Difference between revisions of "User:Daemonika Nightfire/Scripts/Grundlagen"
Jump to navigation
Jump to search
m |
|||
| Line 2: | Line 2: | ||
==Grundsaetzlicher Aufbau== | ==Grundsaetzlicher Aufbau== | ||
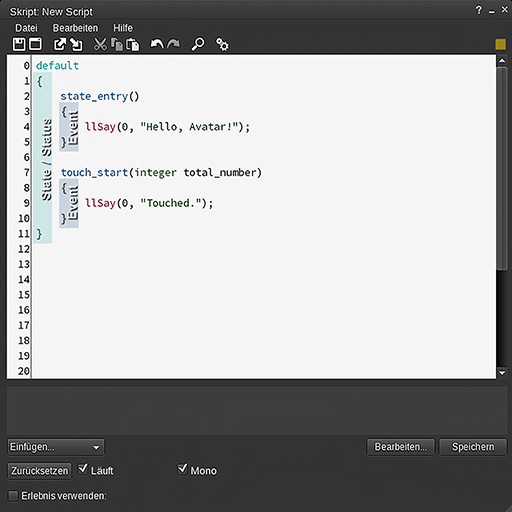
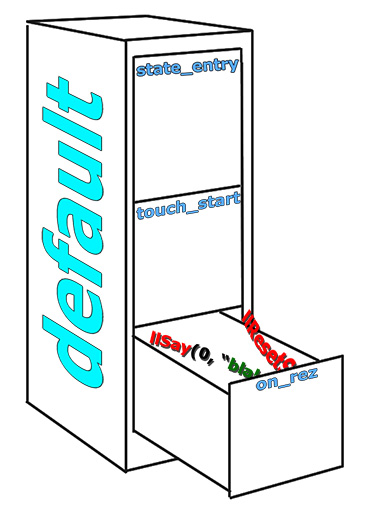
Ja ich weiss, ziemlich bescheuert ein Bild von einem Script auf einer scripting Wiki zu zeigen. Aber, vergleichen wir mal das | Ja ich weiss, ziemlich bescheuert ein Bild von einem Script auf einer scripting Wiki zu zeigen. Aber, vergleichen wir mal das linke Bild mit dem rechten Bild, dann wird ersichtlich worauf ich hinaus will. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 12: | Line 12: | ||
|- | |- | ||
|colspan="2" style="text-align:left;"| | |colspan="2" style="text-align:left;"| | ||
* Die beiden Bilder sind ein Versuch | * Die beiden Bilder sind ein Versuch eine sinnbildliche Vorstellung davon zu vermitteln, wie ein Event basierendes LSL Script strukturiert ist. | ||
* Wenn wir uns vorstellen, das der default State <i>(<span style="color: cyan;">Tuerkies</span>)</i> der Aktenschrank selbst ist und die einzelnen Events <i>(<span style="color: blue;">Blau</span>)</i> durch die Schubladen repraesentiert werden, brauchen wir nur noch die Befehle <i>(<span style="color: red;">Rot</span>)</i> in die Schubladen hinein legen. Jede Schublade (Event) stellt ein tatsaechliches Ereigniss dar, worauf das Script reagieren kann. | * Wenn wir uns vorstellen, das der default State <i>(<span style="color: cyan;">Tuerkies</span>)</i> der Aktenschrank selbst ist und die einzelnen Events <i>(<span style="color: blue;">Blau</span>)</i> durch die Schubladen repraesentiert werden, brauchen wir nur noch die Befehle <i>(<span style="color: red;">Rot</span>)</i> in die Schubladen hinein legen. Jede Schublade (Event) stellt ein tatsaechliches Ereigniss dar, worauf das Script reagieren kann. | ||
* Die Reihenfolge der Events ist nicht festgelegt, du kannst nach eigenen Beduerfnissen bestimmen an welcher stelle deine Events stehen sollen. Im direkten Vergleich ist es voellig egal welche Schublade oben steckt und welche unten. | * Die Reihenfolge der Events ist nicht festgelegt, du kannst nach eigenen Beduerfnissen bestimmen an welcher stelle deine Events stehen sollen. Im direkten Vergleich ist es voellig egal welche Schublade oben steckt und welche unten. | ||
Revision as of 04:58, 5 January 2020
Grundsaetzlicher Aufbau
Ja ich weiss, ziemlich bescheuert ein Bild von einem Script auf einer scripting Wiki zu zeigen. Aber, vergleichen wir mal das linke Bild mit dem rechten Bild, dann wird ersichtlich worauf ich hinaus will.
Variablen
- Text
Bestandteile
- Text
States
- Text
Befehle
- Text
Bedingungen
- Text