Difference between revisions of "Viewer 2 Tweaks/Beta 3"
Garn Conover (talk | contribs) (moved add Insepct to under add Build with added note + moved semi transparent background to under full transparent) |
(added sidebar code) |
||
| Line 393: | Line 393: | ||
--[[User:DigitaL Scribe|DigitaL Scribe]] 04:01, 1 March 2010 (UTC) | --[[User:DigitaL Scribe|DigitaL Scribe]] 04:01, 1 March 2010 (UTC) | ||
==== Changed the way how sidebar works ==== | |||
'''NOTE''' sidebar will no longer "crop" your sl view of world, and now is also on top all floaters INCLUDING notification popups... see screenshot. | |||
'''NOTE''' if you have anny sugestions to improve more leave message at forums [https://blogs.secondlife.com/message/115075 How to improve v2.0 (xml/Graphics mods)] | |||
'''NOTE''' As alwayse backup your files! | |||
* Replace the xml inside '''main_view.xml ''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/sKYmDAPi | |||
screenshot: | |||
[http://i49.tinypic.com/ehk6ms.png] | |||
Patch File (informatieve) | |||
<pre> | |||
Index: indra/newview/skins/default/xui/en/main_view.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/main_view.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/main_view.xml (working copy) | |||
@@ -100,17 +100,6 @@ | |||
visible="false"/> | |||
</layout_stack> | |||
</layout_panel> | |||
- <!-- side tray --> | |||
- <layout_panel auto_resize="false" | |||
- follows="all" | |||
- height="500" | |||
- min_width="333" | |||
- mouse_opaque="false" | |||
- tab_stop="false" | |||
- name="side_tray_container" | |||
- user_resize="false" | |||
- visible="false" | |||
- width="333"/> | |||
</layout_stack> | |||
<panel follows="all" | |||
height="500" | |||
@@ -131,6 +120,35 @@ | |||
top="0" | |||
width="1024"/> | |||
</panel> | |||
+ <layout_stack border_size="0" | |||
+ follows="all" | |||
+ height="470" | |||
+ left="0" | |||
+ mouse_opaque="false" | |||
+ name="sidebar" | |||
+ orientation="horizontal" | |||
+ top="0" | |||
+ width="1024"> | |||
+ <panel follows="right|top|bottom" | |||
+ height="500" | |||
+ mouse_opaque="false" | |||
+ name="side_bar_tabs" | |||
+ right="500" | |||
+ tab_stop="false" | |||
+ top="0" | |||
+ width="32"/> | |||
+ <layout_panel auto_resize="false" | |||
+ follows="all" | |||
+ height="470" | |||
+ min_width="333" | |||
+ mouse_opaque="false" | |||
+ tab_stop="false" | |||
+ name="side_tray_container" | |||
+ user_resize="false" | |||
+ visible="false" | |||
+ width="333"/> | |||
+ | |||
+ </layout_stack> | |||
<debug_view follows="all" | |||
left="0" | |||
top="0" | |||
</pre> | |||
== Debug Settings == | == Debug Settings == | ||
Revision as of 18:19, 1 March 2010
A place to share tweaks for Viewer 2
XML modifications
Note: you may need to replace en with the appropriate code of the language you're using: fr, it...
Example: in 1.1, Italian users should edit this file: skins/default/xui/it/panel_nearby_chat_bar.xml
Extend the Nearby Chat bar
- In skins/default/xui/en/panel_nearby_chat_bar.xml
Change the max_width (pixels) to a more suitable value.
<string name="max_width">
320
</string>
Try a value of 1000 or greater.
