Difference between revisions of "Viewer 2 Tweaks/Beta 3"
Psi Merlin (talk | contribs) |
(Undo revision 808092 by Hitomi Tiponi (Talk) undo to keep beta 3 modification intact) |
||
| (81 intermediate revisions by 18 users not shown) | |||
| Line 1: | Line 1: | ||
{{Help|Viewer=*}}{{Navbox/Viewer 2}} | |||
''A place to share tweaks for Viewer 2'' | ''A place to share tweaks for Viewer 2'' | ||
{{KBwarning|These are unofficial and Linden Lab ''can't'' guarantee them to work. Use at your own risk.}} | |||
== XML modifications == | |||
Note: you may need to replace ''en'' with the appropriate code of the language you're using: ''fr'', ''it''...<BR> | |||
Example: in "Extend the Nearby Chat bar", Italian (''it'') users should edit this file: skins/default/xui/'''it'''/panel_nearby_chat_bar.xml | |||
==== Extend the Nearby Chat bar ==== | ==== Extend the Nearby Chat bar ==== | ||
'''UPDATED FIX''' for viewer 2.0.0 (202711) | |||
* In '''skins/default/xui/en/ | * In '''skins/default/xui/en/panel_bottomtray.xml''' | ||
Change the max_width (pixels) to | Change the max_width (pixels) from 320 to 768. | ||
Change the min_width (pixels) from 216 to 512 | |||
<pre> | <pre> | ||
<layout_panel | |||
mouse_opaque="false" | |||
auto_resize="false" | |||
follows="left|right" | |||
height="28" | |||
layout="topleft" | |||
left="0" | |||
min_height="23" | |||
width="310" | |||
top="4" | |||
max_width="320" | |||
min_width="216" | |||
name="chat_bar" | |||
user_resize="false" | |||
filename="panel_nearby_chat_bar.xml" /> | |||
</pre> | </pre> | ||
You will have to edit this file with administrator privs under MacOS X. | |||
-- Naomah Beaumont March 15,2010 | |||
Based on the original fix by [[User:Psi_Merlin | ''Psi Merlin'']] | |||
==== Extend the width of Chat Toasts==== | |||
* In '''skins/default/xui/en/panel_chat_item.xml''' | |||
Change the first "width" statement (in pixels) from "315" to a wider value, such as that of your extended chat bar (see above). | |||
<pre> | |||
<panel | |||
name="instant_message" | |||
width="315" | |||
height="180" | |||
follows="all"> | |||
</pre> | |||
-- [[User:Michi_Lumin | ''Michi Lumin'']], March 2 2010 | |||
==== Hiding IM popups ==== | ==== Hiding IM popups ==== | ||
| Line 24: | Line 64: | ||
==== Add BUILD option to the rightclick on object menu ==== | ==== Add BUILD option to the rightclick on object menu ==== | ||
-->SEE NEXT FOR BUILD+INSPECT<-- | |||
*Replace the contents of '''menu_object.xml''' located in '''skins\default\xui\en''' | *Replace the contents of '''menu_object.xml''' located in '''skins\default\xui\en''' | ||
With the xml from | With the xml from | ||
http://pastebin.com/RNneHXft | http://pastebin.com/RNneHXft | ||
Screenshot | |||
[[File:Build-option-menu.png]] | |||
Patch File (informatieve) | |||
<pre> | |||
Index: indra/newview/skins/default/xui/en/menu_object.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy) | |||
@@ -21,14 +21,15 @@ | |||
<menu_item_call.on_visible | |||
function="EnableEdit"/> | |||
</menu_item_call> | |||
- <menu_item_call | |||
- label="Build" | |||
- name="Build"> | |||
- <menu_item_call.on_click | |||
- function="Object.Edit" /> | |||
- <menu_item_call.on_visible | |||
- function="VisibleBuild"/> | |||
- </menu_item_call> | |||
+ <menu_item_call | |||
+ enabled="false" | |||
+ label="Build" | |||
+ name="Create"> | |||
+ <menu_item_call.on_click | |||
+ function="Land.Build" /> | |||
+ <menu_item_call.on_enable | |||
+ function="EnableEdit" /> | |||
+ </menu_item_call> | |||
<menu_item_call | |||
enabled="false" | |||
label="Open" | |||
</pre> | |||
''--Alexandrea Fride 22:08, 26 February 2010 (UTC)'' | ''--Alexandrea Fride 22:08, 26 February 2010 (UTC)'' | ||
==== Add Inspect back on objects and avatar objects ==== | |||
{{Note|Vote for {{jira|VWR-16978}} if you want this back in the official Viewer or {{jira|SNOW-545}} for Snowglobe 2}} | |||
*note if you have the build patch alredy done this will replace it, use path file below to manualy add it | |||
