Using Second Life URLs (SLurls)
What is a SLurl™?
A Second Life URL (SLurl) is a teleport link to a location in Second Life.
Think of it this way: you can't get to a webpage without knowing its URL (Uniform Resource Locator), commonly called a "hyperlink" or simply "link". Just like your web browser has bookmarks, in Second Life, we have SLurls. Since our virtual world is three-dimensional, SLurls contain a Region name and 3 positioning coordinates within that region.
How do I use a SLurl?
Just like a hyperlink! It's easy:
- Click this example SLurl.
- On the page it takes you to, click Visit this location in Second Life.
- Even if you don't have Second Life, there are instructions to join us.
How do I make a SLurl?
- Move your avatar to where you want to create the SLurl.
- Click the place name in the location bar (near the top of the Viewer window) to convert it to a SLurl. It'll look like
http://maps.secondlife.com/secondlife/Here/128/128/44. - Right-click and Copy the SLurl while it's selected, or use Ctrl+V.
- Paste the SLurl where you want it.
Tip: Pasting a SLurl into text chat (or an instant message) makes it appear in a abbreviated form that can be clicked on, like any other hyperlink. For example, http://maps.secondlife.com/secondlife/Here/128/128/44 appears as Here (128,128,44). |
What's the difference between a SLurl and a landmark?
SLurls and landmarks serve the same purpose: addresses of Second Life places.
The difference is that while a SLurl is simply a text link, a landmark is an inventory item type which can only be used inside of SL.
How do I convert a landmark to a SLurl (and vice-versa)?
Converting any landmark to a SLurl is easy.
- Click the Places sidebar tab.
- Right-click a landmark and select Copy SLurl.
The SLurl is now ready to be pasted as described above.
To convert a SLurl to a landmark:
- Click or otherwise use the SLurl to get to its location.
- Select World menu > Landmark This Place.
Quick video here
Technical details
The maps.secondlife.com and SLurl.com websites are implemented using the Second Life Map API. If you have a website, you can use it as well to embed Second Life maps on your pages, in the same way you can embed Google Maps.
How it works
Use a SLurl to direct people to inworld locations like this:
- Create a SLurl, either using SLurl Builder, or "manually."
- Share the SLurl with a person who you want to tell about something in Second Life.
- They click the SLurl. It's a web link like any other.
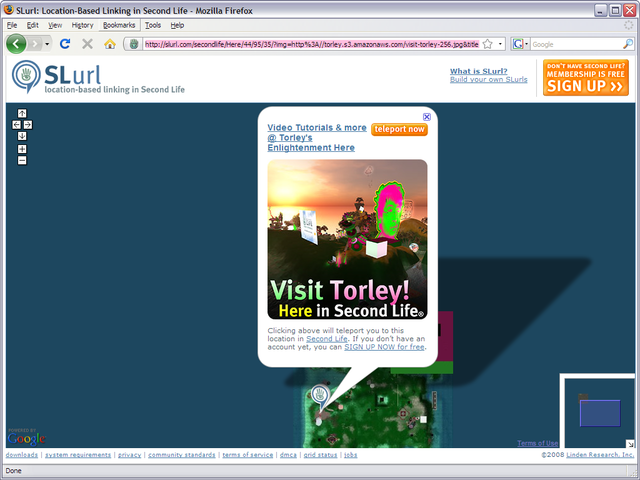
- They'll see a http://SLurl.com page and more info, if you provided it. Like this:
If the person doesn't have Second Life
The page at http://www.SLurl.com will display a link to SIGN UP NOW for free. From the sign-up up page, they can quickly register, download the Second Life Viewer, and log in. When they first log in, they will initially arrive at the destination specified by the SLurl, not the default start location on Welcome Island. A quick tutorial will open upon their initial arrival to help them get started.
Providing new users the ability to sign up for Second Life directly from http://www.SLurl.com is sometimes referred to as "Direct SLurl". For more information, see the announcement of Direct SLurl.
If the person has Second Life
If the Second Life Viewer is not already running, it'll start.
- When they log in, they'll be at the location specified by the SLurl.
