Script Lezione Script Base
Descrizione: Si tratta di una lezione Script Base
Pre-Requisiti: Nessuna conoscenza si tratta di un introduzione script base
Durata Stimata: 60 minuti
Nota: Trovate qui di seguito le slide della formazione.
Introduzione Corso Base Script
Il corso è strutturato in varie sessioni. Caratteristica del corso è quello che ogni sessione produce qualcosa di utile ed interessante (presente nel box con il materiale del corso).
Non si parla di argomenti intermedi o avanzati (vedi lezioni appropriate).
- Ciao Avatar! le basi
- Ti ho sentito il listen
- Cambio colore gli stati
- Scrittura Muta llSetTextCliccate sulla linguetta “Content”
- Ti regalo una maglietta llGiveInventory
Ciao Avatar: le basi
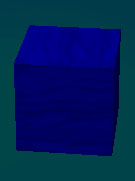
Esperimento pratico: Costruite un box
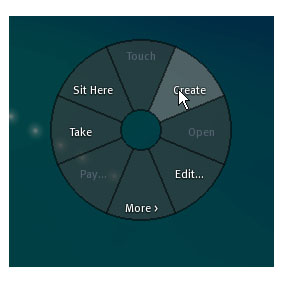
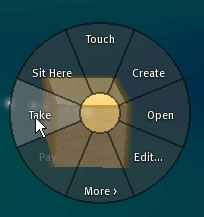
Cliccate con il tasto destro del mouse sul terreno compare un menu circolare

Cliccate su “create” in alto a dx,compare una bacchetta magica

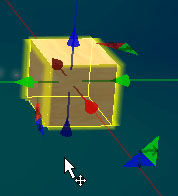
Cliccate da qualche parte per terra complimenti: avete creato un box

Proprietà
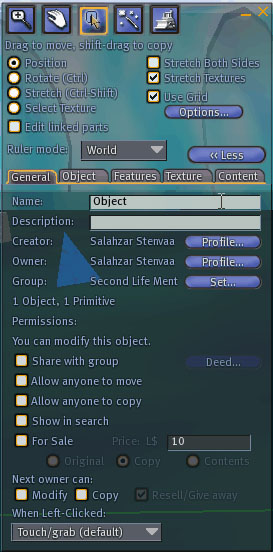
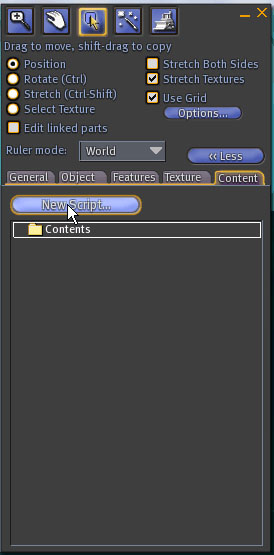
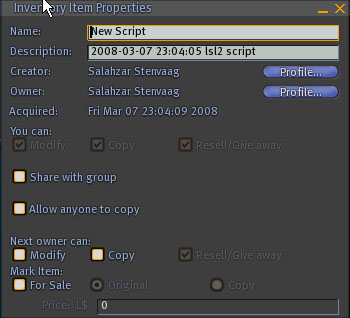
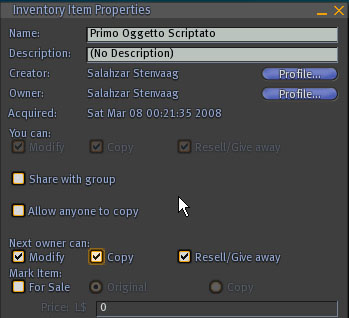
Vi è comparsa anche una scheda simile a questa:

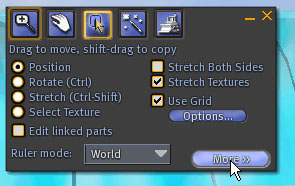
Oppure una versione più piccola.
Se avete la versione piccola cliccate sul tasto More per avere la versione completa di sinistra.

Cambiate il Name:con qualcosa di significativo tipo: primo oggetto scriptato.
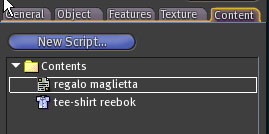
Cliccate sulla linguetta Content
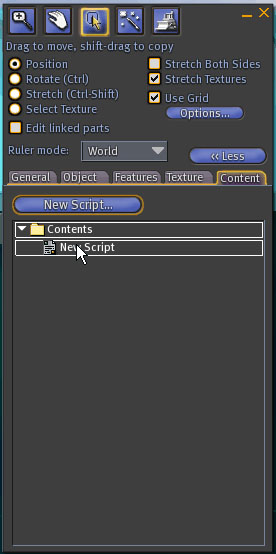
E cliccate su New Script. Questa operazione crea effettivamente un nuovo script che si chiama New Script. In basso a sinistra vedete apparire il suo risultato
 
