Difference between revisions of "Uploading animations"
| Line 1: | Line 1: | ||
{{KBmaster}} | {{KBmaster}} | ||
Second Life allows Residents to upload customized animations for use in gestures and scripted objects. This article covers the '''basic process of uploading an animation'''. For more information on creating, using, and uploading animations in Second Life, check out the [[Animation Guide|Animation Guide article]], and the [[Animation|Animation page on this Wiki]]. | |||
{{KBnote| Just like [[Uploading_images_and_sounds|textures and sounds]], animations cost L$10 each to upload.}} | |||
== Uploading == | |||
All Second Life animations must be uploaded in [http://en.wikipedia.org/wiki/Biovision_Hierarchy Biovision Hierarchy (BVH) format]. To upload: | |||
# Go to '''File''' > '''Upload Animation (L$10)'''. | |||
# From the file browser, choose the BVH animation file you wish to upload.' | |||
# Go to '''File | # Choose your desired options in the upload preview window, then press '''Upload (L$10)'''. | ||
# | |||
# Choose your desired options in the upload preview window, | |||
This video shows you how the process works: | This video shows you how the process works: | ||
| Line 20: | Line 17: | ||
{{KBvideo|4242932}} | {{KBvideo|4242932}} | ||
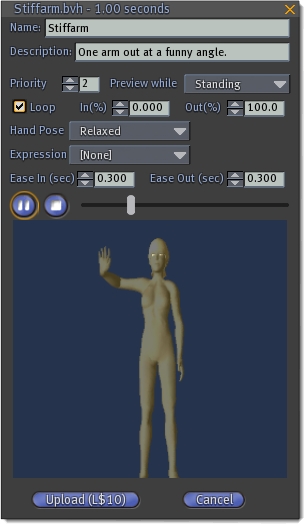
== | == Upload Preview window == | ||
The upload preview window presents | The upload preview window presents multiple controls that can change the way your animation plays inworld. You can preview your animation by clicking the '''Play/Pause''' and '''Stop''' buttons next to the time index slider. | ||
*'''Name | *'''Name''' - The name this animation will have in your inventory. You can rename an animation at any time by right-clicking it in your inventory and selecting '''Rename'''. | ||
*'''Description | *'''Description''' - Some descriptive text to help you remember some information about this animation. This field is optional. | ||
*'''Priority | *'''Priority''' - This animation's priority, when conflicting with other animations. An animation with a priority of 0 will not interfere with any other animations, while an animation with a priority of 4 will override all other currently playing animations. | ||
*'''Preview while | *'''Preview while''' - Changes the posture of the avatar in the preview window. You can preview your animation while: '''Standing''', '''Walking''', '''Sitting''', or '''Flying'''. | ||
*'''Loop | *'''Loop''' - Check this box to cause your animation to play in a repeating loop. One-frame poses must be looped in order to stay posed. | ||
*'''In(%) | *'''In(%)''' - On a scale from 0 (start) to 100 (end), this is where your animation will start. If you set In(%) to 50.0, it will always start (or loop) from halfway through the animation. | ||
*'''Out(%) | *'''Out(%)''' - On a scale from 0 (start) to 100 (end), this is where your animation will end. If you set Out(%) to 50.0, it will always end (or restart its loop) halfway through the animation. | ||
*'''Hand Pose | *'''Hand Pose''' - This dropdown menu provides you with a set of possible hand poses for your animation. Hand poses are not displayed on the avatar in the preview window. | ||
*'''Expression | *'''Expression''' - This dropdown menu provides a number of facial expressions to play during your animation. Expressions are not displayed on the avatar in the preview window. | ||
*'''Ease In (sec) | *'''Ease In (sec)''' - This setting allows you to set the amount of time allowed for your avatar to realistically ease into an animation from his current pose. A setting of 0.000 will cause your avatar to snap directly into the new pose. This setting is measured in seconds. | ||
*'''Ease Out (sec) | *'''Ease Out (sec)''' - This setting allows you to set the amount of time allowed for your avatar to realistically ease out of an animation when it ends. A setting of 0.000 will cause your avatar to snap directly back to his next highest priority current animation. This setting is measured in seconds. | ||
[[Image:kbsd_kb_upload_animation.jpg]] | [[Image:kbsd_kb_upload_animation.jpg]] | ||
[[Category:Filming Audiovisual Extravaganzas]] | [[Category:Filming Audiovisual Extravaganzas]] [[Category:Content Creation]] [[Category:Creators]] [[Category:Coding Scripts]] | ||
[[Category:Content Creation]] | |||
[[Category:Creators]] | |||
[[Category:Coding Scripts | |||
Revision as of 10:28, 17 November 2009
Second Life allows Residents to upload customized animations for use in gestures and scripted objects. This article covers the basic process of uploading an animation. For more information on creating, using, and uploading animations in Second Life, check out the Animation Guide article, and the Animation page on this Wiki.
| Note: Just like textures and sounds, animations cost L$10 each to upload. |
Uploading
All Second Life animations must be uploaded in Biovision Hierarchy (BVH) format. To upload:
- Go to File > Upload Animation (L$10).
- From the file browser, choose the BVH animation file you wish to upload.'
- Choose your desired options in the upload preview window, then press Upload (L$10).
This video shows you how the process works:
<videoflash type="vimeo">4242932|640|480</videoflash>
Upload Preview window
The upload preview window presents multiple controls that can change the way your animation plays inworld. You can preview your animation by clicking the Play/Pause and Stop buttons next to the time index slider.
- Name - The name this animation will have in your inventory. You can rename an animation at any time by right-clicking it in your inventory and selecting Rename.
- Description - Some descriptive text to help you remember some information about this animation. This field is optional.
- Priority - This animation's priority, when conflicting with other animations. An animation with a priority of 0 will not interfere with any other animations, while an animation with a priority of 4 will override all other currently playing animations.
- Preview while - Changes the posture of the avatar in the preview window. You can preview your animation while: Standing, Walking, Sitting, or Flying.
- Loop - Check this box to cause your animation to play in a repeating loop. One-frame poses must be looped in order to stay posed.
- In(%) - On a scale from 0 (start) to 100 (end), this is where your animation will start. If you set In(%) to 50.0, it will always start (or loop) from halfway through the animation.
- Out(%) - On a scale from 0 (start) to 100 (end), this is where your animation will end. If you set Out(%) to 50.0, it will always end (or restart its loop) halfway through the animation.
- Hand Pose - This dropdown menu provides you with a set of possible hand poses for your animation. Hand poses are not displayed on the avatar in the preview window.
- Expression - This dropdown menu provides a number of facial expressions to play during your animation. Expressions are not displayed on the avatar in the preview window.
- Ease In (sec) - This setting allows you to set the amount of time allowed for your avatar to realistically ease into an animation from his current pose. A setting of 0.000 will cause your avatar to snap directly into the new pose. This setting is measured in seconds.
- Ease Out (sec) - This setting allows you to set the amount of time allowed for your avatar to realistically ease out of an animation when it ends. A setting of 0.000 will cause your avatar to snap directly back to his next highest priority current animation. This setting is measured in seconds.