*Replace the contents of '''menu_object.xml''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/K1MmbfZm | |||
*Replace the contents of '''menu_attachment_other.xml''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/EKfBp3ge | |||
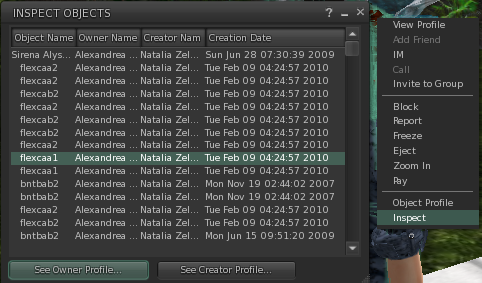
Screenshot | |||
[[File:Inspect-v2.0.png]] | |||
Patch File (informatieve) | |||
<pre> | |||
Index: indra/newview/skins/default/xui/en/menu_attachment_other.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/menu_attachment_other.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/menu_attachment_other.xml (working copy) | |||
@@ -104,4 +104,11 @@ | |||
<menu_item_call.on_enable | |||
function="Object.EnableInspect" /> | |||
</menu_item_call> | |||
+ <menu_item_call | |||
+ label="Inspect" | |||
+ name="Object Inspect"> | |||
+ <menu_item_call.on_click | |||
+ function="Floater.Show" | |||
+ parameter="inspect" /> | |||
+ </menu_item_call> | |||
</context_menu> | |||
Index: indra/newview/skins/default/xui/en/menu_object.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy) | |||
@@ -57,6 +57,13 @@ | |||
<menu_item_call.on_enable | |||
function="Object.EnableInspect" /> | |||
</menu_item_call> | |||
+ <menu_item_call | |||
+ label="Inspect" | |||
+ name="Object Inspect"> | |||
+ <menu_item_call.on_click | |||
+ function="Floater.Show" | |||
+ parameter="inspect" /> | |||
+ </menu_item_call> | |||
<menu_item_call | |||
label="Zoom In" | |||
name="Zoom In"> | |||
</pre> | |||
--Alexandrea Fride 14:31, 1 March 2010 (UTC) | |||
==== Make Chat and IM Windows Transparent ==== | |||
* Navigate to: '''\skins\default\xui\en\widgets\''' | |||
* Locate and open "floater.xml" in a text editor. | |||
* Locate the line: <code>background_visible="true"</code> | |||
* Change the value to: <code>background_visible="false"</code> | |||
''--Submitted by Sean McPherson - Posted by Dirk Talamasca 10:41 am (UTC) on Saturday, Feb 27, 2010'' | |||
==== Make chat and on/offline popups semi-transparent ==== | |||
===== Option 1 ===== | |||
* Navigate to '''\skins\default\textures\windows''' | |||
* Make a backup copy of Toast_Over.png | |||
* Copy Toast_Background.png to Toast_Over.png | |||
''-- Jonathan Yap 14:29, 28 February 2010 (UTC)'' | |||
===== Option 2 ===== | |||
* Navigate to: '''\skins\default\xui\en\widgets\''' | |||
* Locate and copy "floater.xml" to make a backup. | |||
* Open "floater.xml" in a text editor. | |||
* Locate the line: <code>bg_alpha_image="Window_Background"</code> | |||
* Change the value to: <code>bg_alpha_image="Toast_Background"</code> | |||
[[User:Seshat Czeret|Seshat Czeret]] 08:02, 2 March 2010 (UTC) | |||
''Note, Option 2 will not make toast/IM popup backgrounds transparent.'' | |||
''Option 1, however, (replacing Toast_Over.png with Toast_Background.png), will.'' | |||
-[[User:Michi Lumin|Michi Lumin]] 3/2/2010 | |||
===== Option 3 ===== | |||
See [[#Option_2_2]] | |||
-- Hugh Helendale, March 3 2010 | |||
==== Make UI components semi-transparent ==== | |||
===== Option 1 ===== | |||
* Navigate to '''\skins\default\textures\windows''' | |||
* Make a backup copy of Window_Background.png | |||
* Copy Toast_Background.png to Window_Background.png | |||
This will change: | |||
* About Land | |||
* Conversations | |||
* Debug Settings | |||
* Environment Editor | |||
* Find border | |||
* Map | |||
* My Land | |||
* Nearby Chat | |||
* Preferences | |||
* Region/Estate | |||
* Script editor border | |||
* Snapshot Preview | |||
* Statistics | |||
Add more to this list if you discover them. | |||
'''Note:''' You may have to tear off, click, or mess with Nearby Chat once for the change to take effect. | |||
''-- Jonathan Yap 01:46, 1 March 2010 (UTC)'' | |||
===== Option 2 ===== | |||
This will change most of the popups/windows/widgets/whatever backgrounds (not the sidebar) to semi-transparent. | |||
* Navigate to '''\skins\default\textures\windows''' | |||
* Make a backup copy of Flyout.png, Toast_Over.png, Window_Background.png, Window_Foreground.png, Window_NoTitle_Background.png, Window_NoTitle_Foreground.png | |||