-- Psi Merlin
Hiding IM popups
- Replace panel_instant_message.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/7eZhHR82
- this is not a perfect solution but best i can do
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
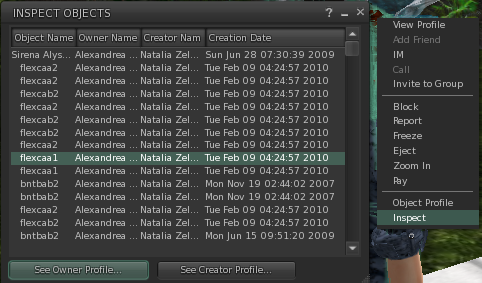
-->SEE NEXT FOR BUILD+INSPECT<--
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/RNneHXft
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -21,14 +21,15 @@
<menu_item_call.on_visible
function="EnableEdit"/>
</menu_item_call>
- <menu_item_call
- label="Build"
- name="Build">
- <menu_item_call.on_click
- function="Object.Edit" />
- <menu_item_call.on_visible
- function="VisibleBuild"/>
- </menu_item_call>
+ <menu_item_call
+ enabled="false"
+ label="Build"
+ name="Create">
+ <menu_item_call.on_click
+ function="Land.Build" />
+ <menu_item_call.on_enable
+ function="EnableEdit" />
+ </menu_item_call>
<menu_item_call
enabled="false"
label="Open"
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
Add Inspect back on objects and avatar objects
- note if you have the build patch alredy done this will replace it, use path file below to manualy add it
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/K1MmbfZm
- Replace the contents of menu_attachment_other.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/EKfBp3ge
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_attachment_other.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_attachment_other.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_attachment_other.xml (working copy)
@@ -104,4 +104,11 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
</context_menu>
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -57,6 +57,13 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
<menu_item_call
label="Zoom In"
name="Zoom In">
--Alexandrea Fride 14:31, 1 March 2010 (UTC)
Make Chat and IM Windows Transparent
- Navigate to: \skins\default\xui\en\widgets\
- Locate and open "floater.xml" in a text editor.
- Locate the line:
background_visible="true" - Change the value to:
background_visible="false"
--Submitted by Sean McPherson - Posted by Dirk Talamasca 10:41 am (UTC) on Saturday, Feb 27, 2010
Make chat and on/offline popups semi-transparent
- Navigate to \skins\default\textures\windows
- Make a backup copy of Toast_Over.png
- Copy Toast_Background.png to Toast_Over.png
-- Jonathan Yap 14:29, 28 February 2010 (UTC)
Make Named Windows (Nearby Chat, Conversations, etc.) semi-transparent
- Navigate to \skins\default\textures\windows
- Make a backup copy of Window_Background.png
- Copy Toast_Background.png to Window_Background.png
This will change:
- About Land
- Conversations
- Debug Settings
- Environment Editor
- Find border
- Map
- My Land
- Nearby Chat
- Preferences
- Region/Estate
- Script editor border
- Snapshot Preview
- Statistics
Add more to this list if you discover them.
Note: You may have to tear off, click, or mess with Nearby Chat once for the change to take effect.
-- Jonathan Yap 01:46, 1 March 2010 (UTC)
- Replace the contents of panel_navigation_bar.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/bh7N1dC5
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/panel_navigation_bar.xml =================================================================== --- indra/newview/skins/default/xui/en/panel_navigation_bar.xml (revision 2) +++ indra/newview/skins/default/xui/en/panel_navigation_bar.xml (working copy) @@ -73,6 +73,20 @@ tool_tip="Teleport to my home location" top_delta="0" width="32" /> + <button + follows="left|top" + height="23" + layout="topleft" + left_pad="7" + name="About_Land" + label="About Land" + tool_tip="About Land" + top_delta="0" + width="70"> + <button.init_callback + function="Button.SetFloaterToggle" + parameter="about_land" /> + </button> <location_input follows="left|right|top" halign="right" @@ -84,7 +98,7 @@ mouse_opaque="false" name="location_combo" top_delta="0" - width="266"> + width="195"> <!-- *TODO: Delete. Let the location_input use the correct art sizes. <location_input.add_landmark_button height="18"
--Alexandrea Fride 13:07, 27 February 2010 (UTC)
Add map and about land patch
--- linden/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-20 18:19:28.000000000 -0600
+++ tox/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-27 23:43:25.567300400 -0600
@@ -73,6 +73,34 @@
tool_tip="Teleport to my home location"
top_delta="0"
width="32" />
+ <button
+follows="left|top"
+height="23"
+layout="topleft"
+left_pad="7"
+name="About_Land"
+ label="About Land"
+tool_tip="About Land"
+top_delta="0"
+width="70">
+ <button.init_callback
+ function="Button.SetFloaterToggle"
+ parameter="about_land" />
+ </button>
+ <button
+ follows="left|top"
+ height="23"
+ layout="topleft"
+ left_pad="7"
+ name="World Map"
+ label="Map"
+ tool_tip="World Map"
+ top_delta="0"
+ width="70">
+ <button.init_callback
+ function="Button.SetFloaterToggle"
+ parameter="world_map" />
+ </button>
<location_input
follows="left|right|top"
halign="right"
@@ -84,7 +112,7 @@
mouse_opaque="false"
name="location_combo"
top_delta="0"
- width="266">
+ width="124">
<!-- *TODO: Delete. Let the location_input use the correct art sizes.