Complimenti: avete fatto il vostro primo script.
Le prime modifiche
Fate doppio click sull’icona New Script

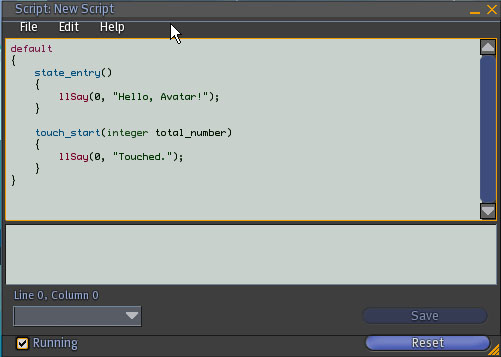
E adesso studiamo questo primo programma. Notate che potete modificare il programma.
Muovetevi con il mouse su:
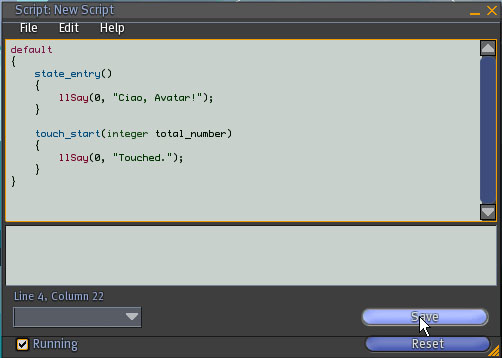
e cambiatelo con
poi premete il tasto Save che si sarà illuminato.

Il programma non appena salvato visualizzerà immediatamente la modifica in basso a sinistra.

Mentre vi avrà detto mentre compilava e salvava nella finestra di editing:

Se toccate l’oggetto in basso a sinistra comparirà:

Come vedete c’è una precisa relazione fra quello che scrivete nella finestra di editing e quello che l’oggetto fa quando viene resettato oppure toccato.
- State_entry: azione fatta al reset
- Touch_start: azione fatta quando toccato

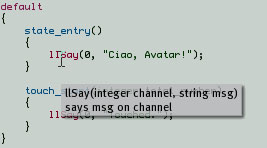
è il comando da eseguire. Nell’editor se vi soffermate su una istruzione vi viene fornito un aiuto di cosa fa il comando.
Anatomia del comando

llSay(): nome del comando Say in inglese vuol dire parla. I comandi nello script sono l’equivalente dei verbi della grammatica. Dopo ogni comando fra parentesi tonde mettiamo i parametri, cioè gli oggetti usati dal comando.
Nel nostro caso llSay() ha due oggetti:
- Il canale su cui si parla (per adesso vale sempre 0)
- La frase da visualizzare. Notate che le scritte sono in verde e racchiuse fra apicetti “”.
Il linguaggio di programmazione di SecondLife si chiama lsl2 (seconda versione del linguaggio lsl). Presto vi sarà anche la versione mono.
Assomiglia al linguaggio Java o C. Ma niente paura: è semplice (o almeno facciamo in modo che sia semplice per voi).
Analizziamo ancora alcuni elementi della finestra di editing:

Un programma che scrivete senza errori è normalmente in “running” vale a dire è eseguito da SecondLife.
Se volete che l’oggetto si spenga, vale a dire non parli più nè reagisca ai tocchi, basta che clicchiate questo box in modo che non sia + running.
Il pulstante di reset è molto importante:

Serve per spegnere e riaccendere lo script in modo da ripartire da 0, un po’ come spegnere e riaccendere il computer quando comincia a fare stranezze.
Proprio sopra il “running” c’è un tasto che se premuto vi fa vedere l’elenco di tutte le funzioni del linguaggio che potete utilizzare.

Nel corso base vi faremo vedere solo alcune delle funzioni di lsl2. Le altre le vedrete nei corsi intermedi o avanzati.
Permissions
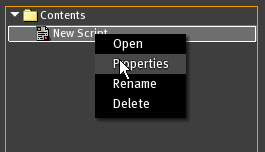
Dal tab content, cliccando lo script con il tasto destro potete cambiarne le proprietà:
(Oppure anche aprirlo, rinominarlo per dargli un nome più intelligente rispetto a “new script”)

Cliccando su properties potete cambiare il nome dello script e la sua descrizione.

Potete anche cambiare i permessi del vostro script.
Nell’esempio lo script quando venduto o regalato ad altri avatar, potrà da loro solo essere rivenduto o regalato, ma non copiato o modificato. Per semplicità, per ora mettete la x su modify, copy, e transfer.
Salvataggio nell’inventory
Quando siete soddisfatti del vostro oggetto scriptato,lo selezionate con il tasto destro e fate take per mettervelo nell’inventory.

