Difference between revisions of "Viewer Visual Update"
Tree Kyomoon (talk | contribs) |
Ghost Menjou (talk | contribs) m (Fixed broken image) |
||
| (65 intermediate revisions by 15 users not shown) | |||
| Line 1: | Line 1: | ||
[[Image: | {{Archive}} | ||
{{multi-lang}}[[Image:Dazzlelicious.jpg|thumb|491px|Release Candidate 1.20: Dazzle vs. main viewer]] | |||
UPDATE: '''Project Dazzle is complete,''' and shipped a new "Silver Skin" in [[1.20|Second Life Viewer 1.20]] and later versions. If it selectable from Preferences>Skins. | |||
"'''Project Dazzle'''" is meant to modernize the visual appearance of the viewer User Interface. We will use the viewer's existing skinning hooks wherever possible, documenting and addressing technical blockers as required. | |||
== | == Goals == | ||
* Improve visual appearance with modern UI graphics and icons. | |||
* Improve discoverability through expanded use of iconography. | |||
* Improve approachability with a lighter, friendlier color scheme. | |||
* Improve legibility by using dark text on light backgrounds. | |||
* Document technical limitations of current skinning capabilities. | |||
== Frequently Asked Questions == | |||
=== What's Dazzle? === | |||
Linden Lab continues to work on key areas of importance for our Residents, and alongside performance and stability is ''usability''. '''We're pleased to announce Dazzle in the 1.20 Release Candidate -- as a "refresh" for the Second Life viewer's appearance which makes the User Interface more accessible and pleasing.''' | |||
=== | === Is Dazzle just a color change? === | ||
No. Dazzle includes a new color scheme, and ''also'' has revised icon art (e.g., the build tools and Inventory window) ''and'' under-the-hood changes/cleanup which will make future customization easier. | |||
=== How is making stuff look better going to improve my experience? === | |||
[http://en.wikipedia.org/wiki/Aesthetics Aesthetics] matter. '''Seemingly small changes make a big difference.''' A simple psychological exercise: think about eating a steak in a prison cell with harsh fluorescent lights. Then, think about eating that very same steak in a posh restaurant by candlelight. Which experience would you prefer? And which would you regard as the higher quality? | |||
In a similar way, even if actual inworld content looks the same (like the steak), if the environment you use to experience it — the user interface — looks awful, you're likely going to feel uncomfortable and annoyed, even if you can't describe exactly why. | |||
We've already had numerous instances of small changes clearly making big differences: some of you may remember when no-modify notecards were difficult to read because they had dark gray text on a somewhat lighter gray background. Changing the colors, a straightforward tweak, helped a lot. And in Dazzle, it's even better. | |||
=== What's this mean for me? === | |||
'''Dazzle is especially beneficial if you're new to Second Life, but its increased legibility will also help veteran Residents enjoy extended inworld sessions with more fun, and less fatigue.''' | |||
Some history behind this: over the years, we've heard a lot about how difficult SL can be to use, notably how scary the "old-style" UI looks. Cryptic icons, low contrast, and "things you click on that don't do what you expect them to do" are all frustrating to newcomers, and at last — Dazzle's here, because we want to make it easier for you. | |||
=== What's a Release Candidate? === | |||
'''A "Release Candidate" is an ''optional'' download which is a final beta review of the next version of the Second Life viewer''': in this case, it includes a better user interface. Over the next stretch of weeks, we're giving you time to try Viewer version 1.20 and share your feedback with us, so we can improve it before it's included in the main viewer. | |||
=== What if I don't like Dazzle? === | |||
