Viewer Skins/Dazzle Glass
< Viewer Skins
Jump to navigation
Jump to search
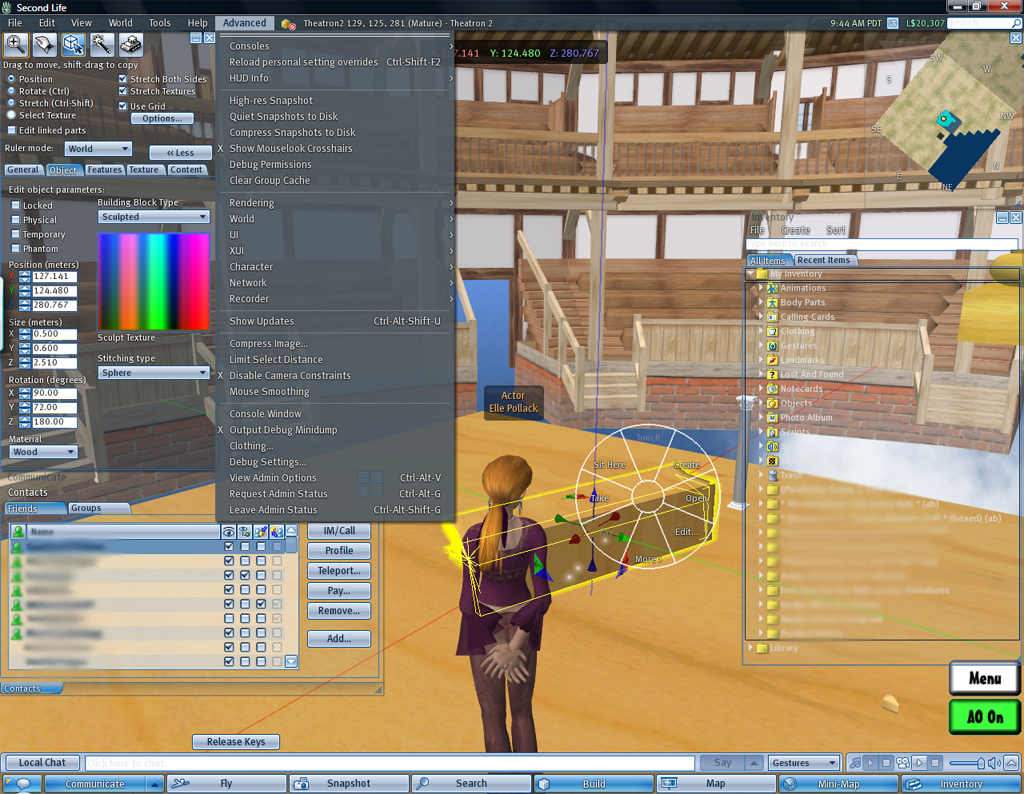
Revision as of 10:18, 14 April 2008 by Elle Pollack (talk | contribs) (New page: A light-on-dark Dazzle skin with lots of transparency '''Instructions''' Right click and "Save As" this link: [http://www.themindstream.net/sandbox/dazzle_glass...)
Instructions Right click and "Save As" this link: dazzle_glass_colors.xml Change the name to "colors.xml", save it to your SecondLife/app_settings folder.