* Download the following files: | |||
[[File:Flyout.png]] | |||
[[File:Toast Over.png]] | |||
[[File:Window Background.png]] | |||
[[File:Window Foreground.png]] | |||
[[File:Window NoTitle Background.png]] | |||
[[File:Window NoTitle Foreground.png]] | |||
* Copy the downloaded files into '''\skins\default\textures\windows''' overwriting the existing files | |||
To make the IM pop-up background transparent: | |||
* Make a backup copy of '''skins/default/xui/en/panel_instant_message.xml''' | |||
* Open '''skins/default/xui/en/panel_instant_message.xml''' in a text editor | |||
* In the third line of the file change the value of "background_visible" to false | |||
* Example: | |||
<pre> | |||
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> | |||
<panel | |||
background_visible="false" | |||
height="152" | |||
label="im_panel" | |||
... | |||
</pre> | |||
To make the Sidebar tabs semi-transparent: | |||
* Navigate to '''\skins\default\textures\taskpanel''' | |||
* Make a backup copy of TaskPanel_Tab_Off.png, TaskPanel_Tab_Over.png and TaskPanel_Tab_Selected.png | |||
* Download the following files: | |||
[[File:TaskPanel Tab Off.png]] | |||
[[File:TaskPanel Tab Over.png]] | |||
[[File:TaskPanel Tab Selected.png]] | |||
* Copy the downloaded files into '''\skins\default\textures\taskpanel''' overwriting the existing files | |||
'''Note:''' You may have to tear off, click, mess with Nearby Chat or relog for the change to take effect. | |||
-- Hugh Helendale, 5 March 2010 | |||
==== Adding About land Button on top navigation bar ==== | |||
*Replace the contents of '''panel_navigation_bar.xml''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/bh7N1dC5 | |||
Screenshot | |||
[[File:About-land.png]] | |||
Patch File (informatieve) | |||
<pre> | |||
Index: indra/newview/skins/default/xui/en/panel_navigation_bar.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/panel_navigation_bar.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/panel_navigation_bar.xml (working copy) | |||
@@ -73,6 +73,20 @@ | |||
tool_tip="Teleport to my home location" | |||
top_delta="0" | |||
width="32" /> | |||
+ <button | |||
+ follows="left|top" | |||
+ height="23" | |||
+ layout="topleft" | |||
+ left_pad="7" | |||
+ name="About_Land" | |||
+ label="About Land" | |||
+ tool_tip="About Land" | |||
+ top_delta="0" | |||
+ width="70"> | |||
+ <button.init_callback | |||
+ function="Button.SetFloaterToggle" | |||
+ parameter="about_land" /> | |||
+ </button> | |||
<location_input | |||
follows="left|right|top" | |||
halign="right" | |||
@@ -84,7 +98,7 @@ | |||
mouse_opaque="false" | |||
name="location_combo" | |||
top_delta="0" | |||
- width="266"> | |||
+ width="195"> | |||
<!-- *TODO: Delete. Let the location_input use the correct art sizes. | |||
<location_input.add_landmark_button | |||
height="18" | |||
</pre> | |||
--Alexandrea Fride 13:07, 27 February 2010 (UTC) | |||
==== Adding Advanced Sky Editor and About land buttons on top navigation bar ==== | |||
Replace '''panel_navigation_bar.xml''' in skins/default/xui/en/ with XML from [[User:Opensource_Obscure/Panel_Navigation_Bar]]. | |||
==== Add map and about land patch ==== | |||
<pre> | |||
--- linden/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-20 18:19:28.000000000 -0600 | |||
+++ tox/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-27 23:43:25.567300400 -0600 | |||
@@ -73,6 +73,34 @@ | |||
tool_tip="Teleport to my home location" | |||
top_delta="0" | |||
width="32" /> | |||
+ <button | |||
+follows="left|top" | |||
+height="23" | |||
+layout="topleft" | |||
+left_pad="7" | |||
+name="About_Land" | |||
+ label="About Land" | |||
+tool_tip="About Land" | |||
+top_delta="0" | |||
+width="70"> | |||
+ <button.init_callback | |||
+ function="Button.SetFloaterToggle" | |||
+ parameter="about_land" /> | |||
+ </button> | |||
+ <button | |||
+ follows="left|top" | |||
+ height="23" | |||
+ layout="topleft" | |||
