Difference between revisions of "Linden Lab Official:Map API Basic Examples"
Rand Linden (talk | contribs) |
Natty Linden (talk | contribs) (Updated for version 2 of API) |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
See [http:// | See [http://maps.secondlife.com/examples/ Second Life Map API Examples] to see these examples in action. | ||
<br clear=all/> | <br clear=all/> | ||
== Required image files == | == Required image files == | ||
| Line 26: | Line 26: | ||
| fountain.gif | | fountain.gif | ||
| http://slurl.com/examples/fountain.gif | | http://slurl.com/examples/fountain.gif | ||
|} | |} | ||
| Line 59: | Line 49: | ||
First, include the [[Webmap_API#Common_HTML_header|common header code]], required by all Webmap applications. | First, include the [[Webmap_API#Common_HTML_header|common header code]], required by all Webmap applications. | ||
< | <source lang="html5"> | ||
<html> | <!DOCTYPE html> | ||
<head> | <html><head> | ||
<meta | <meta charset="utf-8"> | ||
<link rel="stylesheet" type="text/css" href="http:// | <script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script> | ||
<style> | <link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css"> | ||
div#map-container { | |||
<style> | |||
div#map-container { | |||
} | width: 500px; | ||
</style> | height: 500px; | ||
... | } | ||
</style> | |||
... | |||
</head> | </head> | ||
</ | </source> | ||
'''2. Add HTML body element''' | '''2. Add HTML body element''' | ||
| Line 83: | Line 71: | ||
Next, add the HTML body element to contain your map. The body contains a Javascript onload event handler that calls the '''loadmap()''' function you will define in the next step. | Next, add the HTML body element to contain your map. The body contains a Javascript onload event handler that calls the '''loadmap()''' function you will define in the next step. | ||
< | <source lang="html5"> | ||
<body onload="loadmap | <body onload="loadmap()"> | ||
<div id="map-container"></div> | |||
</body> | </body> | ||
</ | </source> | ||
The div element is passed to the SLMap object constructor, using the <code>document.getElementById('map-container')</code> DOM method call. | The div element is passed to the SLMap object constructor, using the <code>document.getElementById('map-container')</code> DOM method call. | ||
'''3. Add loadmap() function''' | '''3. Add loadmap() function''' | ||
| Line 97: | Line 83: | ||
The body element you just added has a Javascript event handler for the "onload" event, called when the browser initially loads the page. You deifined this to call a '''loadmap()''' function. Now, define that Javascript function in the head of your page (after the code that is already there), as follows: | The body element you just added has a Javascript event handler for the "onload" event, called when the browser initially loads the page. You deifined this to call a '''loadmap()''' function. Now, define that Javascript function in the head of your page (after the code that is already there), as follows: | ||
<source lang="html5"> | |||
<script> | |||
function loadmap() { | |||
var lmap = SLMap(document.getElementById('map-container')); | |||
lmap.setView([1002, 997], 7); | |||
} | |||
</script> | |||
</source> | |||
The first line defines a new Map object from the HTML div element. The second line centers the map at a specific point, and zooms it to zoom level three. | The first line defines a new Map object from the HTML div element. The second line centers the map at a specific point, and zooms it to zoom level three. | ||
| Line 108: | Line 96: | ||
'''4. Save and test''' | '''4. Save and test''' | ||
When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor | When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor. Also try zooming the view in and out by clicking the "+" and "-" icons. | ||
'''Complete source code''' | '''Complete source code''' | ||
< | <source lang="html5"> | ||
<html> | <!DOCTYPE html> | ||
<head> | <html><head> | ||
<meta | <meta charset="utf-8"> | ||
<script src="http://maps. | |||
< | <script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script> | ||
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css"> | |||
<style> | |||
div#map-container { | |||
width: 500px; | |||
height: 500px; | |||
} | |||
</style> | |||
<script> | |||
function loadmap() { | |||
var lmap = new SLMap(document.getElementById('map-container')); | |||
lmap.setView([1002, 997], 7); | |||
} | |||
</script> | |||
