Difference between revisions of "Image Pipeline"
Jump to navigation
Jump to search
Steve Linden (talk | contribs) |
Steve Linden (talk | contribs) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== See Also == | |||
* [[Image System]] | |||
== Overview == | == Overview == | ||
* The Image Pipeline refers to the pipeline for fetching images | * The Image Pipeline refers to the pipeline for fetching images and decoding them into textures. | ||
* The image pipeline consists of the following steps: | * The image pipeline consists of the following steps: | ||
** Request for image data | ** Request for image data | ||
** Retrieval of image data from the local cache if available | ** Retrieval of image data from the local cache if available | ||
** Retrieval of image data from the | ** Retrieval of image data from the servers if required | ||
** Decompression of the image data into texture data for use by the graphics system | ** Decompression of the image data into texture data for use by the graphics system | ||
== System Overview == | == System Overview == | ||
=== Local Texture Caching === | === Local Texture Caching === | ||
| Line 14: | Line 17: | ||
=== HTTP Image Pipeline === | === HTTP Image Pipeline === | ||
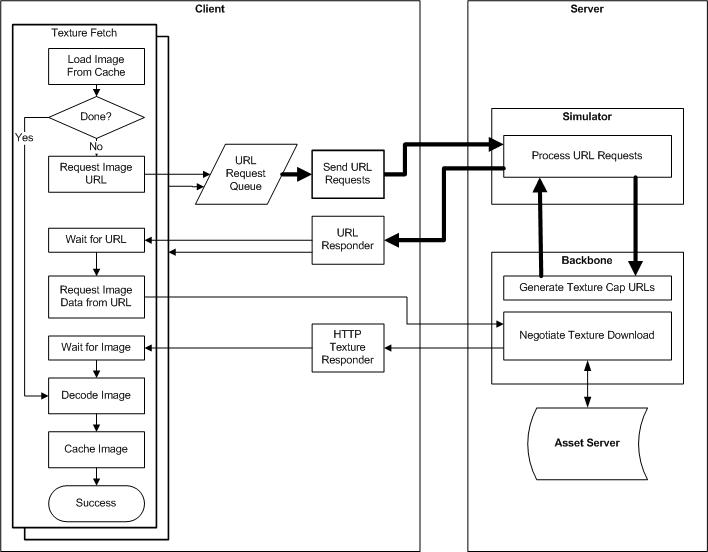
[[Image:TextureFetch.jpg]] | [[Image:TextureFetch.jpg]] | ||
# '''Load From Cache*''' Load any Image data from the local cache | # '''Load From Cache*''' Load any Image data from the local cache | ||
# Compare the cached data with the requested discard level. If no additional data is required, skip to '''Decode Image''' | # Compare the cached data with the requested discard level. If no additional data is required, skip to '''Decode Image''' | ||
| Line 23: | Line 25: | ||
# '''Decode Image*''' Decode the Image | # '''Decode Image*''' Decode the Image | ||
# '''Cache Image*''' Cache the Image | # '''Cache Image*''' Cache the Image | ||
* Note: These steps are actually implemented using an asynchronous request / response pattern, but because this is internal to the client, that is not illustrated here. | * * Note: These steps are actually implemented using an asynchronous request / response pattern, but because this is internal to the client, that is not illustrated here. | ||
Latest revision as of 22:53, 3 September 2007
See Also
Overview
- The Image Pipeline refers to the pipeline for fetching images and decoding them into textures.
- The image pipeline consists of the following steps:
- Request for image data
- Retrieval of image data from the local cache if available
- Retrieval of image data from the servers if required
- Decompression of the image data into texture data for use by the graphics system
System Overview
Local Texture Caching
- See Texture Cache
Simulator Pipeline
- The current system for fetching images from the servers goes through the simulator using UDP.
- This system is not well documented and will be replaced by the HTTP Image Pipeline
HTTP Image Pipeline
- Load From Cache* Load any Image data from the local cache
- Compare the cached data with the requested discard level. If no additional data is required, skip to Decode Image
- Request URL Request a URL for the image from the simulator (Note: URL requests are batched)
- Wait for URL Idle until the URL Response is received
- Request Image Request the Image data from the server using the URL provided
- Wait for Image Idle until the Image Response is received
- Decode Image* Decode the Image
- Cache Image* Cache the Image
- * Note: These steps are actually implemented using an asynchronous request / response pattern, but because this is internal to the client, that is not illustrated here.