<location_input.add_landmark_button
height="18"
@@ -111,33 +139,33 @@
<!-- name="search_bg" -->
<!-- top_delta="0" -->
<!-- width="168" /> -->
- <search_combo_box
- bevel_style="none"
- border_style="line"
- border.border_thickness="0"
- commit_on_focus_lost="false"
- follows="right|top"
- halign="right"
- height="22"
- label="Search"
- layout="topleft"
- right="-10"
- mouse_opaque="false"
- name="search_combo_box"
- tool_tip="Search"
- top_delta="0"
- width="200" >
- <combo_editor
- label="Search [SECOND_LIFE]"
- name="search_combo_editor"/>
- <combo_list
- draw_border="true"
- border.highlight_light_color="FocusColor"
- border.highlight_dark_color="FocusColor"
- border.shadow_light_color="FocusColor"
- border.shadow_dark_color="FocusColor"/>
- </search_combo_box>
- </panel>
+ <search_combo_box
+ bevel_style="none"
+ border_style="line"
+ border.border_thickness="0"
+ commit_on_focus_lost="false"
+ follows="right|top"
+ halign="right"
+ height="22"
+ label="Search"
+ layout="topleft"
+ right="-10"
+ mouse_opaque="false"
+ name="search_combo_box"
+ tool_tip="Search"
+ top_delta="0"
+ width="200" >
+ <combo_editor
+ label="Search [SECOND_LIFE]"
+ name="search_combo_editor"/>
+ <combo_list
+ draw_border="true"
+ border.highlight_light_color="FocusColor"
+ border.highlight_dark_color="FocusColor"
+ border.shadow_light_color="FocusColor"
+ border.shadow_dark_color="FocusColor"/>
+ </search_combo_box>
+ </panel>
<favorites_bar
follows="left|right|top"
font="SansSerifSmall"
Dimentox Travanti 05:52, 28 February 2010 (UTC)
Close IM windows instead of just minimize
- A workaround for this is to change can_close="true" in the floater_im_container.xml file.
--Garn Conover 14:05:36, 28 February 2010 (UTC)
Vertical Tabs in the Tabbed Chats Window
If you have used Emerald or a few other third party viewers, and used the vertical tabs setting, you know why this is useful. The new viewer can be hacked to have vertical tabs. Go to the folder where you installed it and look in the skins folder for your locale (mine is C:\Program Files\SecondLifeBetaViewer\skins\default\xui\en) for a file called floater_im_container.xml. Open that in your favorite text editor and look for a line that says tab_position="bottom" and change it to say tab_position="left". then look for a line that says tab_width="64" and change that to tab_width="134" (or any width that looks good to you and within the minimum and maximum definitions defined in adjacent lines). That will give you vertical tabs on friend and group IMs.
NOTE! i do not know how this will affect if you don't use a single tabbed window for IM's, but i suspect that ungrouped IM are not affected at all because i dont think they use this container layout defined in this file.