+ left_pad="7" | |||
+ name="World Map" | |||
+ label="Map" | |||
+ tool_tip="World Map" | |||
+ top_delta="0" | |||
+ width="70"> | |||
+ <button.init_callback | |||
+ function="Button.SetFloaterToggle" | |||
+ parameter="world_map" /> | |||
+ </button> | |||
<location_input | |||
follows="left|right|top" | |||
halign="right" | |||
@@ -84,7 +112,7 @@ | |||
mouse_opaque="false" | |||
name="location_combo" | |||
top_delta="0" | |||
- width="266"> | |||
+ width="124"> | |||
<!-- *TODO: Delete. Let the location_input use the correct art sizes. | |||
<location_input.add_landmark_button | |||
height="18" | |||
@@ -111,33 +139,33 @@ | |||
<!-- name="search_bg" --> | |||
<!-- top_delta="0" --> | |||
<!-- width="168" /> --> | |||
- <search_combo_box | |||
- bevel_style="none" | |||
- border_style="line" | |||
- border.border_thickness="0" | |||
- commit_on_focus_lost="false" | |||
- follows="right|top" | |||
- halign="right" | |||
- height="22" | |||
- label="Search" | |||
- layout="topleft" | |||
- right="-10" | |||
- mouse_opaque="false" | |||
- name="search_combo_box" | |||
- tool_tip="Search" | |||
- top_delta="0" | |||
- width="200" > | |||
- <combo_editor | |||
- label="Search [SECOND_LIFE]" | |||
- name="search_combo_editor"/> | |||
- <combo_list | |||
- draw_border="true" | |||
- border.highlight_light_color="FocusColor" | |||
- border.highlight_dark_color="FocusColor" | |||
- border.shadow_light_color="FocusColor" | |||
- border.shadow_dark_color="FocusColor"/> | |||
- </search_combo_box> | |||
- </panel> | |||
+ <search_combo_box | |||
+ bevel_style="none" | |||
+ border_style="line" | |||
+ border.border_thickness="0" | |||
+ commit_on_focus_lost="false" | |||
+ follows="right|top" | |||
+ halign="right" | |||
+ height="22" | |||
+ label="Search" | |||
+ layout="topleft" | |||
+ right="-10" | |||
+ mouse_opaque="false" | |||
+ name="search_combo_box" | |||
+ tool_tip="Search" | |||
+ top_delta="0" | |||
+ width="200" > | |||
+ <combo_editor | |||
+ label="Search [SECOND_LIFE]" | |||
+ name="search_combo_editor"/> | |||
+ <combo_list | |||
+ draw_border="true" | |||
+ border.highlight_light_color="FocusColor" | |||
+ border.highlight_dark_color="FocusColor" | |||
+ border.shadow_light_color="FocusColor" | |||
+ border.shadow_dark_color="FocusColor"/> | |||
+ </search_combo_box> | |||
+ </panel> | |||
<favorites_bar | |||
follows="left|right|top" | |||
font="SansSerifSmall" | |||
</pre> | |||
[[User:Dimentox Travanti|Dimentox Travanti]] 05:52, 28 February 2010 (UTC) | |||
==== Close IM windows instead of just minimize ==== | |||
* A workaround for this is to change can_close="true" in the floater_im_container.xml file. | |||
''--Garn Conover 14:05:36, 28 February 2010 (UTC)'' | |||
==== Vertical Tabs in the Tabbed Chats Window ==== | |||
If you have used Emerald or a few other third party viewers, and used the vertical tabs setting, you know why this is useful. The new viewer can be hacked to have vertical tabs. Go to the folder where you installed it and look in the skins folder for your locale (mine is '''C:\Program Files\SecondLifeBetaViewer\skins\default\xui\en''') for a file called '''floater_im_container.xml'''. Open that in your favorite text editor and look for a line that says '''tab_position="bottom"''' and change it to say '''tab_position="left"'''. then look for a line that says '''tab_width="64"''' and change that to '''tab_width="134"''' (or any width that looks good to you and within the minimum and maximum definitions defined in adjacent lines). That will give you vertical tabs on friend and group IMs. | |||
'''NOTE!''' i do not know how this will affect if you don't use a single tabbed window for IM's, but i suspect that ungrouped IM are not affected at all because i dont think they use this container layout defined in this file. | |||
''-- Eternus Soulstar 16:42, 28 February 2010 (UTC)'' | |||