Here's the source of the colors.xml file:
<?xml version="1.0" encoding="utf-8" standalone="yes"?> <settings version = "101"> <!-- WINDOWS --> <TitleBarFocusColor value="88, 143, 219, 128" /> <!-- Focused window title bar highlight, no equivalent for unfocused windows --> <FocusBackgroundColor value="60, 70, 82, 128" /> <!-- Background color of focused floaters --> <DefaultBackgroundColor value="165, 180, 200, 30" /> <!-- Background color for unfocused floaters --> <!-- LABELS --> <LabelTextColor value="255, 255, 255, 255" /> <!-- BUTTONS --> <ButtonSelectedBgColor value="62, 62, 62, 255" /> <ButtonSelectedColor value="255, 255, 255, 255" /> <ButtonUnselectedBgColor value="62, 62, 62, 255" /> <ButtonUnselectedFgColor value="255, 255, 255, 255" /> <ButtonBorderColor value="239, 156, 0, 255" /> <ButtonColor value="255, 255, 255, 255" /> <!-- Blended with button art, usually left as opaque white --> <ButtonImageColor value="255, 255, 255, 255" /> <!-- Blended with button art, usually left as opaque white --> <!-- Text fields --> <TextFgReadOnlyColor value="0, 0, 0, 200" /> <TextDefaultColor value="0, 20, 0, 255"/> <TextEmbeddedItemColor value="255, 255, 255, 255" /> <TextFgReadOnlyColor value="0, 0, 0, 200" /> <TextFgTentativeColor value="210, 210, 210, 128" /> <!-- LISTBOXES --> <ScrollBgReadOnlyColor value="255, 255, 255, 140" /> <ScrollBgWriteableColor value="255, 255, 255, 140" /> <ScrollBGStripeColor value="145, 180, 220, 60" /> <ScrollDisabledColor value="128, 128, 128, 204" /> <ScrollSelectedBGColor value="50, 115, 185, 180" /> <ScrollSelectedFGColor value="0, 30, 60, 255" /> <!-- Text color --> <ScrollUnselectedColor value="0, 30, 60, 255" /> <!-- Text color --> <ScrollHighlightedColor value="145, 180, 220, 128" /> <!-- Hover color --> <ScrollbarThumbColor value="120, 160, 200, 255" /> <ScrollbarTrackColor value="183, 202, 220, 255" /> <!-- MENUS --> <MenuBarBgColor value="50, 64, 76, 230" /> <MenuDefaultBgColor value="77, 89, 99, 230" /> <MenuItemDisabledColor value="150, 150, 150, 150" /> <!-- Menu text color; also text color for pie menus and treeviews (like Inventory) --> <MenuItemEnabledColor value="225, 225, 225, 255" /> <!-- Menu text color; also text color for pie menus and treeviews (like Inventory) --> <MenuItemHighlightBgColor value="209, 221, 240, 180" /> <MenuItemHighlightFgColor value="0, 30, 60, 255" /> <!-- Highlighted menu text color; also treeview node selection highlight --> <MenuPopupBgColor value="77, 89, 99, 240" /> <!-- PIE MENUS --> <PieMenuBgColor value="118, 156, 201, 0" /> <PieMenuLineColor value="255, 255, 255, 200" /> <PieMenuSelectedColor value="185, 200, 220, 120" /> <!-- CHAT AND IM HISTORY TEXTBOX COLORS --> <ChatHistoryBgColor value="94, 94, 94, 10" /> <ChatHistoryTextColor value="255, 255, 255, 255" /> <IMHistoryBgColor value="94, 94, 94, 10" /> <IMHistoryTextColor value="255, 255, 255, 255" /> <!-- MINI-MAP --> <NetMapBackgroundColor value="0, 0, 0, 0" /> <!-- MISC --> <AvatarNameColor value="251, 175, 93, 255" /> <!-- Text color of avatar nametags --> <FocusColor value="239, 156, 0, 255" /> <!-- Color of the glow around UI controls with keyboard focus --> <FloaterButtonImageColor value="255, 255, 255, 255" /> <!-- The floater buttons (like the close box) are white images that receive this color. --> <ButtonCautionImageColor value="255, 255, 255, 255" /> <!-- Match the caution dialog buttons to the default --> <HealthTextColor value="255, 255, 255, 255" /> <MapAutopilotColor value="255, 128, 0, 255" /> <ContextSilhouetteColor value="239, 156, 0, 255" /> <!-- For "context" highlighting, i.e. pie menu --> <ScriptBgReadOnlyColor value="180, 180, 180, 128" /> <ParcelTextColor value="230, 230, 230, 255" /> <!-- Parcel name on menu bar, normal state --> <ParcelHoverColor value="255, 255, 255, 255" /> <!-- Parcel name on menu bar, hover state --> <TimeTextColor value="210, 255, 210, 255" /> <!-- SL Time on menu bar --> <BalanceTextColor value="143, 255, 190, 255" /> <!-- Linden dollar balance on menu bar --> <HealthTextColor value="230, 115, 115, 255" /> <!-- Damage meter text on menu bar --> <GroupOverTierColor value="110, 15, 15, 255" /> <!-- Warning text in Group Info window --> <FilterBackgroundColor value="75, 75, 150, 180" /> <!-- Matching region of Inventory search text --> <FilterTextColor value="255, 200, 110, 255" /> <InventoryItemSuffixColor value="78, 64, 60, 255"/> <InventorySearchStatusColor value="0, 0, 0, 255" /> <ConsoleBackground value="0, 0, 0, 255" /> <FolderViewLoadingMessageTextColor value="240, 165, 90, 255"/> </settings>