Difference between revisions of "User:Becky Pippen"
Becky Pippen (talk | contribs) m |
Becky Pippen (talk | contribs) (Remove link to page of obsolete script timing measurements.) |
||
| (19 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
Other languages (future) ---> other compiler | | Other languages (future) ---> other compiler | | ||
=== Do Scripts Running in Mono Get More Memory? === | === Do Scripts Running in Mono Get More Memory? === | ||
Yes, it's true that each Mono script gets 64K of memory to use. Non-Mono scripts have to fit inside 16K of memory. (That's compiled code plus stack plus heap.) Unfortunately, Mono-compiled code is a bit of a memory hog and can take up to 4 times as much memory as the old runtime environment. So, scripts using Mono end up with a little more memory to play with depending on the code-to-data ratio, but not four times as much | Yes, it's true that each Mono script gets 64K of memory to use. Non-Mono scripts have to fit inside 16K of memory. (That's compiled code plus stack plus heap.) Unfortunately, Mono-compiled code is a bit of a memory hog and can take up to 4 times as much memory as the old runtime environment. So, scripts using Mono end up with a little more memory to play with depending on the code-to-data ratio, but not four times as much. | ||
=== Evolving Terminology === | === Evolving Terminology === | ||
LSL - Used to refer to the whole system -- the language, the front-end compiler, and the back-end interpreter. Now it's confusing because it's used in one of two ways and its meaning depends on the context: (1) LSL is the language, the source code, which has not changed with Mono. E.g., "Take this LSL script and compile it with Mono and it will run faster." Or (2) LSL refers to the old compiler front-end and interpreter virtual machine back-end. E.g., "When I compile this script with LSL it runs very slowly." Both meanings are used in the sentence, "This LSL script was compiled with LSL, but that LSL script was compiled with Mono." | LSL - Used to refer to the whole system -- the language, the front-end compiler, and the back-end interpreter. Now it's confusing because it's used in one of two ways and its meaning depends on the context: (1) LSL is the language, the source code, which has not changed with Mono. E.g., "Take this LSL script and compile it with Mono and it will run faster." Or (2) LSL refers to the old compiler front-end and interpreter virtual machine back-end. E.g., "When I compile this script with LSL it runs very slowly." Both meanings are used in the sentence, "This LSL script was compiled with LSL, but that LSL script was compiled with Mono." | ||
| Line 38: | Line 38: | ||
The | == Animation Frame Rate == | ||
=== The Problem === | |||
You may have heard rumors that animations (BVH files) get reduced to 12 FPS when uploaded or played, and there's no need to make an animation faster than 12 frames per second (FPS). Other rumors say that fast animation frame rates give smoother animations, while other rumors say that you should use the lowest animation frame rate possible. Confused? Here's some information that might help. | |||
=== The SL Viewer Interpolates === | |||
Part of the confusion is that the term "frame rate" means different things in different contexts. The SL viewer renders frames of the scene, including any animations in the scene, as fast as it can. You can always see how fast the client is rendering frames by looking for the FPS number in the Basic section in the Statistics Bar (Ctrl-Shift-1). The frame rate in an animation file is just there to establish the time scale of the animation information. It's a different kind of "frame." So how do the two "frame rates" relate and how does it all work? It's simple -- when the viewer renders a frame, it determines how far along it is in the animation and interpolates the avatar's bone rotations based on the nearest two frames in the animation file. | |||
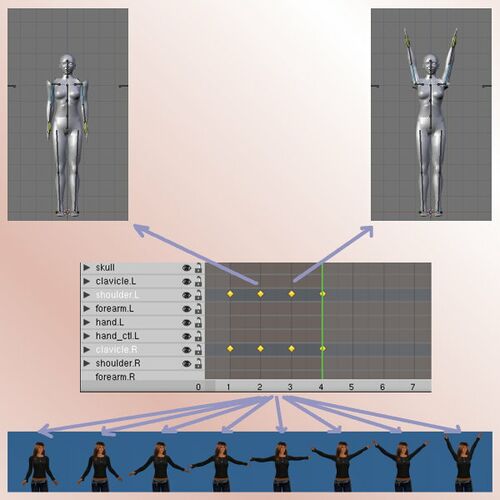
Refer to the following illustration to see how you can demonstrate this interpolation. Using your favorite animation editor, make an animation file consisting of just three or four frames. The first frame is the requisite reference frame, then frame 2 is the first key frame of the animation that defines the start of a movement. Frame 3 is the last frame of the movement. Optionally you can add a frame 4 that is a copy of frame2 to make a loop. Make a large movement between frames 2 and 3, such as arms straight down in frame 2 and straight up in frame 3. Set the animation for 1 frame per second. Upload the short animation file and set the looping parameters if needed so that the animation loops continuously. | |||
