Difference between revisions of "Linden Lab Official:Map API Introduction"
Rand Linden (talk | contribs) |
Natty Linden (talk | contribs) (Updated for version 2 of the API) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{ | {{Supported API}} | ||
| | {{:API Portal/navigation|map}} | ||
__TOC__ | |||
== Getting Started == | |||
The Second Life Map API is a JavaScript library to embed Second Life maps onto your web pages. It's a purely client-side JavaScript API. If needed, you can also [[#Accessing_map_images_directly|directly access]] the map images. | |||
'''NOTE:''' | |||
This API is still in beta. URLs and API signatures may change. See the [[#Release notes|Release Notes]] for information on new features and known issues. | |||
=== Map UI features === | |||
The Map API enables you to create web pages that have web map functionality, using maps of Second Life, rather than Earth. In general, the default map interface looks as shown here. | |||
[[ | [[Image:Map ui cropped.png|right]] | ||
The main map display area shows the current map area. By default, the map provides the following features: | |||
All | * Click and drag the mouse pointer to pan the map around. | ||
* Double-click to zoom in by one level (power of two). | |||
* Click anywhere on the map to open a "teleport" popup (see '''Teleport popup''' below). | |||
* Use the mouse wheel to zoom in and out. See [[#Zoom_levels|Zoom levels]] for more information about zoom levels. | |||
* Use the zoom controls at upper left to zoom the view in and out. | |||
<br clear="all" /> | |||
'''Teleport popup''' | |||
[[Image:Teleport window.png|left]] | |||
Clicking anywhere on the map opens a popup (left) where you click. Click "Visit this location" to start the Second Life Viewer & teleport you where you clicked. This feature is implemented with the [[Map_API_Reference#Global_functions|gotoSLURL()]] global function. | |||
<br clear="all" /> | |||
=== Working examples === | |||
See [[Map API Basic Examples]] for a detailed explanation of the working examples at http://maps.secondlife.com/examples/. | |||
<span id="Using slurl.com and DirectSLurl"></span> | |||
=== Using web links === | |||
The [http://maps.secondlife.com/ web site] uses the Map API to provide a mechanism to teleport directly to locations in Second Life from web pages. | |||
For more information, see [[Using Second Life URLs (SLurls)]]. | |||
=== Include the API files === | |||
To use the Map API, put the following lines at the beginning of each HTML page. This includes the JavaScript & CSS so that you can create the map & display it correctly. | |||
<pre> | |||
<!DOCTYPE html> | |||
<html><head> | |||
<meta charset="utf-8"> | |||
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script> | |||
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css"> | |||
... | |||
</pre> | |||
All the examples also require additional script statements in the HTML header. | |||
'''Stylesheet''' | |||
You can also include your own stylesheet to style the other elements of your page. For example: | |||
<pre> | |||
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css"> | |||
<link rel="stylesheet" type="text/css" href="myStyleSheet.css"> | |||
</pre> | |||
=== Browser compatibility === | |||
The Map API has been tested to work with the following browsers: | |||
* Internet Explorer 6.0 | |||
* Internet Explorer 7.0 | |||
* Firefox 2.0 or greater | |||
* Safari 2.0 | |||
Other browsers may work but little issues may appear. Unless otherwise noted, all features work in all supported browsers. | |||
=== Comments and feedback === | |||
If you encounter problems or bugs or have feature requests, please email '''webmap@secondlife.com'''. | |||
Happy coding from the Second Life Web team! | |||
== Basic concepts == | |||
The Map API is built around [http://leafletjs.com the Leaflet web map library]. Leaflet provides many options, methods & events for customizing the presentation of your Second Life map. | |||
===About coordinates=== | |||
Map coordinates are based on the Second Life grid system for positioning regions. | |||
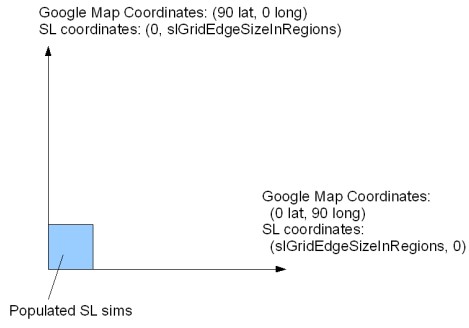
[[Image:Webmap coords.jpg]] | |||
As illustrated in the diagram above, the Map API maps the Second Life world to the upper right quadrant of an earth map. A large scaling value equal to 2<sup>20</sup> or 1,048,576 defines the largest region coordinate at the top and far right edge of the displayed area. This value creates a map area with room for one trillion sims. | |||
The little blue square illustrates where the populated sims are in Second Life. | |||
=== Zoom levels === | |||
There are eight zoom levels: one through eight. Zoom level 8 is most zoomed in, and zoom level 1 is most zoomed out. Each level zooms by a power of two. In other words, at zoom level six, each region is twice the width it was at zoom level five. | |||