Thanks, Eternus, love those vertical tabs! I encountered a horizontal line through my text entry box when using this in conjunction with Jonathan's transparent floater tweak below, and fixed it by setting the icon height="24" (was height="17") toward the bottom of floater_im_container.xml . | |||
''-- Latha Serevi 1 March 2010'' | |||
To remove the icons in the vertical tabs, change | |||
<code>use_custom_icon_ctrl="true"</code> to | |||
<code>use_custom_icon_ctrl="false"</code> | |||
[[User:Seshat Czeret|Seshat Czeret]] 15:29, 2 March 2010 (UTC) | |||
==== Add Grid Status and Xstreet option under Me ==== | |||
Handy two option modification to open Grid status or Xstreet webpages from within your viewer! | |||
Will appear under "Me" once you have logged into secondlife via the Viewer. | |||
'''NOTE''' Change "en" to whatever language folder you use if not English and make the modification by hand (This is for english only). | |||
* Replace the xml inside '''menu_viewer.xml''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/xyiczDy0 | |||
Additional XML Code used | |||
<pre> | |||
<!--Grid Status--> | |||
<menu_item_call | |||
label="Grid status" | |||
layout="topleft" | |||
name="Grid Status"> | |||
<menu_item_call.on_click | |||
function="PromptShowURL" | |||
name="GridStatus_url" | |||
parameter="WebLaunchJoinNow,http://status.secondlifegrid.net/" /> | |||
</menu_item_call> | |||
<!--End Grid status Edit--> | |||
<!--Xstreet--> | |||
<menu_item_call | |||
label="Xstreet Marketplace" | |||
layout="topleft" | |||
name="Xstreet Marketplace"> | |||
<menu_item_call.on_click | |||
function="PromptShowURL" | |||
name="Xstreet_url" | |||
parameter="WebLaunchJoinNow,http://www.xstreetsl.com/" /> | |||
</menu_item_call> | |||
<!--End Xstreet Edit--> | |||
</pre> | |||
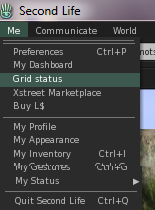
[[File:XstreetGridStat.png]] | |||
Result will appear as above. | |||
--[[User:DigitaL Scribe|DigitaL Scribe]] 04:01, 1 March 2010 (UTC) | |||
==== Changed the way how sidebar works ==== | |||
'''NOTE''' sidebar will no longer "crop" your sl view of world, and now is also on top all floaters INCLUDING notification popups... see screenshot. | |||
'''NOTE''' if you have anny sugestions to improve more leave message at forums [https://blogs.secondlife.com/message/115075 How to improve v2.0 (xml/Graphics mods)] | |||
'''NOTE''' As alwayse backup your files! | |||
* Replace the xml inside '''main_view.xml ''' located in '''skins\default\xui\en''' | |||
With the xml from | |||
http://pastebin.com/sKYmDAPi (THIS IS FOR VIEWER 2 BETA 3) | |||
http://pastebin.com/pcJELPXq (THIS IS FOR VIEWER 2 BETA 4) | |||
screenshot: | |||
[http://i49.tinypic.com/ehk6ms.png] | |||
Patch File (informatieve) (BETA 3 ONLY) | |||
<pre> | |||
Index: indra/newview/skins/default/xui/en/main_view.xml | |||
=================================================================== | |||
--- indra/newview/skins/default/xui/en/main_view.xml (revision 2) | |||
+++ indra/newview/skins/default/xui/en/main_view.xml (working copy) | |||
@@ -74,14 +74,6 @@ | |||
mouse_opaque="false" | |||
name="hud container" | |||
width="500"> | |||
- <panel follows="right|top|bottom" | |||
- height="500" | |||
- mouse_opaque="false" | |||
- name="side_bar_tabs" | |||
- right="500" | |||
- tab_stop="false" | |||
- top="0" | |||
- width="32"/> | |||
<panel bottom="500" | |||
follows="left|right|bottom" | |||
height="25" | |||
@@ -101,16 +93,6 @@ | |||
</layout_stack> | |||
</layout_panel> | |||
<!-- side tray --> | |||
- <layout_panel auto_resize="false" | |||
- follows="all" | |||
- height="500" | |||
- min_width="333" | |||
- mouse_opaque="false" | |||
- tab_stop="false" | |||
- name="side_tray_container" | |||
- user_resize="false" | |||
- visible="false" | |||
- width="333"/> | |||
</layout_stack> | |||
<panel follows="all" | |||
height="500" | |||
@@ -131,6 +113,35 @@ | |||
top="0" | |||
width="1024"/> | |||
</panel> | |||
+ <layout_stack border_size="0" | |||
+ follows="all" | |||
+ height="470" | |||
+ left="0" | |||
+ mouse_opaque="false" | |||
+ name="sidebar" | |||
+ orientation="horizontal" | |||
