Difference between revisions of "Linden Lab Official:Map API Basic Examples"
Rand Linden (talk | contribs) |
Rand Linden (talk | contribs) |
||
| Line 1: | Line 1: | ||
{{Supported API}} | {{Supported API}} | ||
{{:API Portal/navigation}} | {{:API Portal/navigation|map}} | ||
__TOC__ | __TOC__ | ||
Revision as of 13:27, 4 May 2011
See Second Life Map API Examples to see these examples in action.
Required image files
Some of the following examples use image files for markers. To run the examples with the code as shown, download the image files and save them in the same directory as the example HTML files. Alternatively, create the Img objects using the URLs listed in the table below that refer to the images stored on this wiki.
The following table lists the images used in the examples:
| Image | File name | URL |
|---|---|---|
| b_map_yellow.gif | http://slurl.com/examples/b_map_yellow.gif | |

|
fountain.gif | http://slurl.com/examples/fountain.gif |

|
forsale.png | http://slurl.com/examples/forsale.png |

|
forsale-shadow.png | http://slurl.com/examples/forsale-shadow.png |
Simple map
The first example is a map with basic panning and zooming capabilities. When you are done, it will look as shown here.
You can pan the map and zoom in and out.
To create this example, follow these steps:
- Add common HTML header code.
- Add HTML body element.
- Add loadmap() function.
- Save and test.
1. Add common HTML header
First, include the common header code, required by all Webmap applications.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script src="http://slurl.com/_scripts/slmapapi.js" type="text/javascript"></script>
<script src="http://maps.google.com/maps?file=api&v=2&key={GOOGLE MAPS KEY}" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://slurl.com/_styles/MAIN.css" />
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
...
</head>
Be sure to replace {GOOGLE MAPS KEY} with your Google Map key.
2. Add HTML body element
Next, add the HTML body element to contain your map. The body contains a Javascript onload event handler that calls the loadmap() function you will define in the next step.
<body onload="loadmap()" onunload="GUnload()"> <div id="map-container"></div> </body>
The div element is passed to the SLMap object constructor, using the document.getElementById('map-container') DOM method call.
NOTE: If you want the position attribute of the div element to be absolute, either set it programmatically using Javascript or using the style attribute tag. Setting the position attribute of this element in the CSS stylesheet will not work.
3. Add loadmap() function
The body element you just added has a Javascript event handler for the "onload" event, called when the browser initially loads the page. You deifined this to call a loadmap() function. Now, define that Javascript function in the head of your page (after the code that is already there), as follows:
<script>
function loadmap() {
mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997, 1002), 3);
}
</script>
The first line defines a new Map object from the HTML div element. The second line centers the map at a specific point, and zooms it to zoom level three.
4. Save and test
When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor; you can also pan by clicking on the arrow icons on the four sides. Also try zooming the view in and out by clicking the "+" and "-" icons.
Complete source code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script src="http://maps.google.com/maps?file=api&v=2&key=[GOOGLE MAPS KEY]" type="text/javascript"></script>
<script src="http://slurl.com/_scripts/slmapapi.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://slurl.com/_styles/MAIN.css" />
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
<script>
function loadmap() {
mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997, 1002), 2);
}
</script>
</head>
<body onload="loadmap()" onunload="GUnload()">
<div id="map-container"></div>
</body>
Map with a marker
A marker is simply an image displayed at a specific location on the map. The Map API enables you to define an image for each zoom level, so the marker can appear differently at each zoom level if you wish.
This example shows how to make a map with a marker. The code is the same as the first example, with with addition of some Javascript after the initialization of the map in the page's onload event handler function, loadmap().
To use the code below verbatim, you must download the marker image as described in Required image files; you can also use the URL of the wiki image if you prefer.
The code first creates the icon for the marker, then places it on the map at (997, 1002) at the welcome area fountain. Because the same icon is specified for every zoom level, it appears the same size regardless of zoom level.