< | </head><body onload="loadmap()"> | ||
< | <div id="map-container"></div> | ||
</ | |||
</ | </body></html> | ||
</source> | |||
</ | |||
==Map with a marker == | ==Map with a marker == | ||
| Line 153: | Line 142: | ||
<br clear="all"/> | <br clear="all"/> | ||
// | <source lang="javascript"> | ||
var | // creates the icon | ||
var icon = L.icon({ | |||
</ | iconUrl: 'b_map_yellow.gif', | ||
iconSize: [9, 9] | |||
}); | |||
// creates the marker | |||
L.marker([1002, 997], { | |||
icon: icon | |||
}).addTo(lmap); | |||
</source> | |||
In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior. | In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior. | ||
| Line 170: | Line 162: | ||
Replace the first line comment below with the [[Webmap_API#Common_HTML_header|common header code]]. | Replace the first line comment below with the [[Webmap_API#Common_HTML_header|common header code]]. | ||
< | <source lang="html5"> | ||
<!- | <!DOCTYPE html> | ||
<script> | <html><head> | ||
function loadmap() { | <meta charset="utf-8"> | ||
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script> | |||
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css"> | |||
<script> | |||
function loadmap() { | |||
// creates the map | |||
var lmap = SLMap(document.getElementById('map-container')); | |||
lmap.setView([1002, 997], 7); | |||
// creates the icon | |||
var icon = L.icon({ | |||
} | iconUrl: 'b_map_yellow.gif', | ||
</script> | iconSize: [9, 9] | ||
</head> | }); | ||
<body onload="loadmap | |||
<p>There should be a yellow marker in the center of this map: | // creates the marker | ||
<div id="map-container"></div> | L.marker([1002, 997], { | ||
</body> | icon: icon | ||
</ | }).addTo(lmap); | ||
} | |||
</script> | |||
</head><body onload="loadmap()"> | |||
<p>There should be a yellow marker in the center of this map:</p> | |||
<div id="map-container"></div> | |||
</body></html> | |||
</source> | |||
==Map with an initial open popup == | |||
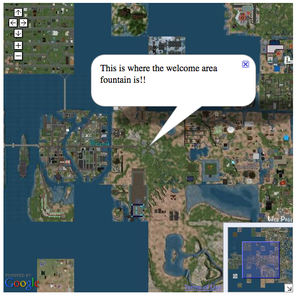
[[Image:Map_with_window.png|thumb|right|Map with a popup]] | |||
A ''popup'' is a caption pointing to a specific point on the map, as shown in the screenshot at right. It looks something like a comic book dialog bubble. | |||
Use the [http://leafletjs.com/reference-1.0.2.html#popup Popup] object to create a popup. | |||
For example, to create a popup that opens initially when the page loads: | |||
# Instantiate a popup object with the desired caption. | |||
# Call its '''openOn()''' method with the [[Webmap_API_Reference#Map|Map]] object to add the popup to the map. | |||
# Instantiate a | |||
# Call | |||
<br clear="all"/> | <br clear="all"/> | ||
For example: | For example: | ||
< | <source lang="javascript"> | ||
// creates a window | // creates a window | ||
L.popup() | |||
.setLatLng([1002, 997]) | |||
</ | .setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>") | ||
.openOn(lmap); | |||
</source> | |||
The code adds an open | The code adds an open popup to the map positioned again at (997, 1002), right above the welcome area fountain. | ||
NOTE: after the user closes the | NOTE: after the user closes the popup there is no way to bring it back. A subsequent example will show how to enable the user to reopen the popup, by using markers with popups. | ||
<br clear="all"/> | <br clear="all"/> | ||
To make the map initially centered on the fountain, change the call to ''' | To make the map initially centered on the fountain, change the call to '''setView()''' as follows: | ||
<source lang="javascript"> | |||
lmap.setView([1002, 997], 6); | |||
</source> | |||
'''Source code''' | '''Source code''' | ||
This example shows how to create a map with a | This example shows how to create a map with a popup. The code is the same as the first example, with the addition of some lines of Javascript after the initialization of the map, in the '''loadmap()''' function. | ||
<source lang="html5"> | |||
<!DOCTYPE html> | |||
<html><head> | |||
<meta charset="utf-8"> | |||
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script> | |||
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css"> | |||
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css"> | |||
<style> | |||
div#map-container { | |||
width: 500px; | |||
height: 500px; | |||
} | |||
</style> | |||
<script> | |||
var lmap; | |||
function loadmap() { | |||
// creates the map | |||
lmap = SLMap(document.getElementById('map-container')); | |||
lmap.setView([1001.5, 997.5], 7); | |||