+ top="0" | |||
+ width="1024"> | |||
+ <panel follows="right|top|bottom" | |||
+ height="500" | |||
+ mouse_opaque="false" | |||
+ name="side_bar_tabs" | |||
+ right="500" | |||
+ tab_stop="false" | |||
+ top="0" | |||
+ width="32"/> | |||
+ <layout_panel auto_resize="false" | |||
+ follows="all" | |||
+ height="470" | |||
+ min_width="333" | |||
+ mouse_opaque="false" | |||
+ tab_stop="false" | |||
+ name="side_tray_container" | |||
+ user_resize="false" | |||
+ visible="false" | |||
+ width="333"/> | |||
+ | |||
+ </layout_stack> | |||
<debug_view follows="all" | |||
left="0" | |||
top="0" | |||
</pre> | |||
--Alexandrea Fride 06:50, 2 March 2010 (UTC) | |||
==== Buttons for Map, Mini-Map and Inventory added ==== | |||
These buttons have been added on the bottom bar as in 1.23. They all produce the appropriate popup windows, including the 'Inventory' one. | |||
* Replace '''panel_bottomtray.xml''' located in '''skins\default\xui\en''' with the xml from | |||
http://pastebin.com/jdUXLfri | |||
or if you also wish to hide the 'Gesture' button to provide yourself with more room on the bottom bar then use the xml from | |||
http://pastebin.com/SfMW89bN | |||
-- Hitomi Tiponi, 7 March 2010 | |||
Thank you Hitomi! A slight mod on yours which removes the Camera and Movement buttons and makes Map - Minimap and Inventory larger sized. | |||
http://pastebin.com/Ac6Eb8iP | |||
-- Garn Conover, 7 March 2010 | |||
== Debug Settings == | |||
Go to the Advanced menu and click on Show Debug Settings. | |||
Things you might want to change: | |||
* '''ChannelBottomPanelMargin''' -- set to 30 to have your popup chats start a little lower | |||
* '''mediaControlFadeTime''' -- Amount of time before the media control window fades out. Increase from 1.5 seconds to 10 or so. | |||
* '''NearbyToastLifeTime''' -- How long popup chats are on the screen | |||
* '''PluginInstancesTotal''' -- set to 0 if you never want media on a prim to play, even if you click on a MoaP, or increase it if you want to see more than the default of 8. (Note that MoaP is '''not''' the only place where SLPlugin is used. It will also affect the "Home" panel of the sidebar, the Help Browser and the search. Setting this to 0 will not allow you to use the search anymore!) | |||
* '''ToastGap''' -- set to 0 to close up the gap between popup chats | |||
* '''ShowHoverTips''' -- set to FALSE to turn off in-world hover tips over objects. Alternatively, restore the menu item and the ctrl-shift-T shortcut by editing menu_viewer.xml and removing the two sets of comment markers near the word "hover". | |||
Also see: [[Debug_settings]]. | |||
== Patches that require Code changes == | |||
=== Revert camera controls === | |||
''''This Will revert the camera to 1.x Style with pan and move on the same page'''' | |||
<pre> | |||
--- indra\newview\skins\default\xui\en\floater_camera.xml 2010-02-20 18:19:28.000000000 -0600 | |||
+++ ..\tox\indra\newview\skins\default\xui\en\floater_camera.xml 2010-03-03 15:43:01.995044700 -0600 | |||
@@ -13,235 +13,223 @@ | |||
save_rect="true" | |||
save_visibility="true" | |||
single_instance="true" | |||
- width="150"> | |||
- <floater.string | |||
- name="rotate_tooltip"> | |||
- Rotate Camera Around Focus | |||
- </floater.string> | |||
- <floater.string | |||
- name="zoom_tooltip"> | |||
- Zoom Camera Towards Focus | |||
- </floater.string> | |||
- <floater.string | |||
- name="move_tooltip"> | |||
- Move Camera Up and Down, Left and Right | |||
- </floater.string> | |||
- <panel | |||
- border="false" | |||
- height="110" | |||
- layout="topleft" | |||
- left="2" | |||
- top="0" | |||
- mouse_opaque="false" | |||
- name="controls" | |||
- width="148"> | |||
+ width="250"> | |||
+ <floater.string | |||
+ name="rotate_tooltip"> | |||
+ Rotate Camera Around Focus | |||
+ </floater.string> | |||
+ <floater.string | |||
+ name="zoom_tooltip"> | |||
+ Zoom Camera Towards Focus | |||
+ </floater.string> | |||
+ <floater.string | |||
+ name="move_tooltip"> | |||