This is understandable, particularly because Second Life's UI has basically been the same for several years. Change can be hard if you're accustomed to the way things currently look and have been with us for awhile. (We appreciate it!) | |||
'''We recommend trying Dazzle out and giving it at least a week to get used to''' — don't just glance at screenshots, use it in your everyday Second Life — and let us know your feedback. As part of the "Release Candidate" cycle, we'll pay attention to your constructive criticism and use it to refine the viewer. | |||
(And to be fair, there are a few Residents who prefer the viewer UI [http://secondlife.wikia.com/wiki/Image:SL1.0GUIFull.jpg when it was green years ago!]) | |||
=== Will I be able to revert to the older UI? === | |||
Yes, there is an option to choose the look you prefer. You can select them under Preferences > Skins. | |||
=== Does Dazzle mean I can easily add my own skins? === | |||
Not yet. But as a first step in that project, '''Dazzle provides the first UI abstractions''' that permit individual changes to colors, etc, and paves the way for improvements to come. For further technical details, see our [[User Interface Roadmap]]. | |||
Some residents have already built on the [[Skinning HowTo/Basics]] to create even more possibilities for the UI! This involves modifying the viewer's XML files, so it is not for the uninitiated. | |||
=== Does Dazzle have any major functionality changes? === | |||
Beyond user interface aesthetics, not really. Second Life looks and feels better, but doesn't behave radically different. We hope it'll be pleasantly seamless for you. | |||
But since Dazzle affects the appearance of ''the whole UI'', these changes support and complement usability projects in related areas, which we're also working on. (Stay tuned for more news on that.) | |||
=== What can I do to help? === | |||
Glad you asked! '''Please report Silver-specific bugs''' on our Issue Tracker so we can fix 'em. | |||
* Go to [http://jira.secondlife.com jira.secondlife.com] and [https://jira.secondlife.com/cas/login?service=http%3A%2F%2Fjira.secondlife.com%2Fsecure%2FDashboard.jspa login]. | |||
* [http://jira.secondlife.com/secure/CreateIssue!default.jspa Create a new issue] in "Project: Viewer" and "Issue Type: Bug". | |||
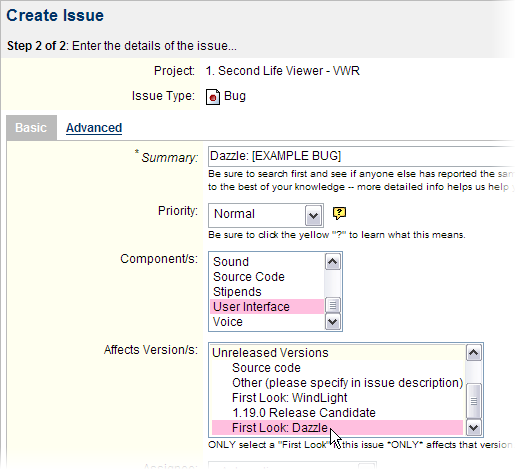
[[Image:Dazzlebug.png]] | |||
Thanks in advance. :) | |||
Need more help? We're here for you. Watch the "[http://blog.secondlife.com/2008/01/17/tip-of-the-week-18-how-to-report-a-bug/ How to report a bug" video tutorial]. | |||
=== What's next? Where can I learn more? === | |||
[[User:Benjamin Linden|Benjamin Linden]] holds User Experience office hours: | |||
<div align="center" id="box">{{Office Hours/include new|Benjamin Linden|mode=h3}}</div> | |||
If you have comments or concerns regarding Dazzle, please join us! | |||
==See also== | |||
* [[Skinning]] | |||
* [[Skinning HowTo/Basics]] | |||
* [[User Experience Interest Group]] | |||
==External links== | |||
* [https://lists.secondlife.com/cgi-bin/mailman/listinfo/sl-ux User Experience Mailing List] | |||
[[Category:Features]] | |||
[[Category:User interface]] | |||
Latest revision as of 08:47, 16 January 2017
 |
This article is obsolete, but kept as a historical record. Do not rely on this information in any way. However, it may be used in the future, so please do not delete or modify. |
UPDATE: Project Dazzle is complete, and shipped a new "Silver Skin" in Second Life Viewer 1.20 and later versions. If it selectable from Preferences>Skins.
"Project Dazzle" is meant to modernize the visual appearance of the viewer User Interface. We will use the viewer's existing skinning hooks wherever possible, documenting and addressing technical blockers as required.
Goals
- Improve visual appearance with modern UI graphics and icons.
- Improve discoverability through expanded use of iconography.