== Accessing map images directly == | |||
The Second Life map images are stored on [http://aws.amazon.com/s3/ Amazon Simple Storage Service (Amazon S3)]. You can access the map images directly on the Amazon S3 servers using the following URL format: | |||
<nowiki>http://map.secondlife.com/map-{z}-{x}-{y}-objects.jpg</nowiki> | |||
Where: | |||
* <tt>z</tt> - zoom level from 1 (most zoomed-in, where each tile is one region) to 8 (most zoomed out). Note this is ''backward'' from how are addressed when making Leaflet API calls in your JavaScript. | |||
* <tt>x</tt> & <tt>y</tt> - the X and Y coordinates on the Second Life Grid of the region. For example, region Ahern is (997, 1002). | |||
Even zoomed-in tiles are addressed by their region coordinates. That is, tiles with zoom greater than 1 are stored by the <tt>x</tt> & <tt>y</tt> of the regions at their lower left corners. You can find the zoom tile containing region (X,Y) for zoom level Z with the filename map-Z-X'-Y'-objects.jpg where: | |||
X' = X - (X % (2<sup>Z - 1</sup>) ) | |||
and | |||
Y' = Y - (Y % (2<sup>Z - 1</sup>) ) | |||
Note that 2<sup>Z - 1</sup> is the number of regions encompassed by the width of a tile at resolution Z. | |||
=== Examples === | |||
For example, at Z = 1, four region tiles are: | |||
* http://map.secondlife.com/map-1-1000-1000-objects.jpg | |||
* http://map.secondlife.com/map-1-1001-1000-objects.jpg | |||
* http://map.secondlife.com/map-1-1000-1001-objects.jpg | |||
* http://map.secondlife.com/map-1-1001-1001-objects.jpg | |||
These four region tiles are compressed into the single tile: | |||
http://map.secondlife.com/map-2-1000-1000-objects.jpg | |||
The following shows the map zoomed all the way out, showing the once-entire Second Life world view: | |||
http://map.secondlife.com/map-8-1024-896-objects.jpg | |||
The following displays a single tile contained in the view above, zoomed all the way in: | |||
http://map.secondlife.com/map-1-1027-1019-objects.jpg | |||
=== Implementation notes === | |||
The map generation process is more scalable than the previous release, and is able to image the entire Second Life grid of about 30,000 regions in less than two days. | |||
There is a "decay period" for offline regions. If a region is disabled, the tile will stay up for several days (in case it comes back or something else has gone wrong) before the tile disappears. That several-day period will be longer than the time it takes to update existing regions or put new regions on the map. | |||
=== Getting a map URL from LSL === | |||
The following LSL script illustrates how to display a map of the current region to an avatar: | |||
<source lang="lsl2"> | |||
ShowMap(key avatar) { | |||
string url = "http://map.secondlife.com/"; | |||
vector sim_coord = llGetRegionCorner(); | |||
string x = (string)((integer)(sim_coord.x / 256.0)); | |||
string y = (string)((integer)(sim_coord.y / 256.0)); | |||
url += "map-1-" + x + "-" + y + "-objects.jpg"; | |||
llLoadURL(avatar, "View the sim map", url); | |||
} | |||
</source> | |||
== Release notes == | |||
This section describes new features and known issues with the current release of the Map API. | |||
Version 2 of the Map API was released on Dec 12, 2016. | |||
* Converted the Map API to Leaflet. | |||
Version 1 of the Map API was released on Jan 15, 2009. | |||
* See also [http://blog.secondlife.com/2009/01/22/improvements-to-mapping-and-upgrade-to-slurlcom/ Philip Linden's blog post announcement]. | |||
Latest revision as of 12:14, 13 December 2016
Getting Started
The Second Life Map API is a JavaScript library to embed Second Life maps onto your web pages. It's a purely client-side JavaScript API. If needed, you can also directly access the map images.
NOTE: This API is still in beta. URLs and API signatures may change. See the Release Notes for information on new features and known issues.
Map UI features
The Map API enables you to create web pages that have web map functionality, using maps of Second Life, rather than Earth. In general, the default map interface looks as shown here.
The main map display area shows the current map area. By default, the map provides the following features:
- Click and drag the mouse pointer to pan the map around.
- Double-click to zoom in by one level (power of two).
- Click anywhere on the map to open a "teleport" popup (see Teleport popup below).
- Use the mouse wheel to zoom in and out. See Zoom levels for more information about zoom levels.
- Use the zoom controls at upper left to zoom the view in and out.
Teleport popup
Clicking anywhere on the map opens a popup (left) where you click. Click "Visit this location" to start the Second Life Viewer & teleport you where you clicked. This feature is implemented with the gotoSLURL() global function.