With the animation set to one frame per second, the arms should start at the sides, then one second later be raised above the head, then two seconds after the start of the animation, the arms should be back at the sides, then repeat. What happens if the client renders frames faster than one per second? If the viewer didn't interpolate, you would expect the avatar's arms to snap suddenly from one position to the other... snap up... snap down... etc. at one-second intervals. But that's not what happens at all. Regardless of your viewer frame rate, you'll see your avatar's hands moving smoothly, up and down, with all the intermediate positions between animation frames interpolated smoothly. To examine the effect in more detail, click Advanced->Character->Slow Motion Animations, then you'll have a whole bunch of interpolated rendered frames to examine. | |||
[[Image:Animation-interpolation.jpg|500px|||Viewer interpolates animation frames]] | |||
=== Asynchronous Frame Rates === | |||
In the following timeline example, the top lines represent the frames in an animation file, and the bottom lines show how fast the viewer renders frames and where the rendered frames correspond in time to the animation file. In this illustration, the animation frames are numbered starting at two, because frame one is the reference frame that never gets rendered. When the client is rendering the first frame of the animation (render frame 0 in the illustration), it corresponds to frame 2 in the animation file. In this illustration, the client is running at a fairly constant rate a little more than three times the rate of frames in the animation file: | |||
<lsl> | |||
animation frame number 2 3 4 5 | |||
animation frames: K-------------------------K-------------------------K-------------------------K----- | |||
viewer rendered frames: |-------|-------|-------|-------|-------|-------|-------|-------|-------|-------| | |||
|- | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
| | |||
viewer frame number: 0 1 2 3 4 5 6 7 8 9 10 | |||
</lsl> | |||
When the viewer is rendering frame 0, the bone rotations exactly correspond to frame 2 in the animation file. After that, the time when a frame is rendered will almost always fall somewhere between two of the animation frames and the client will interpolate the bone rotations. For example, when the client renders frame 1, the bone rotations will be something between the rotations in frames 2 and 3 of the animation file, but closer to the rotations in frame 2. | |||
If the client is running slow in comparison to the animation file, then some data in the animation file must be skipped: | |||
<lsl> | |||
animation frame number 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |||
animation key frames: K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K--- | |||
viewer rendered frames: |--------------|---------------|---------------|---------------|---------------|-- | |||
viewer frame number: 0 1 2 3 4 5 | |||
</lsl> | |||
In this scenario, when it's time for the client to render frame 1, the animation information is interpolated from frames 4 and 5 in the animation file, which means that any quick movement defined in frames 3 and 4 of the animation file will have been ignored that time around. If the animation loops, then perhaps on a subsequent loop the frames will align differently and a different set of animation frames will be ignored. | |||
=== Other Considerations === | |||
There are additional forces at work you need to be aware of: | |||
1. The higher the animation frame rate, the larger the file that has to be sent from the sim to every client in viewing range of the animation. Smaller is less laggy. | |||
2. When you upload an animation, the viewer silently drops small movements. It does this by comparing each bone's rotation in two adjacent frames, then dropping any data for bones that don't move much. The exact algorithm is complicated, but in general the threshold is a few degrees in any axis from one frame to the next. If a bone's rotation changes from one frame to the next less than 3 or 4 degrees in all axes, it might be dropped. If the movement is more than about 10 degrees in any axis, it's likely to be retained. If an animation is made with a high frame rate, then the movement from frame to frame will be smaller and more movements will be dropped. If the animation frames are less frequent, then the movement between frames will be larger and more likely to be retained. | |||