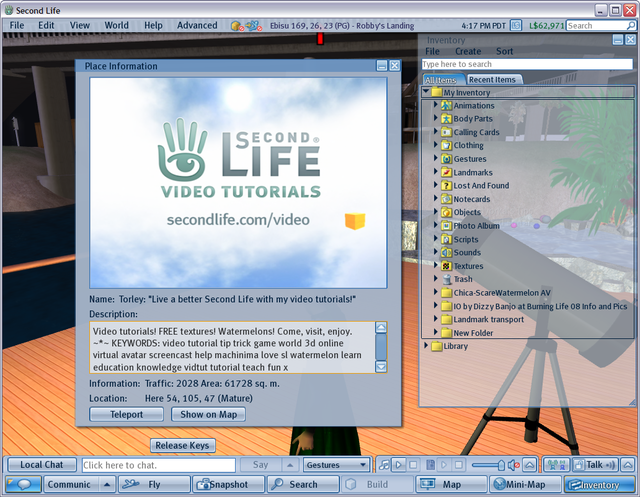
- If they're already logged in, a Place Information window opens in the Second Life Viewer:
- When they click the Teleport button in this window, they'll be instantly teleported to the location specified by the SLurl. Alternatively, they can click Show on Map to display the target location on the inworld map, or close the window if they don't want to be teleported.
Details
On Windows, a SLurl opens the most recently installed Viewer.
There isn't an immediate way to change which Viewer launches SLurls, so if you have the current released Viewer and a Release Candidate, whichever was installed most recently will start. You can change this by reinstalling the Viewer.
Every SLurl page's SLurl title and Teleport Now button link to a "secondlife://" address, which is an URI scheme which opens Second Life. This is different from the familiar "http://" used for webpages.
Tip: The reason why it's advantageous to post "http://" SLurls instead of direct "secondlife://" addresses in webpages is for the benefit of people who don't have Second Life yet. Giving them the latter doesn't work, since it depends on SL being installed. A SLurl serves as a friendly intro to tell them about Second Life as-needed and where they'll be going. |
Constructing SLurls
The basic format for a SLurl is:
http://SLurl.com/secondlife/<region>/<x>/<y>/<z>?param=value¶m=value...
Where:
<region>is the name of the destination Region<x>and<y>are the east/west and north/south coordinates of the destination;<z>is the vertical (height) coordinate.- The
?and the parameters that follow it are optional and provide additional information to be displayed in the SLurl.com page; see Query string parameters for more information.
Making beautiful SLurls
The first step to making beautiful SLurls is adding explanatory text and a picture to give it more context and information.
For example, say you've got an island in Second Life you want to invite people to. This base URL works:
http://SLurl.com/secondlife/Here/54/105/47
But it tells nothing about the destination. Compare this to the following:
http://SLurl.com/secondlife/Here/54/105/47/?title=An%20island%20of%20fun%21
Click on the link to to see that it provides more descriptive information.
Use SLurlBuilder to easily make beautiful SLurls.
Query string parameters
Supply SLurl query string parameters to set the window title, image, and text. Parameters are just name=value pairs. Just like a standard URL, precede the first parameter pair with a question mark (?), and all subsequent parameter pairs with an ampersand (&).
| Parameter | Description | Example |
|---|---|---|
| title | Title text to display in the teleport window. | To specify the window title "Come to My Island!" use title=Come%20To%20My%20Island
|
| img | URL of image to display in teleport window. Must be a complete (absolute) URL, and preferably a small image of 256x256 pixels or less. | To display this example image, use img=http://SLurl.com/examples/forsale.png |
| msg | Message text to display in the teleport window | To specify the message text "Your text here", use msg=Your%20text%20here |
Shortening SLurls
SLurls, especially if they have text and a picture included (see example), can get quite lengthy. This makes them difficult to paste into places like emails, which may have line breaks that mangle the SLurl. Plus, they look unsightly!
You can use a 3rd-party URL-shortening service to condense a SLurl and make it easier to share. There are dozens of these out there, including:
- bit.ly - Twitter's default, one of the most popular. Has stats-tracking.
- Snurl - No relation to SLurl.
- TinyURL - One of the first.
If you have a webserver with a customizable redirect, you can do something similar.
Further information
- What's a SLurl? ... and why you should care - 2009-10-08 post from Second Life Tips & Tricks.
- Changing your login location
- Teleport_location_history - Video tutorial.
- Using SLurls for easy travel 2008-02-21 blog post and older video tutorial.
- Template:SLurl - Need to add SLurls to a wiki page here? This will help!
- SLurlblogger - Useful tool by Ordinal Malaprop which "can send notes with SLurls to email, or directly to a blog".