Linden Lab Official:Map API Basic Examples
See Second Life Map API Examples to see these examples in action.
Required image files
Some of the following examples use image files for markers. To run the examples with the code as shown, download the image files and save them in the same directory as the example HTML files. Alternatively, create the Img objects using the URLs listed in the table below that refer to the images stored on this wiki.
The following table lists the images used in the examples:
| Image | File name | URL |
|---|---|---|
| b_map_yellow.gif | http://maps.secondlife.com/examples/b_map_yellow.gif | |

|
fountain.gif | http://maps.secondlife.com/examples/fountain.gif |
Simple map
The first example is a map with basic panning and zooming capabilities. When you are done, it will look as shown here.
You can pan the map and zoom in and out.
To create this example, follow these steps:
- Add common HTML header code.
- Add HTML body element.
- Add loadmap() function.
- Save and test.
1. Add common HTML header
First, include the common header code, required by all Webmap applications.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script>
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
...
</head>
2. Add HTML body element
Next, add the HTML body element to contain your map. The body contains a Javascript onload event handler that calls the loadmap() function you will define in the next step.
<body onload="loadmap()">
<div id="map-container"></div>
</body>
The div element is passed to the SLMap object constructor, using the document.getElementById('map-container') DOM method call.
3. Add loadmap() function
The body element you just added has a Javascript event handler for the "onload" event, called when the browser initially loads the page. You deifined this to call a loadmap() function. Now, define that Javascript function in the head of your page (after the code that is already there), as follows:
<script>
function loadmap() {
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
}
</script>
The first line defines a new Map object from the HTML div element. The second line centers the map at a specific point, and zooms it to zoom level three.
4. Save and test
When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor. Also try zooming the view in and out by clicking the "+" and "-" icons.
Complete source code
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="http://maps.secondlife.com/_scripts/sl.mapapi2.js"></script>
<link rel="stylesheet" type="text/css" href="http://maps.secondlife.com/_styles/sl.mapapi2.css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
function loadmap() {
var lmap = new SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
}
</script>
</head><body onload="loadmap()">
<div id="map-container"></div>
</body></html>
Map with a marker
A marker is simply an image displayed at a specific location on the map. The Map API enables you to define an image for each zoom level, so the marker can appear differently at each zoom level if you wish.
This example shows how to make a map with a marker. The code is the same as the first example, with with addition of some Javascript after the initialization of the map in the page's onload event handler function, loadmap().
To use the code below verbatim, you must download the marker image as described in Required image files; you can also use the URL of the wiki image if you prefer.
The code first creates the icon for the marker, then places it on the map at (997, 1002) at the welcome area fountain. Because the same icon is specified for every zoom level, it appears the same size regardless of zoom level.
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
L.marker([1002, 997], {
icon: icon
}).addTo(lmap);
In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior.
Source code
Replace the first line comment below with the common header code.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<script>
function loadmap() {
// creates the map
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1002, 997], 7);
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
L.marker([1002, 997], {
icon: icon
}).addTo(lmap);
}
</script>
</head><body onload="loadmap()">
<p>There should be a yellow marker in the center of this map:</p>
<div id="map-container"></div>
</body></html>
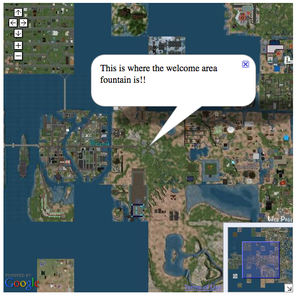
Map with an initial open popup
A popup is a caption pointing to a specific point on the map, as shown in the screenshot at right. It looks something like a comic book dialog bubble.
Use the Popup object to create a popup. For example, to create a popup that opens initially when the page loads:
- Instantiate a popup object with the desired caption.
- Call its openOn() method with the Map object to add the popup to the map.
For example:
// creates a popup
L.popup()
.setLatLng([1002, 997])
.setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>")
.openOn(lmap);
The code adds an open popup to the map positioned again at (997, 1002), right above the welcome area fountain.
NOTE: after the user closes the popup there is no way to bring it back. A subsequent example will show how to enable the user to reopen the popup, by using markers with popups.
To make the map initially centered on the fountain, change the call to setView() as follows:
lmap.setView([1002, 997], 6);
Source code
This example shows how to create a map with a popup. The code is the same as the first example, with the addition of some lines of Javascript after the initialization of the map, in the loadmap() function.
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
var lmap;
function loadmap() {
// creates the map
lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1001.5, 997.5], 7);
// creates a popup
L.popup()
.setLatLng([1002, 997])
.setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>")
.openOn(lmap);
}
</script>
<title>Map API Examples - Map with an initial open popup</title>
</head><body onload="loadmap()">
<h1>Map with an initial open popup </h1>
<p><a href="javascript:gotoSLURL(997, 1002, lmap)"> Go to (997, 1002)</a> where the welcome fountain is.</p>
<div id="map-container"></div>
</body></html>
Map with a marker that opens a popup
This example shows how to create a map with a marker which opens a popup when clicked. It is a combination of the previous two examples, because the code first creates a marker, then a popup.
The difference comes in adding the marker to the map: first you bind the popup to the marker, using marker.bindPopup():
marker.bindPopup(popup);
marker.addTo(lmap);
Doing this adds the marker and causes it to open the specified popup when the user clicks it. If the user subsequently closes the popup, they can open it again by clicking on the marker.
Source code
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<script src="/_scripts/sl.mapapi2.js" type="text/javascript"></script>
<link href="/_styles/sl.mapapi2.css" rel="stylesheet" type="text/css">
<link href="/_styles/MAIN.css" rel="stylesheet" type="text/css">
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
function loadmap() {
// creates the map
var lmap = SLMap(document.getElementById('map-container'));
lmap.setView([1001.5, 997.5], 7);
// creates the icon
var icon = L.icon({
iconUrl: 'b_map_yellow.gif',
iconSize: [9, 9]
});
// creates the marker
var marker = L.marker([1002, 997], {
icon: icon
});
// creates a popup
var popup = L.popup().setContent("<p>This is where the welcome area fountain is!!</p><img src='fountain.gif'>");
// adds the marker to the map
marker.bindPopup(popup);
marker.addTo(lmap);
}
</script>
<title>Map API Examples - Map with a marker that opens a popup</title>
</head><body onload="loadmap()" onlunload="GUnload()">
<h1>Map with a marker that opens a popup</h1>
<div id="map-container"></div>
<p>Click on the marker to open a popup.</p>
</body></html>