- Improve approachability with a lighter, friendlier color scheme.
- Improve legibility by using dark text on light backgrounds.
- Document technical limitations of current skinning capabilities.
Frequently Asked Questions
What's Dazzle?
Linden Lab continues to work on key areas of importance for our Residents, and alongside performance and stability is usability. We're pleased to announce Dazzle in the 1.20 Release Candidate -- as a "refresh" for the Second Life viewer's appearance which makes the User Interface more accessible and pleasing.
Is Dazzle just a color change?
No. Dazzle includes a new color scheme, and also has revised icon art (e.g., the build tools and Inventory window) and under-the-hood changes/cleanup which will make future customization easier.
How is making stuff look better going to improve my experience?
Aesthetics matter. Seemingly small changes make a big difference. A simple psychological exercise: think about eating a steak in a prison cell with harsh fluorescent lights. Then, think about eating that very same steak in a posh restaurant by candlelight. Which experience would you prefer? And which would you regard as the higher quality?
In a similar way, even if actual inworld content looks the same (like the steak), if the environment you use to experience it — the user interface — looks awful, you're likely going to feel uncomfortable and annoyed, even if you can't describe exactly why.
We've already had numerous instances of small changes clearly making big differences: some of you may remember when no-modify notecards were difficult to read because they had dark gray text on a somewhat lighter gray background. Changing the colors, a straightforward tweak, helped a lot. And in Dazzle, it's even better.
What's this mean for me?
Dazzle is especially beneficial if you're new to Second Life, but its increased legibility will also help veteran Residents enjoy extended inworld sessions with more fun, and less fatigue.
Some history behind this: over the years, we've heard a lot about how difficult SL can be to use, notably how scary the "old-style" UI looks. Cryptic icons, low contrast, and "things you click on that don't do what you expect them to do" are all frustrating to newcomers, and at last — Dazzle's here, because we want to make it easier for you.
What's a Release Candidate?
A "Release Candidate" is an optional download which is a final beta review of the next version of the Second Life viewer: in this case, it includes a better user interface. Over the next stretch of weeks, we're giving you time to try Viewer version 1.20 and share your feedback with us, so we can improve it before it's included in the main viewer.
What if I don't like Dazzle?
This is understandable, particularly because Second Life's UI has basically been the same for several years. Change can be hard if you're accustomed to the way things currently look and have been with us for awhile. (We appreciate it!)
We recommend trying Dazzle out and giving it at least a week to get used to — don't just glance at screenshots, use it in your everyday Second Life — and let us know your feedback. As part of the "Release Candidate" cycle, we'll pay attention to your constructive criticism and use it to refine the viewer.
(And to be fair, there are a few Residents who prefer the viewer UI when it was green years ago!)
Will I be able to revert to the older UI?
Yes, there is an option to choose the look you prefer. You can select them under Preferences > Skins.
Does Dazzle mean I can easily add my own skins?
Not yet. But as a first step in that project, Dazzle provides the first UI abstractions that permit individual changes to colors, etc, and paves the way for improvements to come. For further technical details, see our User Interface Roadmap.
Some residents have already built on the Skinning HowTo/Basics to create even more possibilities for the UI! This involves modifying the viewer's XML files, so it is not for the uninitiated.
Does Dazzle have any major functionality changes?
Beyond user interface aesthetics, not really. Second Life looks and feels better, but doesn't behave radically different. We hope it'll be pleasantly seamless for you.
But since Dazzle affects the appearance of the whole UI, these changes support and complement usability projects in related areas, which we're also working on. (Stay tuned for more news on that.)
What can I do to help?
Glad you asked! Please report Silver-specific bugs on our Issue Tracker so we can fix 'em.
- Go to jira.secondlife.com and login.
- Create a new issue in "Project: Viewer" and "Issue Type: Bug".
Thanks in advance. :)
Need more help? We're here for you. Watch the "How to report a bug" video tutorial.
What's next? Where can I learn more?
Benjamin Linden holds User Experience office hours:
If you have comments or concerns regarding Dazzle, please join us!