-- Eternus Soulstar 16:42, 28 February 2010 (UTC)
Thanks, Eternus, love those vertical tabs! I encountered a horizontal line through my text entry box when using this in conjunction with Jonathan's transparent floater tweak below, and fixed it by setting the icon height="24" (was height="17") toward the bottom of floater_im_container.xml .
-- Latha Serevi 1 March 2010
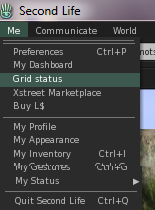
Add Grid Status and Xstreet option under Me
Handy two option modification to open Grid status or Xstreet webpages from within your viewer!
Will appear under "Me" once you have logged into secondlife via the Viewer.
NOTE Change "en" to whatever language folder you use if not English and make the modification by hand (This is for english only).
- Replace the xml inside menu_viewer.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/xyiczDy0
Additional XML Code used
<!--Grid Status-->
<menu_item_call
label="Grid status"
layout="topleft"
name="Grid Status">
<menu_item_call.on_click
function="PromptShowURL"
name="GridStatus_url"
parameter="WebLaunchJoinNow,http://status.secondlifegrid.net/" />
</menu_item_call>
<!--End Grid status Edit-->
<!--Xstreet-->
<menu_item_call
label="Xstreet Marketplace"
layout="topleft"
name="Xstreet Marketplace">
<menu_item_call.on_click
function="PromptShowURL"
name="Xstreet_url"
parameter="WebLaunchJoinNow,http://www.xstreetsl.com/" />
</menu_item_call>
<!--End Xstreet Edit-->
Result will appear as above.
--DigitaL Scribe 04:01, 1 March 2010 (UTC)
Changed the way how sidebar works
NOTE sidebar will no longer "crop" your sl view of world, and now is also on top all floaters INCLUDING notification popups... see screenshot.
NOTE if you have anny sugestions to improve more leave message at forums How to improve v2.0 (xml/Graphics mods)
NOTE As alwayse backup your files!
- Replace the xml inside main_view.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/sKYmDAPi
screenshot: [1]
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/main_view.xml
===================================================================
--- indra/newview/skins/default/xui/en/main_view.xml (revision 2)
+++ indra/newview/skins/default/xui/en/main_view.xml (working copy)
@@ -100,17 +100,6 @@
visible="false"/>
</layout_stack>
</layout_panel>
- <!-- side tray -->
- <layout_panel auto_resize="false"
- follows="all"
- height="500"
- min_width="333"
- mouse_opaque="false"
- tab_stop="false"
- name="side_tray_container"
- user_resize="false"
- visible="false"
- width="333"/>
</layout_stack>
<panel follows="all"
height="500"
@@ -131,6 +120,35 @@
top="0"
width="1024"/>
</panel>
+ <layout_stack border_size="0"
+ follows="all"
+ height="470"
+ left="0"
+ mouse_opaque="false"
+ name="sidebar"
+ orientation="horizontal"
+ top="0"
+ width="1024">
+ <panel follows="right|top|bottom"
+ height="500"
+ mouse_opaque="false"
+ name="side_bar_tabs"
+ right="500"
+ tab_stop="false"
+ top="0"
+ width="32"/>
+ <layout_panel auto_resize="false"
+ follows="all"
+ height="470"
+ min_width="333"
+ mouse_opaque="false"
+ tab_stop="false"
+ name="side_tray_container"
+ user_resize="false"
+ visible="false"
+ width="333"/>
+
+ </layout_stack>
<debug_view follows="all"
left="0"
top="0"
Debug Settings
Go to the Advanced menu and click on Show Debug Settings.
Things you might want to change:
- ChannelBottomPanelMargin -- set to 30 to have your popup chats start a little lower
- NearbyToastLifeTime -- How long popup chats are on the screen
- PluginInstancesTotal -- set to 0 if you never want media on a prim to play, even if you click on a MoaP, or increase it if you want to see more than the default of 8. (Note that MoaP is not the only place where SLPlugin is used. It will also affect the "Home" panel of the sidebar, the Help Browser and the search. Setting this to 0 will not allow you to use the search anymore!)
- ToastGap -- set to 0 to close up the gap between popup chats