Difference between revisions of "Viewer 2 Tweaks/Beta 5"
Latha Serevi (talk | contribs) |
Michi Lumin (talk | contribs) (Added how to make chat intput bar drag-sizeable.) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 25: | Line 25: | ||
==== Extend the Nearby Chat bar ==== | ==== Extend the Nearby Chat bar ==== | ||
* In '''skins/default/xui/en/panel_bottomtray.xml''' | * In '''skins/default/xui/en/panel_bottomtray.xml''' | ||
| Line 53: | Line 52: | ||
Based on the original fix by [[User:Psi_Merlin | ''Psi Merlin'']] | Based on the original fix by [[User:Psi_Merlin | ''Psi Merlin'']] | ||
====Make the chatbar drag-resizeable==== | |||
* In '''skins/default/xui/en/panel_bottomtray.xml''' , as indicated in the Chat Bar extension tweak, | |||
in the "layout_panel" section for "filename="panel_nearby_chat_bar.xml", | |||
A simple tweak, but it works: Simply change... | |||
<pre> | |||
name="chat_bar" | |||
user_resize="false" | |||
</pre> | |||
to | |||
<pre> | |||
name="chat_bar" | |||
user_resize="true" | |||
</pre> | |||
-- [[User:Michi_Lumin | ''Michi Lumin'']], March 31 2010 | |||
==== Extend the width of Chat Toasts==== | ==== Extend the width of Chat Toasts==== | ||
| Line 308: | Line 328: | ||
[[User:Opensource_Obscure/Panel_Navigation_Bar]]. | [[User:Opensource_Obscure/Panel_Navigation_Bar]]. | ||
==== Getting Vertical Chat Tabs ==== | |||
To make your chat window tabs vertical the way Emerald has them, edit C:\Program Files\SecondLifeBetaViewer\skins\default\xui\en\floater_im_container.xml. Look for the line that says tab_position="bottom" and change it to tab_position="left". Next, find the line that says tab_width="64" and set it to something somewhat bigger than 64, or all the names of those IMming you will be truncated. Finally, to compensate for the change in size and avoid having border lines going through your typed text, find the line that reads icon height="17" and set it to 24. | |||
--Naomah Beaumont 10.03.30 (condensed from Eternus Soulstar and Seshat Czeret's work on beta 3). | |||
==== Add Grid Status and Xstreet option under Me ==== | ==== Add Grid Status and Xstreet option under Me ==== | ||
Latest revision as of 13:47, 31 March 2010
| Help Portal: |
Avatar | Bug Fixes | Communication | Community | Glossary | Land & Sim | Multimedia | Navigation | Object | Video Tutorials | Viewer | Wiki | Misc |
| Warning: These are unofficial and Linden Lab can't guarantee them to work. Use at your own risk. |
A place to share tweaks for Viewer 2.0.0 Beta 5 (202934)
XML modifications
Changed the way how sidebar works
NOTE sidebar will no longer "crop" your sl view of world, and now is also on top all floaters INCLUDING notification popups... see screenshot.
NOTE if you have any suggestions to improve more leave message at forums How to improve v2.0 (xml/Graphics mods)
NOTE As always backup your files!
- Replace the xml inside main_view.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/pcJELPXq
screenshot: [1]
--Alexandrea Fride 15:10, 18 March 2010 (UTC)
Extend the Nearby Chat bar
- In skins/default/xui/en/panel_bottomtray.xml
Change the max_width (pixels) from 320 to 768. Change the min_width (pixels) from 216 to 512
<layout_panel
mouse_opaque="false"
auto_resize="false"
follows="left|right"
height="28"
layout="topleft"
left="0"
min_height="23"
width="310"
top="4"
max_width="320"
min_width="216"
name="chat_bar"
user_resize="false"
filename="panel_nearby_chat_bar.xml" />
You will have to edit this file with administrator privs under MacOS X.
-- Naomah Beaumont March 15,2010
Based on the original fix by Psi Merlin
Make the chatbar drag-resizeable
- In skins/default/xui/en/panel_bottomtray.xml , as indicated in the Chat Bar extension tweak,
in the "layout_panel" section for "filename="panel_nearby_chat_bar.xml",
A simple tweak, but it works: Simply change...
name="chat_bar"
user_resize="false"
to
name="chat_bar"
user_resize="true"
-- Michi Lumin, March 31 2010
Extend the width of Chat Toasts
- In skins/default/xui/en/panel_chat_item.xml
Change the first "width" statement (in pixels) from "315" to a wider value, such as that of your extended chat bar (see above).