// Create the icons
var yellow_dot_image = new Img("b_map_yellow.gif", 9, 9);
var yellow_icon = new Icon(yellow_dot_image);
var all_images = [yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon];
// Create the marker
var marker = new Marker(all_images, new XYPoint(997, 1002));
mapInstance.addMarker(marker);
In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior.
Source code
Replace the first line comment below with the common header code.
<!-- Insert common HTML header -->
<script>
function loadmap() {
// creates the map
var mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997, 1002), 2);
// creates the icons
var yellow_dot_image = new Img("b_map_yellow.gif", 9, 9);
var yellow_icon = new Icon(yellow_dot_image);
var all_images = [yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon];
// creates the marker
var marker = new Marker(all_images, new XYPoint(997, 1002));
mapInstance.addMarker(marker);
}
</script>
</head>
<body onload="loadmap()" onunload="GUnload()">
<p>There should be a yellow marker in the center of this map:
<div id="map-container"></div>
</body>
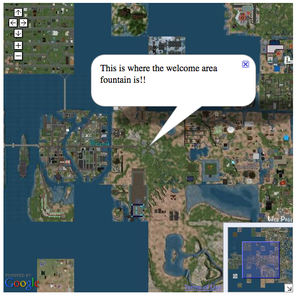
Map with an initial open window
A Webmap window is a caption pointing to a specific point on the map, as shown in the screenshot at right. It looks something like a comic book dialog bubble.
Use the MapWindow object to create a window. For example, to create a window that opens initially when the page loads:
- Instantiate a MapWindow object with the desired caption.
- Call the addMapWindow() method on the SLMap object to add the window to the map.
For example:
// creates a window
var mapWindow = new MapWindow("This is where the welcome area fountain is!!");
mapInstance.addMapWindow(mapWindow, new XYPoint(997, 1002));
The code adds an open window to the map positioned again at (997, 1002), right above the welcome area fountain.
NOTE: after the user closes the window there is no way to bring it back. A subsequent example will show how to enable the user to reopen the window, by using markers with windows.
To make the map initially centered on the fountain, change the call to centerAndZoomAtSLCoord() as follows:
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997, 1002), 3);
Source code
This example shows how to create a map with a window. The code is the same as the first example, with the addition of some lines of Javascript after the initialization of the map, in the loadmap() function. In addition, the map is centered in a different location in order to make the window fully visible.
Replace the first line comment below with the common header code.
<!-- Insert common HTML header -->
<script>
function loadmap() {
mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997, 1002), 3);
// Create window
var mapWindow = new MapWindow("This is where the welcome area fountain is!!");
mapInstance.addMapWindow(mapWindow, new XYPoint(997, 1002));
}
</script>
</head>
<body onload="loadmap()" onunload="GUnload()">
<h1>Simple Map Example</h1>
<div id="map-container"></div>
</body>
Map with a marker that opens a window
This example shows how to create a map with a marker which opens a window when clicked. It is a combination of the previous two examples, because the code first creates a marker and a window.
The difference comes in adding the marker to the map: this time you provide the window object as well as the marker object in the call to addMarker():
mapInstance.addMarker(marker, mapWindow);
Doing this adds the marker and causes it to open the specified window when the user clicks it. If the user subsequently closes the window, s/he can open it again by clicking on the marker.
Source code
Replace the first line comment below with the common header code.
<!--- Insert common HTML header --->
<script>
function loadmap() {
// Create the map
var mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997.5, 1001.5), 2);
// Create the icons
var yellow_dot_image = new Img("b_map_yellow.gif", 9, 9);
var yellow_icon = new Icon(yellow_dot_image);
var all_images = [yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon];
// Create the marker
var marker = new Marker(all_images, new XYPoint(997, 1002));
// Create a window
var mapWindow = new MapWindow("This is where the welcome area fountain is!! <br><img src='fountain.gif'>");
// Adds the marker to the map
mapInstance.addMarker(marker, mapWindow);
}
</script>
</head>
<body onload="loadmap()" onunload="GUnload()">
<p>This map shows a yellow marker on the welcome fountain. When you click the marker,
a window appears with a screenshot of the fountain.</p>
<div id="map-container"></div>
</body>