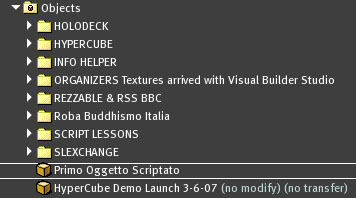
A questo punto dovreste vedervelo nel vostro inventory nella categoria Objects: tasto destro e property per cambiare le permissions: può essere necessario rimettere i diritti di modify / copy. Noioso ma è così
 
Ti ho sentito
Abbiamo visto come fare un oggetto che
- Parla
- Sente quando è toccato
In questa nuova sessione faremo un oggetto che “ascolta” quello che viene detto sulla chat.
Per fare ciò create un altro box
Create un new script come detto nella lezione precedente
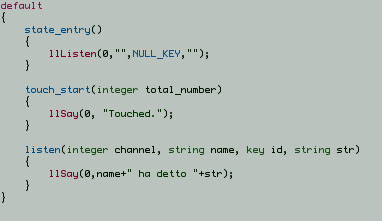
Copiate il seguente frammento nello state_entry:
- llListen(0,””,NULL_KEY,””);
e il seguente nuovo evento dopo il touch:
listen(integer channel, string name, key id, string str)
{
llSay(0,name+” ha detto “+str);
}
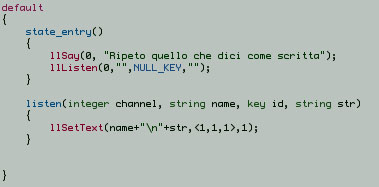
Il programma risultante sarà come segue:

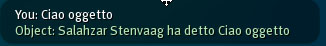
E parlando sulla chat dopo il salvataggio vedrete apparire:

Il nome Object appare perchè non avete cambiato il nome dell’oggetto (fatelo subito in modo che la scritta sia più significativa).
Notate come la llSay riesca a comporre la stringa in uscita a partire dai parametri che le sono forniti.
Nel nostro caso riceve il nome di chi sta parlando e la frase che sta dicendo e con il + le unisce insieme a formare una frase esplicita.
Cambio colore
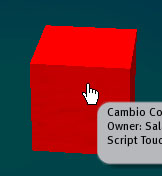
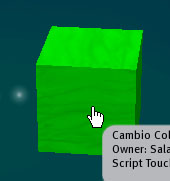
Faremo un oggetto scriptato che cambia colore ogni volta che viene toccato.
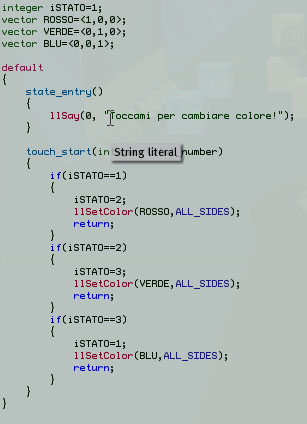
Come vedete qui sotto usiamo diverse variabili:
un intero per tenere a mente di che colore siamo e poi tre vettori per rappresentare i diversi colori.

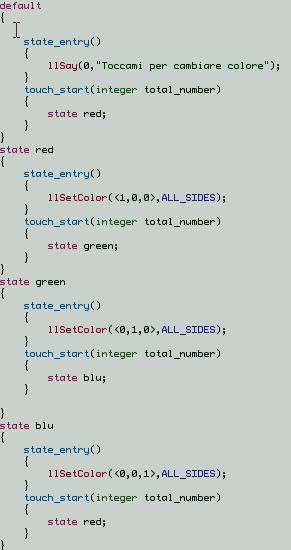
La stessa cosa si può fare con gli stati. Alcuni li preferiscono:
con gli stati si evita di avere variabili globali.
Ma il programma rischia di essere parecchio più lungo

  
Scrittura muta
Questo script rimane in ascolto e poi visualizza come intestazione muta sopra l’oggetto la persona che ha detto qualcosa e quello che ha detto.
Interessante, vero?


Regalo una maglietta
Se avete una maglietta copy/transfer nel vostro inventory, trascinatela nel content del vostro oggetto e poi scrivete il seguente programmino:

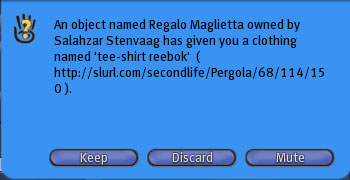
Toccando l’oggetto vi viene consegnata la maglietta

|
| Michel's Informazioni
|

Click per Ingrandire
|
| Link VTeam
|
|
|
|
|
|
Michel Lemmon 20:00, 11 march 2008(PST)