<panel
name="instant_message"
width="315"
height="180"
follows="all">
-- Michi Lumin, March 2 2010
Buttons for Map, Mini-Map and Inventory added
These buttons have been added on the bottom bar as in 1.23. They all produce the appropriate popup windows, including the 'Inventory' one.
- Replace panel_bottomtray.xml located in skins\default\xui\en with the xml from
http://pastebin.com/h2m1GqKd
-- Hitomi Tiponi, 26 March 2010 (updated for release 202934)
Hiding IM popups
- Replace panel_instant_message.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/7eZhHR82
- this is not a perfect solution but best i can do
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
-->SEE NEXT FOR BUILD+INSPECT<--
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/RNneHXft
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -21,14 +21,15 @@
<menu_item_call.on_visible
function="EnableEdit"/>
</menu_item_call>
- <menu_item_call
- label="Build"
- name="Build">
- <menu_item_call.on_click
- function="Object.Edit" />
- <menu_item_call.on_visible
- function="VisibleBuild"/>
- </menu_item_call>
+ <menu_item_call
+ enabled="false"
+ label="Build"
+ name="Create">
+ <menu_item_call.on_click
+ function="Land.Build" />
+ <menu_item_call.on_enable
+ function="EnableEdit" />
+ </menu_item_call>
<menu_item_call
enabled="false"
label="Open"
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
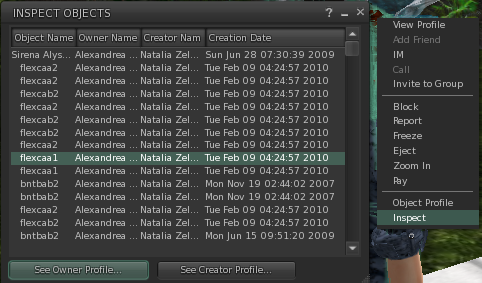
Add Inspect back on objects and avatar objects
- note if you have the build patch alredy done this will replace it, use path file below to manualy add it
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/K1MmbfZm
- Replace the contents of menu_attachment_other.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/EKfBp3ge
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_attachment_other.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_attachment_other.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_attachment_other.xml (working copy)
@@ -104,4 +104,11 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
</context_menu>
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -57,6 +57,13 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
<menu_item_call
label="Zoom In"
name="Zoom In">
--Alexandrea Fride 14:31, 1 March 2010 (UTC)
Make UI components semi-transparent
Option 1
- Navigate to \skins\default\textures\windows
- Make a backup copy of Window_Background.png
- Copy Toast_Background.png to Window_Background.png
This will change:
- About Land
- Conversations
- Debug Settings
- Environment Editor
- Find border
- Map
- My Land
- Nearby Chat
- Preferences
- Region/Estate
- Script editor border
- Snapshot Preview
- Statistics
Add more to this list if you discover them.
Note: You may have to tear off, click, or mess with Nearby Chat once for the change to take effect.
-- Jonathan Yap 01:46, 1 March 2010 (UTC)
Option 2
This will change most of the popups/windows/widgets/whatever backgrounds (not the sidebar) to semi-transparent.
- Navigate to \skins\default\textures\windows
- Make a backup copy of Flyout.png, Toast_Over.png, Window_Background.png, Window_Foreground.png, Window_NoTitle_Background.png, Window_NoTitle_Foreground.png
- Download the following files:
- Copy the downloaded files into \skins\default\textures\windows overwriting the existing files.
- For windows that go opaque when you click in them, don't replace the 4th and 6th files above. --Latha
To make the IM pop-up background transparent:
- Make a backup copy of skins/default/xui/en/panel_instant_message.xml
- Open skins/default/xui/en/panel_instant_message.xml in a text editor
- In the third line of the file change the value of "background_visible" to false
- Example:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <panel background_visible="false" height="152" label="im_panel" ...
To make the Sidebar tabs semi-transparent:
- Navigate to \skins\default\textures\taskpanel
- Make a backup copy of TaskPanel_Tab_Off.png, TaskPanel_Tab_Over.png and TaskPanel_Tab_Selected.png
- Download the following files:
- Copy the downloaded files into \skins\default\textures\taskpanel overwriting the existing files
Note: You may have to tear off, click, mess with Nearby Chat or relog for the change to take effect.