Working examples
See Map API Basic Examples for a detailed explanation of the working examples at http://maps.secondlife.com/examples/.
Using web links
The web site uses the Map API to provide a mechanism to teleport directly to locations in Second Life from web pages.
For more information, see Using Second Life URLs (SLurls).
Include the API files
To use the Map API, put the following lines at the beginning of each HTML page. This includes the JavaScript & CSS so that you can create the map & display it correctly.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script>
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
...
All the examples also require additional script statements in the HTML header.
Stylesheet
You can also include your own stylesheet to style the other elements of your page. For example:
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
<link rel="stylesheet" type="text/css" href="myStyleSheet.css">
Browser compatibility
The Map API has been tested to work with the following browsers:
- Internet Explorer 6.0
- Internet Explorer 7.0
- Firefox 2.0 or greater
- Safari 2.0
Other browsers may work but little issues may appear. Unless otherwise noted, all features work in all supported browsers.
Comments and feedback
If you encounter problems or bugs or have feature requests, please email webmap@secondlife.com.
Happy coding from the Second Life Web team!
Basic concepts
The Map API is built around the Leaflet web map library. Leaflet provides many options, methods & events for customizing the presentation of your Second Life map.
About coordinates
Map coordinates are based on the Second Life grid system for positioning regions.
As illustrated in the diagram above, the Map API maps the Second Life world to the upper right quadrant of an earth map. A large scaling value equal to 220 or 1,048,576 defines the largest region coordinate at the top and far right edge of the displayed area. This value creates a map area with room for one trillion sims.
The little blue square illustrates where the populated sims are in Second Life.
Zoom levels
There are eight zoom levels: one through eight. Zoom level 8 is most zoomed in, and zoom level 1 is most zoomed out. Each level zooms by a power of two. In other words, at zoom level six, each region is twice the width it was at zoom level five.
Accessing map images directly
The Second Life map images are stored on Amazon Simple Storage Service (Amazon S3). You can access the map images directly on the Amazon S3 servers using the following URL format:
http://map.secondlife.com/map-{z}-{x}-{y}-objects.jpg
Where:
- z - zoom level from 1 (most zoomed-in, where each tile is one region) to 8 (most zoomed out). Note this is backward from how are addressed when making Leaflet API calls in your JavaScript.
- x & y - the X and Y coordinates on the Second Life Grid of the region. For example, region Ahern is (997, 1002).
Even zoomed-in tiles are addressed by their region coordinates. That is, tiles with zoom greater than 1 are stored by the x & y of the regions at their lower left corners. You can find the zoom tile containing region (X,Y) for zoom level Z with the filename map-Z-X'-Y'-objects.jpg where:
X' = X - (X % (2Z - 1) )
and
Y' = Y - (Y % (2Z - 1) )
Note that 2Z - 1 is the number of regions encompassed by the width of a tile at resolution Z.
Examples
For example, at Z = 1, four region tiles are:
- http://map.secondlife.com/map-1-1000-1000-objects.jpg
- http://map.secondlife.com/map-1-1001-1000-objects.jpg
- http://map.secondlife.com/map-1-1000-1001-objects.jpg
- http://map.secondlife.com/map-1-1001-1001-objects.jpg
These four region tiles are compressed into the single tile:
http://map.secondlife.com/map-2-1000-1000-objects.jpg
The following shows the map zoomed all the way out, showing the once-entire Second Life world view: http://map.secondlife.com/map-8-1024-896-objects.jpg
The following displays a single tile contained in the view above, zoomed all the way in: http://map.secondlife.com/map-1-1027-1019-objects.jpg
Implementation notes
The map generation process is more scalable than the previous release, and is able to image the entire Second Life grid of about 30,000 regions in less than two days.
There is a "decay period" for offline regions. If a region is disabled, the tile will stay up for several days (in case it comes back or something else has gone wrong) before the tile disappears. That several-day period will be longer than the time it takes to update existing regions or put new regions on the map.
Getting a map URL from LSL
The following LSL script illustrates how to display a map of the current region to an avatar:
ShowMap(key avatar) {
string url = "http://map.secondlife.com/";
vector sim_coord = llGetRegionCorner();
string x = (string)((integer)(sim_coord.x / 256.0));
string y = (string)((integer)(sim_coord.y / 256.0));
url += "map-1-" + x + "-" + y + "-objects.jpg";
llLoadURL(avatar, "View the sim map", url);
}
Release notes
This section describes new features and known issues with the current release of the Map API.
Version 2 of the Map API was released on Dec 12, 2016.
- Converted the Map API to Leaflet.
Version 1 of the Map API was released on Jan 15, 2009.
- See also Philip Linden's blog post announcement.