Code highlighting
wiki.secondlife.com
If you're creating pages on this wiki that include external code examples (like LSL or HTML), it's highly useful to enclose the code between tags that retain formatting and other desirable attributes, like colorized syntax.
Tags
These tags are actively being used.
<tt>- Fixed-width text. Used in generic scenarios, and when others are too restricting for whatever reason.<lsl>- Widely used on the LSL Portal and other LSL scripts that appear on-wiki.<htmlstrict4>- Use this when you need to highlight HTML code snippets, such as for use with Shared Media.<code>- Used not just for simpler, single-line code, but user input that needs highlighting, as described in the Knowledge Base Style Guide.
For more tags, see the Parser extension tags on Special:Version. Some tags are possible because of GeSHiHighlight.
Examples
These pages use code highlighting tags extensively.
- Category:LSL Library - Click a script page to see how it appears with the
<lsl>tag. - Shared Media LSL Recipes - Becky Pippen mentioned a limitation of the
<lsl>tags: namely, you seemingly can't highlight code inside, so she's using<tt>instead. - Shared Media wrapper - Torley Linden learned from Khepri Contractor that the
<html4strict>tag works.
blogs.secondlife.com
While not as precise as the wiki, code can be called out on the forums and blogs, too. This is especially useful in the Scripting and Scripting Library forums where LSL scripts are shared.
When creating a post:
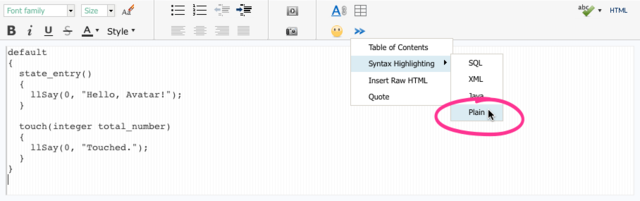
- From the editing toolbar, click >>, then choose Syntax Highlighting > Plain.
- Paste in your code.
Or, if your code has already been pasted, highlight the snippet and choose Plain.
This doesn't colorize code (as it appears in the inworld script editor) but does isolate it and preserves line breaks.