// creates a window | |||
L.popup() | |||
.setLatLng([1002, 997]) | |||
.setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>") | |||
.openOn(lmap); | |||
} | |||
</script> | |||
<title>Map API Examples - Map with an initial open window</title> | |||
</head><body onload="loadmap()"> | |||
<h1>Map with an initial open window </h1> | |||
<p><a href="javascript:gotoSLURL(997, 1002, lmap)"> Go to (997, 1002)</a> where the welcome fountain is.</p> | |||
<div id="map-container"></div> | |||
</body></html> | |||
</source> | |||
</ | |||
</ | |||
==Map with a marker that opens a | ==Map with a marker that opens a popup == | ||
[[Image:Map with marker and window.png|thumb|right|Map with marker that opens a | [[Image:Map with marker and window.png|thumb|right|Map with marker that opens a popup]] | ||
This example shows how to create a map with a marker which opens a | This example shows how to create a map with a marker which opens a popup when clicked. It is a combination of the previous two examples, because the code first creates a marker, then a popup. | ||
The difference comes in adding the marker to the map: | The difference comes in adding the marker to the map: first you bind the popup to the marker, using '''marker.bindPopup()''': | ||
<source lang="javascript"> | |||
marker.bindPopup(popup); | |||
marker.addTo(lmap); | |||
</source> | |||
Doing this adds the marker and causes it to open the specified | Doing this adds the marker and causes it to open the specified popup when the user clicks it. If the user subsequently closes the popup, they can open it again by clicking on the marker. | ||
<br clear="all" /> | <br clear="all" /> | ||
'''Source code''' | '''Source code''' | ||
<source lang="html5"> | |||
<!DOCTYPE html> | |||
<html><head> | |||
<meta charset="utf-8"> | |||
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script> | |||
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css"> | |||
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css"> | |||
<style> | |||
div#map-container { | |||
width: 500px; | |||
height: 500px; | |||
} | |||
</style> | |||
<script> | |||
function loadmap() { | |||
// creates the map | |||
var lmap = SLMap(document.getElementById('map-container')); | |||
lmap.setView([1001.5, 997.5], 7); | |||
// creates the icon | |||
var icon = L.icon({ | |||
iconUrl: 'b_map_yellow.gif', | |||
iconSize: [9, 9] | |||
}); | |||
// creates the marker | |||
var marker = L.marker([1002, 997], { | |||
icon: icon | |||
}); | |||
// creates a window | |||
var popup = L.popup().setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>"); | |||
// adds the marker to the map | |||
marker.bindPopup(popup); | |||
marker.addTo(lmap); | |||
} | |||
</script> | |||
<title>Map API Examples - Map with a marker that opens a popup</title> | |||
</head><body onload="loadmap()" onlunload="GUnload()"> | |||
<h1>Map with a marker that opens a popup</h1> | |||
<div id="map-container"></div> | |||
<p>Click on the marker to open a popup.</p> | |||
</body></html> | |||
</source> | |||
</ | |||
</ | |||
</ | |||
Revision as of 18:49, 13 December 2016
See Second Life Map API Examples to see these examples in action.
Required image files
Some of the following examples use image files for markers. To run the examples with the code as shown, download the image files and save them in the same directory as the example HTML files. Alternatively, create the Img objects using the URLs listed in the table below that refer to the images stored on this wiki.
The following table lists the images used in the examples:
| Image | File name | URL |
|---|---|---|
| b_map_yellow.gif | http://slurl.com/examples/b_map_yellow.gif | |

|
fountain.gif | http://slurl.com/examples/fountain.gif |
Simple map
The first example is a map with basic panning and zooming capabilities. When you are done, it will look as shown here.
You can pan the map and zoom in and out.
To create this example, follow these steps:
- Add common HTML header code.
- Add HTML body element.
- Add loadmap() function.
- Save and test.
1. Add common HTML header
First, include the common header code, required by all Webmap applications.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script>
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
...
</head>
2. Add HTML body element
Next, add the HTML body element to contain your map. The body contains a Javascript onload event handler that calls the loadmap() function you will define in the next step.