3. When the viewer interpolates bone rotations from the animation file, it uses a linear interpolation between the nearest frames, which sometimes looks a bit robotic. A higher animation rate lets you specify movements in finer resolution and make the movement start slow, get faster in the middle of the movement, then slow down when it reaches its maximum extent. | |||
=== Summary === | |||
The last two forces mentioned above work against each other, so the challenge for animators is to find a balance. The animation needs to be made with a high enough frame rate to describe the movements the way you want them to appear, yet it needs to be as low a frame rate as possible to avoid having the client discard small movements on upload. It depends on the animation, but a good starting point might be around 10 FPS for the animation. Try a lower animation frame rate if the animation appears ok with fewer frames, relying more on the linear interpolation by the client to smooth it out. Use a higher animation frame rate if the linear interpolation doesn't look quite right and you need finer resolution to describe more complex or non-linear movements. | |||
== Script Memory Limits == | |||
Script Memory limits are coming in 2010! Here's some information to help you prepare; | |||
* [[User:Becky_Pippen/Memory_Limits_FAQ| FAQ about script memory limits]] | |||
* [[User:Becky_Pippen/Measure_Script_Memory_Usage|Measuring your script memory usage]] | |||
* [[User:Becky_Pippen/Memory_Efficiency|Calculating memory needed and memory usage efficiency]] | |||
* [[User:Becky_Pippen/Script_Memory_Limits| A checklist for scripters -- techniques for reducing memory usage]] | |||
* [[User:Becky_Pippen/New_LSL_Functions| New LSL functions llGetLinkPrimitiveParams(), llSetLinkPrimitiveParamsFast() and more]] | |||
* [[User:Becky_Pippen/Hashing| Scripting techniques for hashing data to conserve memory]] | |||
* [[User:Becky_Pippen/Numeric_Storage| Scripting techniques for storing arbitrary binary data without lists]] | |||
* [[User:Becky_Pippen/Text_Storage| Scripting techniques for compressing ASCII text in Mono]] | |||
* [http://lslwiki.net/lslwiki/wakka.php?wakka=MemoryUsage Empirical measurements of memory usage by data type and scope (lslwiki.net)] | |||
* [[LSL_Script_Memory|Empirical measurements of memory usage by data type and scope (SL wiki)]] | |||
==Shared Media-on-a-Prim LSL recipes == | |||
[[User:Becky_Pippen/Shared_Media_LSL_Recipes|See here]] | |||
==Cloud Be Gone!== | |||
Tired of being a Ruth Cloud? See [[User:Becky_Pippen/CloudBeGone|this article]] for the technical reasons why | |||
various solutions work or not. | |||
| | |||
For fun, [[User:Becky_Pippen/RuthCloudScript|see here for a Ruth Cloud LSL script]]. | |||
== Links == | == Links == | ||
* [http://jira.secondlife.com/ JIRA Issue Tracker] | * [http://jira.secondlife.com/ JIRA Issue Tracker] | ||
* [https://wiki.secondlife.com/wiki/About_AWG Architecture Working Group] | * [https://wiki.secondlife.com/wiki/About_AWG Architecture Working Group] | ||
{{skills | {{skills | ||
|Builder=* | |Builder=* | ||
Latest revision as of 10:06, 2 September 2011
About
I love helping new residents get addicted... er, I mean acclimated to Second Life. Here are some notes I've picked up along the way that might be of help.
SL Glossary
Second Life's most complete glossary
What is Mono?
John and Mary
John and Mary are LSL scripters. John prefers the old-fashioned way of doing things, while Mary enjoys all the latest new technology, like Mono. They both write LSL scripts. John runs his scripts under the old way, and Mary runs hers using Mono.
When John writes an LSL script and clicks the Save button, the client viewer compiles the script into proprietary bytecode and uploads it to the servers. The server runs the script by using a proprietary interpreter to interpret the bytecode. It runs slow.
Mary writes the identical script -- no change in the LSL language syntax. When she presses "Save", the client uploads her script text to the servers where it gets compiled into standardized CIL assembly language. (CIL is a bytecode that originally came from Microsoft's .NET technology.) Because the Linden servers are Linux machines, there's no .NET framework available to run the CIL code. So the servers use the open-source Mono framework to execute the CIL. Mono includes an open-source JIT ("Just in Time") compiler that converts the CIL bytecode into machine code as it's needed, and that compiled machine code is what makes the script execute faster than the old way.
How it all Flows
Old way:
LSL ---> LSL compiler ---> proprietary bytecode ---> LSL bytecode interpreter
New way:
LSL ---> LSL compiler | C# (future) ---> C# compiler | ---> CIL bytecode ---> Mono CIL execution engine Other languages (future) ---> other compiler |
Do Scripts Running in Mono Get More Memory?
