Difference between revisions of "Texture aspect ratios"
(Created page with '{{KBmaster}} ''What is an [http://en.wikipedia.org/wiki/Aspect_ratio_%28image%29 aspect ratio] as it applies to Second Life, and why does it matter?'' A simple way to think of ...') |
Rand Linden (talk | contribs) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Image:3863036038_bfb40021be_m.jpg|right]] | |||
''What is an [http://en.wikipedia.org/wiki/Aspect_ratio_%28image%29 aspect ratio] as it applies to Second Life, and why does it matter?'' | ''What is an [http://en.wikipedia.org/wiki/Aspect_ratio_%28image%29 aspect ratio] as it applies to Second Life, and why does it matter?'' | ||
| Line 9: | Line 9: | ||
I've long heard '''Residents rightfully complain about our bizarre jumble of aspect ratios'''. We endeavor to simplify this in the future, so there's less of this... | I've long heard '''Residents rightfully complain about our bizarre jumble of aspect ratios'''. We endeavor to simplify this in the future, so there's less of this... | ||
In the here and now, thankfully, to save you time measuring pixels — because you have better things to do — we list all current aspect ratios on [[Limits|the Limits page]], an indispensable guide which you should keep close. | |||
In the here and now, thankfully, to save you time measuring pixels — because you have better things to do — we list all current aspect ratios on [ | |||
== Some very important tips == | == Some very important tips == | ||
| Line 18: | Line 16: | ||
* To get the aspect ratio of a prim, right-click it and select '''Edit''' from the pie menu, click the '''Object''' tab, then observe what it says under '''Size (meters)'''. When applying a texture, you'll only use 2 of those 3 (XYZ) dimensions, so pay attention to which are needed. | * To get the aspect ratio of a prim, right-click it and select '''Edit''' from the pie menu, click the '''Object''' tab, then observe what it says under '''Size (meters)'''. When applying a texture, you'll only use 2 of those 3 (XYZ) dimensions, so pay attention to which are needed. | ||
* Some [[alternate viewers]], including [[Snowglobe]], allow you to '''view textures snapped to various aspect ratios'''. I find this ''really'' useful. | * Some [[alternate viewers]], including [[Snowglobe]], allow you to '''view textures snapped to various aspect ratios'''. I find this ''really'' useful. | ||
*: {{KBvideo|6302714}} | |||
{{KBvideo|6302714}} | |||
So, say you're making a new Second Life profile in an image editor and want to assure it has the '''correct aspect ratio'''. What to do? | So, say you're making a new Second Life profile in an image editor and want to assure it has the '''correct aspect ratio'''. What to do? | ||
| Line 30: | Line 27: | ||
# Consult [[Limits]]. Notice it says: "'''Profile > 2nd Life tab''' - ~4:3 (178x133 pixels)". So, 4:3 is close enough. | # Consult [[Limits]]. Notice it says: "'''Profile > 2nd Life tab''' - ~4:3 (178x133 pixels)". So, 4:3 is close enough. | ||
# Photoshop can't calculate aspect ratio upon creating a new file; I suggest using the [http://www.continuum2.com/js_ratio.php Continuum Javascript Ratio Calculator] | # Photoshop can't calculate aspect ratio upon creating a new file; I suggest using the [http://www.continuum2.com/js_ratio.php Continuum Javascript Ratio Calculator]. | ||
# In the | # In the left set of boxes, enter "<code>4</code>" in the top box, then "<code>3</code>" in the bottom box. | ||
# In the | # In the right set of boxes, enter "<code>512</code>" (a balanced choice in many cases; <code>256</code> is even more economical) next to the top box, and it'll auto-enter what the bottom box should be: "<code>384</code>". | ||
# With our answer, return to Photoshop. Go to '''File''' menu > '''New''' and set '''Width''' and '''Height''' to "512" and "384". (Advanced users with a yearning for detail can use larger proportions like 1024x768 and scale down later.) | #: [[File:3862260785_8327df25af_o.png]] | ||
# With our answer, return to Photoshop. Go to '''File''' menu > '''New''' and set '''Width''' and '''Height''' to "<code>512</code>" and "<code>384</code>". (Advanced users with a yearning for detail can use larger proportions like <code>1024x768</code> and scale down later.) | |||
# Now, edit the image using your presumed mad skillz, but ''DO NOT'' change the proportions. | # Now, edit the image using your presumed mad skillz, but ''DO NOT'' change the proportions. | ||
# When you're done, go to '''File''' menu > '''Save for Web & Devices''' and change '''Preset''' to '''PNG-24'''. Unless you deliberately want something like a see-through window, uncheck '''Transparency'''. | # When you're done, go to '''File''' menu > '''Save for Web & Devices''' and change '''Preset''' to '''PNG-24'''. Unless you deliberately want something like a see-through window, uncheck '''Transparency'''. | ||
| Line 47: | Line 45: | ||
Alternatively (as with many creative tasks there are multiple paths), many image editors offer a crop tool which lets you specify dimensions, as well as additional measuring tools to ensure you're on the right track. The main point of the above was showing you why it's important to maintain the correct aspect ratio from beginning to end. | Alternatively (as with many creative tasks there are multiple paths), many image editors offer a crop tool which lets you specify dimensions, as well as additional measuring tools to ensure you're on the right track. The main point of the above was showing you why it's important to maintain the correct aspect ratio from beginning to end. | ||
== The above principles can be applied to many situations | == The above principles can be applied to many situations == | ||
Another fine example I can think of is: say you have a movie trailer you want to play inworld but it's 16:9 widescreen ratio, as is common for such media. By using what you've learned, you can resize the prim screen you're using the media texture so it's also 16:9, like 10x5.625 meters. | Another fine example I can think of is: say you have a movie trailer you want to play inworld but it's 16:9 widescreen ratio, as is common for such media. By using what you've learned, you can resize the prim screen you're using the media texture so it's also 16:9, like 10x5.625 meters. | ||
Understanding proportions is one of the fundamental skills every artist in and out of Second Life ''needs'' to have — even if you don't consider yourself a "pro", your craft will certainly look more ''professional'', whether it's a store sign, wedding invite, or classified ad. | Understanding proportions is one of the fundamental skills every artist in and out of Second Life ''needs'' to have — even if you don't consider yourself a "pro", your craft will certainly look more ''professional'', whether it's a store sign, wedding invite, or classified ad. | ||
Latest revision as of 13:23, 13 December 2011
What is an aspect ratio as it applies to Second Life, and why does it matter?