<body onload="loadmap()">
<div id="map-container"></div>
</body>
The div element is passed to the SLMap object constructor, using the document.getElementById('map-container') DOM method call.
3. Add loadmap() function
The body element you just added has a Javascript event handler for the "onload" event, called when the browser initially loads the page. You deifined this to call a loadmap() function. Now, define that Javascript function in the head of your page (after the code that is already there), as follows:
<script>
function loadmap() {
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
}
</script>
The first line defines a new Map object from the HTML div element. The second line centers the map at a specific point, and zooms it to zoom level three.
4. Save and test
When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor. Also try zooming the view in and out by clicking the "+" and "-" icons.
Complete source code
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script>
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
function loadmap() {
var lmap = new SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
}
</script>
</head><body onload="loadmap()">
<div id="map-container"></div>
</body></html>
Map with a marker
A marker is simply an image displayed at a specific location on the map. The Map API enables you to define an image for each zoom level, so the marker can appear differently at each zoom level if you wish.
This example shows how to make a map with a marker. The code is the same as the first example, with with addition of some Javascript after the initialization of the map in the page's onload event handler function, loadmap().
To use the code below verbatim, you must download the marker image as described in Required image files; you can also use the URL of the wiki image if you prefer.
The code first creates the icon for the marker, then places it on the map at (997, 1002) at the welcome area fountain. Because the same icon is specified for every zoom level, it appears the same size regardless of zoom level.
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
L.marker([1002, 997], {
icon: icon
}).addTo(lmap);
In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior.
Source code
Replace the first line comment below with the common header code.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<script>
function loadmap() {
// creates the map
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
L.marker([1002, 997], {
icon: icon
}).addTo(lmap);
}
</script>
</head><body onload="loadmap()">
<p>There should be a yellow marker in the center of this map:</p>
<div id="map-container"></div>
</body></html>
Map with an initial open popup
A popup is a caption pointing to a specific point on the map, as shown in the screenshot at right. It looks something like a comic book dialog bubble.
Use the Popup object to create a popup. For example, to create a popup that opens initially when the page loads:
- Instantiate a popup object with the desired caption.
- Call its openOn() method with the Map object to add the popup to the map.
For example:
// creates a window
L.popup()
.setLatLng([1002, 997])
.setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>")
.openOn(lmap);
The code adds an open popup to the map positioned again at (997, 1002), right above the welcome area fountain.
NOTE: after the user closes the popup there is no way to bring it back. A subsequent example will show how to enable the user to reopen the popup, by using markers with popups.
To make the map initially centered on the fountain, change the call to setView() as follows:
lmap.setView([1002, 997], 6);
Source code
This example shows how to create a map with a popup. The code is the same as the first example, with the addition of some lines of Javascript after the initialization of the map, in the loadmap() function.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
var lmap;
function loadmap() {
// creates the map
lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1001.5, 997.5], 7);
// creates a window
L.popup()
.setLatLng([1002, 997])
.setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>")
.openOn(lmap);
}
</script>
<title>Map API Examples - Map with an initial open window</title>
</head><body onload="loadmap()">
<h1>Map with an initial open window </h1>
<p><a href="javascript:gotoSLURL(997, 1002, lmap)"> Go to (997, 1002)</a> where the welcome fountain is.</p>
<div id="map-container"></div>
</body></html>
Map with a marker that opens a popup
This example shows how to create a map with a marker which opens a popup when clicked. It is a combination of the previous two examples, because the code first creates a marker, then a popup.
The difference comes in adding the marker to the map: first you bind the popup to the marker, using marker.bindPopup():
marker.bindPopup(popup);
marker.addTo(lmap);
Doing this adds the marker and causes it to open the specified popup when the user clicks it. If the user subsequently closes the popup, they can open it again by clicking on the marker.
Source code
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
function loadmap() {
// creates the map
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1001.5, 997.5], 7);
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
var marker = L.marker([1002, 997], {
icon: icon
});
// creates a window
var popup = L.popup().setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>");
// adds the marker to the map
marker.bindPopup(popup);
marker.addTo(lmap);
}
</script>
<title>Map API Examples - Map with a marker that opens a popup</title>
</head><body onload="loadmap()" onlunload="GUnload()">
<h1>Map with a marker that opens a popup</h1>
<div id="map-container"></div>
<p>Click on the marker to open a popup.</p>
</body></html>