Yes, it's true that each Mono script gets 64K of memory to use. Non-Mono scripts have to fit inside 16K of memory. (That's compiled code plus stack plus heap.) Unfortunately, Mono-compiled code is a bit of a memory hog and can take up to 4 times as much memory as the old runtime environment. So, scripts using Mono end up with a little more memory to play with depending on the code-to-data ratio, but not four times as much.
Evolving Terminology
LSL - Used to refer to the whole system -- the language, the front-end compiler, and the back-end interpreter. Now it's confusing because it's used in one of two ways and its meaning depends on the context: (1) LSL is the language, the source code, which has not changed with Mono. E.g., "Take this LSL script and compile it with Mono and it will run faster." Or (2) LSL refers to the old compiler front-end and interpreter virtual machine back-end. E.g., "When I compile this script with LSL it runs very slowly." Both meanings are used in the sentence, "This LSL script was compiled with LSL, but that LSL script was compiled with Mono."
The term LSO refers to the bytecode generated by the traditional LSL compiler and executed by the old LSL runtime, and is a term that can be used to distinguish the old LSL tool set from the Mono tool set.
Can We Use Other Languages?
Mono just runs CIL bytecode. It doesn't know or care what the original language was. At this time (mid-2008) only LSL source code can be compiled into CIL and run on Mono. But maybe someday we will be able to compile C# and possibly other languages into CIL which will run under Mono. A single object could contain scripts that originally were written in different languages.
The LSL language -- the source syntax -- will probably be supported for a very long time.
However, the servers will support both back-ends for a very long time -- the one that executes the old proprietary LSL bytecode, and the new Mono virtual machine that executes standard CIL. All the millions of existing LSL scripts compiled the old way will continue to run indefinitely. New LSL scripts may be compiled using the old LSL compiler or the new Mono compiler.
What To Expect After Mono Hits the Main Grid
- Old LSL scripts already compiled: will continue to run indefinitely. You don't have to do a thing.
- Any LSL script if you have the source code: can be recompiled under the old LSL compiler or the new Mono compiler, at your choice, for a long time to come.
- C# and other languages: probably added at some future time.
Animation Frame Rate
The Problem
You may have heard rumors that animations (BVH files) get reduced to 12 FPS when uploaded or played, and there's no need to make an animation faster than 12 frames per second (FPS). Other rumors say that fast animation frame rates give smoother animations, while other rumors say that you should use the lowest animation frame rate possible. Confused? Here's some information that might help.
The SL Viewer Interpolates
Part of the confusion is that the term "frame rate" means different things in different contexts. The SL viewer renders frames of the scene, including any animations in the scene, as fast as it can. You can always see how fast the client is rendering frames by looking for the FPS number in the Basic section in the Statistics Bar (Ctrl-Shift-1). The frame rate in an animation file is just there to establish the time scale of the animation information. It's a different kind of "frame." So how do the two "frame rates" relate and how does it all work? It's simple -- when the viewer renders a frame, it determines how far along it is in the animation and interpolates the avatar's bone rotations based on the nearest two frames in the animation file.
Refer to the following illustration to see how you can demonstrate this interpolation. Using your favorite animation editor, make an animation file consisting of just three or four frames. The first frame is the requisite reference frame, then frame 2 is the first key frame of the animation that defines the start of a movement. Frame 3 is the last frame of the movement. Optionally you can add a frame 4 that is a copy of frame2 to make a loop. Make a large movement between frames 2 and 3, such as arms straight down in frame 2 and straight up in frame 3. Set the animation for 1 frame per second. Upload the short animation file and set the looping parameters if needed so that the animation loops continuously.
With the animation set to one frame per second, the arms should start at the sides, then one second later be raised above the head, then two seconds after the start of the animation, the arms should be back at the sides, then repeat. What happens if the client renders frames faster than one per second? If the viewer didn't interpolate, you would expect the avatar's arms to snap suddenly from one position to the other... snap up... snap down... etc. at one-second intervals. But that's not what happens at all. Regardless of your viewer frame rate, you'll see your avatar's hands moving smoothly, up and down, with all the intermediate positions between animation frames interpolated smoothly. To examine the effect in more detail, click Advanced->Character->Slow Motion Animations, then you'll have a whole bunch of interpolated rendered frames to examine.