+ Move Camera Up and Down, Left and Right | |||
+ </floater.string> | |||
+ <panel | |||
+ border="false" | |||
+ height="110" | |||
+ layout="topleft" | |||
+ left="2" | |||
+ top="0" | |||
+ mouse_opaque="false" | |||
+ name="controls" | |||
+ width="240"> | |||
<joystick_track | |||
follows="top|left" | |||
height="78" | |||
image_selected="Cam_Tracking_In" | |||
image_unselected="Cam_Tracking_Out" | |||
layout="topleft" | |||
- left="45" | |||
+ left="150" | |||
name="cam_track_stick" | |||
- quadrant="left" | |||
+ quadrant="right" | |||
scale_image="false" | |||
sound_flags="3" | |||
tool_tip="Move camera up and down, left and right" | |||
top="22" | |||
- visible="false" | |||
- width="78" /> | |||
- <!--TODO: replace + - images --> | |||
- <panel | |||
- border="false" | |||
- class="camera_zoom_panel" | |||
- height="94" | |||
- layout="topleft" | |||
- left="7" | |||
- mouse_opaque="false" | |||
- name="zoom" | |||
- top="22" | |||
- width="18"> | |||
- <button | |||
- follows="top|left" | |||
- height="18" | |||
- image_disabled="AddItem_Disabled" | |||
- image_selected="AddItem_Press" | |||
- image_unselected="AddItem_Off" | |||
- layout="topleft" | |||
- name="zoom_plus_btn" | |||
- width="18"> | |||
- <commit_callback | |||
- function="Zoom.plus" /> | |||
- <mouse_held_callback | |||
- function="Zoom.plus" /> | |||
- </button> | |||
- <slider_bar | |||
- height="48" | |||
- layout="topleft" | |||
- name="zoom_slider" | |||
- orientation="vertical" | |||
- tool_tip="Zoom camera toward focus" | |||
- top_pad="0" | |||
- min_val="0" | |||
- max_val="1" | |||
- width="18"> | |||
- <commit_callback function="Slider.value_changed"/> | |||
- </slider_bar> | |||
- <button | |||
- follows="top|left" | |||
- height="18" | |||
- image_disabled="MinusItem_Disabled" | |||
- image_selected="MinusItem_Press" | |||
- image_unselected="MinusItem_Off" | |||
- layout="topleft" | |||
- name="zoom_minus_btn" | |||
- top_pad="0" | |||
- width="18"> | |||
- <commit_callback | |||
- function="Zoom.minus" /> | |||
- <mouse_held_callback | |||
- function="Zoom.minus" /> | |||
- </button> | |||
- </panel> | |||
- <joystick_rotate | |||
- follows="top|left" | |||
- height="78" | |||
- image_selected="Cam_Rotate_In" | |||
- image_unselected="Cam_Rotate_Out" | |||
- layout="topleft" | |||
- left="45" | |||
- mouse_opaque="false" | |||
- name="cam_rotate_stick" | |||
- quadrant="left" | |||
- scale_image="false" | |||
- sound_flags="3" | |||
visible="true" | |||
- tool_tip="Orbit camera around focus" | |||
- top="22" | |||
width="78" /> | |||
- <panel | |||
- height="78" | |||
- layout="topleft" | |||
- left="36" | |||
- name="camera_presets" | |||
- top="20" | |||
- visible="false" | |||
- width="78"> | |||
- <button | |||
- height="40" | |||
- image_selected="Cam_Preset_Back_On" | |||
- image_unselected="Cam_Preset_Back_Off" | |||
- layout="topleft" | |||
- left="0" | |||
- name="rear_view" | |||
- tool_tip="Rear View" | |||
- top="2" | |||
- width="40"> | |||
- <click_callback | |||
- function="CameraPresets.ChangeView" | |||
- parameter="rear_view" /> | |||
- </button> | |||
- <button | |||
- height="40" | |||
- image_selected="Cam_Preset_Side_On" | |||
- image_unselected="Cam_Preset_Side_Off" | |||
- layout="topleft" | |||
- left_pad="5" | |||
- name="group_view" | |||
- tool_tip="Group View" | |||
- top="2" | |||
- width="40"> | |||
- <click_callback | |||
- function="CameraPresets.ChangeView" | |||
- parameter="group_view" /> | |||
- </button> | |||
- <button | |||
- height="40" | |||
- image_selected="Cam_Preset_Front_On" | |||
- image_unselected="Cam_Preset_Front_Off" | |||
- layout="topleft" | |||
- left="0" | |||
- name="front_view" | |||
- tool_tip="Front View" | |||
- top_pad="5" | |||
- width="40"> | |||
- <click_callback | |||
- function="CameraPresets.ChangeView" | |||
- parameter="front_view" /> | |||
- </button> | |||
- <button | |||
- height="40" | |||
- image_selected="Cam_Preset_Eye_Off" | |||
- image_unselected="Cam_Preset_Eye_Off" | |||
