http://slurl.com/secondlife/Ahern/50/50/50/?title=Your%20title&img=http://slurl.com/yourimage.gif&msg=Your%20text. Example] - You can also combine elements. The first element in the URL should be preceded with "<font size="2"><tt>?</tt></font>", and later elements preceded by "<font size="2"><tt>&</tt></font>". | ||
=== Shortening SLURLs === | === Shortening SLURLs === | ||
Revision as of 09:09, 9 October 2008
| Help Portal: |
Avatar | Bug Fixes | Communication | Community | Glossary | Land & Sim | Multimedia | Navigation | Object | Video Tutorials | Viewer | Wiki | Misc |
Watch the video tour!
<videoflash>B47ojt8IMD8</videoflash>
A SLURL (Second Life URL) is a teleport link to a location in Second Life. If you have Second Life installed, using a SLURL will automatically transport you to that location inworld. If you don't yet have Second Life, you can join us for free!
How it works
- You make a SLURL.
- You share the SLURL with a friend — sharing is caring!
- They click the SLURL — it's a web link like any other.
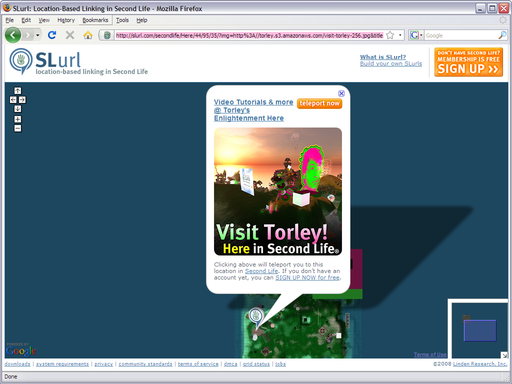
- They'll see a http://slurl.com page and more info, if you provided it. Like this:
If your friend doesn't have Second Life
- Your friend can join us in minutes.
- When your friend logs in for the first time, they'll end up at the SLURL place you gave. This is great for inviting someone to your home or business for the first time inworld — they'll be at a familiar place with an intro tutorial (Help menu > Tutorial) and you can greet them. Learn more about Direct SLURL.
If your friend has Second Life
- If Second Life's not open yet, it'll start.
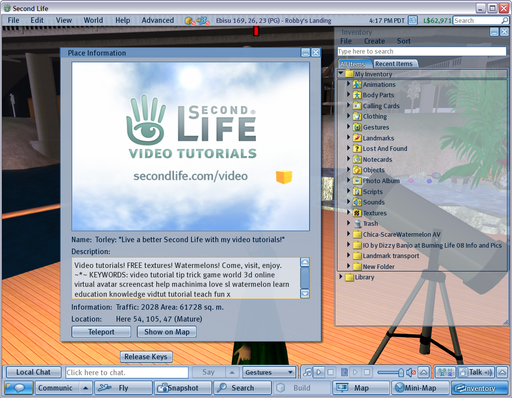
- When they login, they'll be at the location and see a Place Information window — like when you right-click > About Landmark on a landmark in your inventory.
- If they're already logged in, then they'll see the Place Information window, but need to click the Teleport button to go there. Like this:
Make beautiful SLURLs
The first step to making beautiful SLURLs is adding explanatory text and a picture to give it more context and flavor. For example, say you've got an island in Second Life you want to invite people to. This base URL works:
works, but tells you nothing about what you're getting into. Compared to this (click on it!):
which is a little more descriptive.
You can easily make beautiful SLURLs with the SLURLBuilder.
If you're technically-minded...
Query strings
- Example - "?title=YOUR%20TITLE%20HERE!" changes the title.
- Example - "?img=http://slurl.com/yourimage.gif" changes the image. Must be a full URL, and preferably a smaller image like 256x256 pixels or less.
- Example - "?msg=Your%20text%20here." changes the description
- Example - You can also combine elements. The first element in the URL should be preceded with "?", and later elements preceded by "&".
Shortening SLURLs
SLURLs, especially if they have text and a picture included (see example), can get quite lengthy. This makes them difficult to paste into places like emails, which may have line breaks that mangle the SLURL. Plus, they look unsightly!
You can use a 3rd-party URL-shortening service to condense a SLURL and make it easier to share. There are dozens of these out there, including:
- Snurl - No relation to SLURL, but the similar URL and basic stats tracking makes it an easy choice.
- TinyURL - One of the first and most popular.
If you have a webserver with customizable redirect, you can do something similar. For example, try: http://torley.com/here and watch how the SLURL expands to its full length in your web browser's address bar.
You can send snapshots from Second Life to any email address. These are called postcards. All you need to do is:
- Click Snapshot button on the toolbar at the bottom of your screen.
- Select the "postcard" option
- Click Send, type your recipient's email and descriptive text, and click Send again.
Within minutes, they'll get it — with a SLURL!
<videoflash>cBDAYizCvOI</videoflash>
One popular popular usage is emailing them to social sites to show off! See example on Flickr, and notice how the "Visit Tiny" link is a SLURL! This is great, because the picture (said to be worth 1,000 words) gives you an idea what to expect.
However, emailing straight to Flickr doesn't work as expected due to how postcard templates are arranged. To work around this, social sites like SLBuzz, Snapzilla, and Koinup have stepped in to provide better crossposting in addition to their own dedicated hosting.
For more info on the wonder of Second Life snapshots and how to make the best of postcard SLURLs, see:
More details
On Windows, a SLURL opens the newest-installed viewer. There isn't an immediate way to change which viewer launches SLURLs, so if you have the main viewer and a Release Candidate, it'll start whichever was installed most recently. Altho inconvenient, you can change this by reinstalling a viewer.
Every SLURL page's SLURL title and Teleport Now button link to a "secondlife://" address, which is an URI scheme which opens Second Life. This is different from the familiar "http://" used for webpages.
The reason why it's advantageous to post "http://" SLURLs instead of direct "secondlife://" addresses in webpages and such is for the benefit of people who don't have Second Life yet. Giving them a "secondlife://" URL doesn't work, since it depends on SL being installed. A SLURL serves as a friendly intro to tell them about Second Life as-needed and where they'll be going, instead of leading them blindly.
Related resources
Knowledge Base articles
Crafted lovingly by our Documentation Team!
- How do I invite someone who isn't currently inworld to a specific location?
- I don't want people to use a SLURL to access my land
- I followed a SLURL and it took me to the wrong place!
Video tutorials
By Torley.
Using SLURLs for easy travel <videoflash>ceIzvl0TYVc</videoflash>
Changing your login location <videoflash>7IQs_ljiAkQ</videoflash>
Teleport location history <videoflash>DIAhBRaeNiE</videoflash>
Others
- Template:SLurl - Need to add SLURLs to wiki pages here? This'll help!
- Slurlblogger - Useful tool by Ordinal Malaprop which "can send notes with SLurls to email, or directly to a blog".