Asynchronous Frame Rates
In the following timeline example, the top lines represent the frames in an animation file, and the bottom lines show how fast the viewer renders frames and where the rendered frames correspond in time to the animation file. In this illustration, the animation frames are numbered starting at two, because frame one is the reference frame that never gets rendered. When the client is rendering the first frame of the animation (render frame 0 in the illustration), it corresponds to frame 2 in the animation file. In this illustration, the client is running at a fairly constant rate a little more than three times the rate of frames in the animation file: <lsl> animation frame number 2 3 4 5
animation frames: K-------------------------K-------------------------K-------------------------K-----
viewer rendered frames: |-------|-------|-------|-------|-------|-------|-------|-------|-------|-------|
viewer frame number: 0 1 2 3 4 5 6 7 8 9 10 </lsl> When the viewer is rendering frame 0, the bone rotations exactly correspond to frame 2 in the animation file. After that, the time when a frame is rendered will almost always fall somewhere between two of the animation frames and the client will interpolate the bone rotations. For example, when the client renders frame 1, the bone rotations will be something between the rotations in frames 2 and 3 of the animation file, but closer to the rotations in frame 2.
If the client is running slow in comparison to the animation file, then some data in the animation file must be skipped: <lsl> animation frame number 2 3 4 5 6 7 8 9 10 11 12 13 14 15
animation key frames: K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K-----K---
viewer rendered frames: |--------------|---------------|---------------|---------------|---------------|--
viewer frame number: 0 1 2 3 4 5 </lsl> In this scenario, when it's time for the client to render frame 1, the animation information is interpolated from frames 4 and 5 in the animation file, which means that any quick movement defined in frames 3 and 4 of the animation file will have been ignored that time around. If the animation loops, then perhaps on a subsequent loop the frames will align differently and a different set of animation frames will be ignored.
Other Considerations
There are additional forces at work you need to be aware of:
1. The higher the animation frame rate, the larger the file that has to be sent from the sim to every client in viewing range of the animation. Smaller is less laggy.
2. When you upload an animation, the viewer silently drops small movements. It does this by comparing each bone's rotation in two adjacent frames, then dropping any data for bones that don't move much. The exact algorithm is complicated, but in general the threshold is a few degrees in any axis from one frame to the next. If a bone's rotation changes from one frame to the next less than 3 or 4 degrees in all axes, it might be dropped. If the movement is more than about 10 degrees in any axis, it's likely to be retained. If an animation is made with a high frame rate, then the movement from frame to frame will be smaller and more movements will be dropped. If the animation frames are less frequent, then the movement between frames will be larger and more likely to be retained.
3. When the viewer interpolates bone rotations from the animation file, it uses a linear interpolation between the nearest frames, which sometimes looks a bit robotic. A higher animation rate lets you specify movements in finer resolution and make the movement start slow, get faster in the middle of the movement, then slow down when it reaches its maximum extent.
Summary
The last two forces mentioned above work against each other, so the challenge for animators is to find a balance. The animation needs to be made with a high enough frame rate to describe the movements the way you want them to appear, yet it needs to be as low a frame rate as possible to avoid having the client discard small movements on upload. It depends on the animation, but a good starting point might be around 10 FPS for the animation. Try a lower animation frame rate if the animation appears ok with fewer frames, relying more on the linear interpolation by the client to smooth it out. Use a higher animation frame rate if the linear interpolation doesn't look quite right and you need finer resolution to describe more complex or non-linear movements.
Script Memory Limits
Script Memory limits are coming in 2010! Here's some information to help you prepare;
- FAQ about script memory limits
- Measuring your script memory usage
- Calculating memory needed and memory usage efficiency
- A checklist for scripters -- techniques for reducing memory usage
- New LSL functions llGetLinkPrimitiveParams(), llSetLinkPrimitiveParamsFast() and more
- Scripting techniques for hashing data to conserve memory
- Scripting techniques for storing arbitrary binary data without lists
- Scripting techniques for compressing ASCII text in Mono
- Empirical measurements of memory usage by data type and scope (lslwiki.net)
- Empirical measurements of memory usage by data type and scope (SL wiki)
Cloud Be Gone!
Tired of being a Ruth Cloud? See this article for the technical reasons why various solutions work or not.
For fun, see here for a Ruth Cloud LSL script.