-- Hugh Helendale, 5 March 2010
- Replace the contents of panel_navigation_bar.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/bh7N1dC5
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/panel_navigation_bar.xml =================================================================== --- indra/newview/skins/default/xui/en/panel_navigation_bar.xml (revision 2) +++ indra/newview/skins/default/xui/en/panel_navigation_bar.xml (working copy) @@ -73,6 +73,20 @@ tool_tip="Teleport to my home location" top_delta="0" width="32" /> + <button + follows="left|top" + height="23" + layout="topleft" + left_pad="7" + name="About_Land" + label="About Land" + tool_tip="About Land" + top_delta="0" + width="70"> + <button.init_callback + function="Button.SetFloaterToggle" + parameter="about_land" /> + </button> <location_input follows="left|right|top" halign="right" @@ -84,7 +98,7 @@ mouse_opaque="false" name="location_combo" top_delta="0" - width="266"> + width="195"> <!-- *TODO: Delete. Let the location_input use the correct art sizes. <location_input.add_landmark_button height="18"
--Alexandrea Fride 13:07, 27 February 2010 (UTC)
Replace panel_navigation_bar.xml in skins/default/xui/en/ with XML from
User:Opensource_Obscure/Panel_Navigation_Bar.
Getting Vertical Chat Tabs
To make your chat window tabs vertical the way Emerald has them, edit C:\Program Files\SecondLifeBetaViewer\skins\default\xui\en\floater_im_container.xml. Look for the line that says tab_position="bottom" and change it to tab_position="left". Next, find the line that says tab_width="64" and set it to something somewhat bigger than 64, or all the names of those IMming you will be truncated. Finally, to compensate for the change in size and avoid having border lines going through your typed text, find the line that reads icon height="17" and set it to 24.
--Naomah Beaumont 10.03.30 (condensed from Eternus Soulstar and Seshat Czeret's work on beta 3).
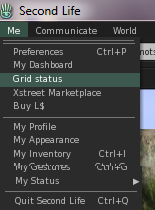
Add Grid Status and Xstreet option under Me
Handy two option modification to open Grid status or Xstreet webpages from within your viewer!
Will appear under "Me" once you have logged into secondlife via the Viewer.
NOTE Change "en" to whatever language folder you use if not English and make the modification by hand (This is for english only).
- Replace the xml inside menu_viewer.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/xyiczDy0
Additional XML Code used
<!--Grid Status-->
<menu_item_call
label="Grid status"
layout="topleft"
name="Grid Status">
<menu_item_call.on_click
function="PromptShowURL"
name="GridStatus_url"
parameter="WebLaunchJoinNow,http://status.secondlifegrid.net/" />
</menu_item_call>
<!--End Grid status Edit-->
<!--Xstreet-->
<menu_item_call
label="Xstreet Marketplace"
layout="topleft"
name="Xstreet Marketplace">
<menu_item_call.on_click
function="PromptShowURL"
name="Xstreet_url"
parameter="WebLaunchJoinNow,http://www.xstreetsl.com/" />
</menu_item_call>
<!--End Xstreet Edit-->
Result will appear as above.
--DigitaL Scribe 02:22, 22 March 2010 (UTC)
Debug Settings
Go to the Advanced menu and click on Show Debug Settings.
Things you might want to change:
- ChannelBottomPanelMargin -- set to 30 to have your popup chats start a little lower
- mediaControlFadeTime -- Amount of time before the media control window fades out. Increase from 1.5 seconds to 10 or so.
- NearbyToastLifeTime -- How long popup chats are on the screen
- PluginInstancesTotal -- set to 0 if you never want media on a prim to play, even if you click on a MoaP, or increase it if you want to see more than the default of 8. (Note that MoaP is not the only place where SLPlugin is used. It will also affect the "Home" panel of the sidebar, the Help Browser and the search. Setting this to 0 will not allow you to use the search anymore!)
- ToastGap -- set to 0 to close up the gap between popup chats
- ShowHoverTips -- set to FALSE to turn off in-world hover tips over objects. Alternatively, restore the menu item and the ctrl-shift-T shortcut by editing menu_viewer.xml and removing the two sets of comment markers near the word "hover".
Also see: Debug_settings.