A simple way to think of it is: images on a computer screen can be shown in two dimensions. In a three-dimensional world like Second Life, a texture can be mapped onto the 2D face of a 3D object. For instance, a cube has 6 such flat faces. If you stretch that cube so that it's 2 meters wide but 1 meter tall (and 1 meter deep), then the wide-tall aspect ratio is 2:1. If a texture is 512 pixels wide and 256 pixels tall, then it, too, has a 2:1 aspect ratio. A perfect square has an aspect ratio of 1:1.
All this matters because if you don't understand aspect ratios, your inworld pictures, posters, signage, and other textures will be unpleasantly stretched or squashed!
I've long heard Residents rightfully complain about our bizarre jumble of aspect ratios. We endeavor to simplify this in the future, so there's less of this...
In the here and now, thankfully, to save you time measuring pixels — because you have better things to do — we list all current aspect ratios on the Limits page, an indispensable guide which you should keep close.
Some very important tips
- All Second Life textures are constrained to powers of 2. This means if you upload a texture that's 257x514, it'll be resized to the nearest powers of 2, or 256x512. However, understand that because where these textures are applied aren't constrained to powers of 2, you need to know specific dimensions when crafting an image, which I'll go into more depth about later.
- To get the aspect ratio of a prim, right-click it and select Edit from the pie menu, click the Object tab, then observe what it says under Size (meters). When applying a texture, you'll only use 2 of those 3 (XYZ) dimensions, so pay attention to which are needed.
- Some alternate viewers, including Snowglobe, allow you to view textures snapped to various aspect ratios. I find this really useful.
- <videoflash type="vimeo">6302714|640|480</videoflash>
So, say you're making a new Second Life profile in an image editor and want to assure it has the correct aspect ratio. What to do?
Watch this video!
<videoflash type="vimeo">6303074|640|480</videoflash>
And here are text instructions for the popular Adobe Photoshop CS4, but similar principles can be used for others:
- Consult Limits. Notice it says: "Profile > 2nd Life tab - ~4:3 (178x133 pixels)". So, 4:3 is close enough.
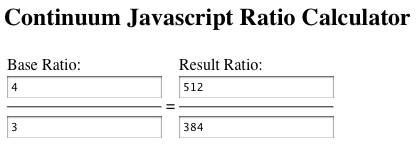
- Photoshop can't calculate aspect ratio upon creating a new file; I suggest using the Continuum Javascript Ratio Calculator.
- In the left set of boxes, enter "
4" in the top box, then "3" in the bottom box. - In the right set of boxes, enter "
512" (a balanced choice in many cases;256is even more economical) next to the top box, and it'll auto-enter what the bottom box should be: "384". - With our answer, return to Photoshop. Go to File menu > New and set Width and Height to "
512" and "384". (Advanced users with a yearning for detail can use larger proportions like1024x768and scale down later.) - Now, edit the image using your presumed mad skillz, but DO NOT change the proportions.
- When you're done, go to File menu > Save for Web & Devices and change Preset to PNG-24. Unless you deliberately want something like a see-through window, uncheck Transparency.
- Click Save to save your image, and give it a suitable name.
- Start up Second Life (if it wasn't already open), and go to File menu > Upload > Image (L$10).
- Select the image you saved on your hard drive and upload it.
- In a few seconds, you'll see it uploaded, and it'll say "Dimensions: 512 x 256". It'll also appear squished. REMEMBER: the begin and end aspect ratio/proportions/dimensions are what ultimately matter.
- Go to Edit menu > Profile.
- In the 2nd Life tab, click the thumbnail next to Photo.
- Use the texture picker to find the texture you uploaded, click it, then click Select.
- You'll see that because you used a 4:3 aspect ratio to start with and this particular profile picture is also 4:3, the image again shows its correct proportions.
Alternatively (as with many creative tasks there are multiple paths), many image editors offer a crop tool which lets you specify dimensions, as well as additional measuring tools to ensure you're on the right track. The main point of the above was showing you why it's important to maintain the correct aspect ratio from beginning to end.
The above principles can be applied to many situations
Another fine example I can think of is: say you have a movie trailer you want to play inworld but it's 16:9 widescreen ratio, as is common for such media. By using what you've learned, you can resize the prim screen you're using the media texture so it's also 16:9, like 10x5.625 meters.
Understanding proportions is one of the fundamental skills every artist in and out of Second Life needs to have — even if you don't consider yourself a "pro", your craft will certainly look more professional, whether it's a store sign, wedding invite, or classified ad.