- layout="topleft" | |||
- left_pad="5" | |||
- name="mouselook_view" | |||
- tool_tip="Mouselook View" | |||
- width="40"> | |||
- <click_callback | |||
- function="CameraPresets.ChangeView" | |||
- parameter="mouselook_view" /> | |||
- </button> | |||
- </panel> | |||
+ <!--TODO: replace + - images --> | |||
+ <panel | |||
+ border="false" | |||
+ class="camera_zoom_panel" | |||
+ height="94" | |||
+ layout="topleft" | |||
+ left="7" | |||
+ mouse_opaque="false" | |||
+ name="zoom" | |||
+ top="22" | |||
+ width="18"> | |||
+ <button | |||
+ follows="top|left" | |||
+ height="18" | |||
+ image_disabled="AddItem_Disabled" | |||
+ image_selected="AddItem_Press" | |||
+ image_unselected="AddItem_Off" | |||
+ layout="topleft" | |||
+ name="zoom_plus_btn" | |||
+ width="18"> | |||
+ <commit_callback | |||
+ function="Zoom.plus" /> | |||
+ <mouse_held_callback | |||
+ function="Zoom.plus" /> | |||
+ </button> | |||
+ <slider_bar | |||
+ height="48" | |||
+ layout="topleft" | |||
+ name="zoom_slider" | |||
+ orientation="vertical" | |||
+ tool_tip="Zoom camera toward focus" | |||
+ top_pad="0" | |||
+ min_val="0" | |||
+ max_val="1" | |||
+ width="18"> | |||
+ <commit_callback function="Slider.value_changed"/> | |||
+ </slider_bar> | |||
+ <button | |||
+ follows="top|left" | |||
+ height="18" | |||
+ image_disabled="MinusItem_Disabled" | |||
+ image_selected="MinusItem_Press" | |||
+ image_unselected="MinusItem_Off" | |||
+ layout="topleft" | |||
+ name="zoom_minus_btn" | |||
+ top_pad="0" | |||
+ width="18"> | |||
+ <commit_callback | |||
+ function="Zoom.minus" /> | |||
+ <mouse_held_callback | |||
+ function="Zoom.minus" /> | |||
+ </button> | |||
</panel> | |||
+ <joystick_rotate | |||
+ follows="top|left" | |||
+ height="78" | |||
+ image_selected="Cam_Rotate_In" | |||
+ image_unselected="Cam_Rotate_Out" | |||
+ layout="topleft" | |||
+ left="45" | |||
+ mouse_opaque="false" | |||
+ name="cam_rotate_stick" | |||
+ quadrant="left" | |||
+ scale_image="false" | |||
+ sound_flags="3" | |||
+ visible="true" | |||
+ tool_tip="Orbit camera around focus" | |||
+ top="22" | |||
+ width="78" /> | |||
<panel | |||
- border="false" | |||
- height="42" | |||
- layout="topleft" | |||
- left="2" | |||
- top_pad="0" | |||
- name="buttons" | |||
- width="148"> | |||
- <button | |||
- height="23" | |||
- label="" | |||
- layout="topleft" | |||
- left="23" | |||
- is_toggle="true" | |||
- image_overlay="Cam_Orbit_Off" | |||
- image_selected="PushButton_Selected_Press" | |||
- name="orbit_btn" | |||
- tab_stop="false" | |||
- tool_tip="Orbit camera" | |||
- width="25"> | |||
- </button> | |||
- <button | |||
- height="23" | |||
- label="" | |||
- layout="topleft" | |||
- left_pad="0" | |||
- is_toggle="true" | |||
- image_overlay="Cam_Pan_Off" | |||
- image_selected="PushButton_Selected_Press" | |||
- name="pan_btn" | |||
- tab_stop="false" | |||
- tool_tip="Pan camera" | |||
- width="25"> | |||
- </button> | |||
- <button | |||
- height="23" | |||
- label="" | |||
- layout="topleft" | |||
- left_pad="0" | |||
- image_overlay="Cam_Avatar_Off" | |||
- image_selected="PushButton_Selected_Press" | |||
- name="avatarview_btn" | |||
- tab_stop="false" | |||
- tool_tip="See as avatar" | |||
- width="25"> | |||
- </button> | |||
- <button | |||
- height="23" | |||
- label="" | |||
- layout="topleft" | |||
- left_pad="0" | |||
- is_toggle="true" | |||
- image_overlay="Cam_FreeCam_Off" | |||
- image_selected="PushButton_Selected_Press" | |||
- name="freecamera_btn" | |||
- tab_stop="false" | |||
- tool_tip="View object" | |||
- width="25"> | |||
- </button> | |||
+ height="78" | |||
+ layout="topleft" | |||
+ left="36" | |||
+ name="camera_presets" | |||
+ top="20" | |||
+ visible="false" | |||
+ width="78"> | |||
+ <button | |||
+ height="40" | |||
+ image_selected="Cam_Preset_Back_On" | |||
+ image_unselected="Cam_Preset_Back_Off" | |||
+ layout="topleft" | |||
+ left="0" | |||
+ name="rear_view" | |||
+ tool_tip="Rear View" | |||
+ top="2" | |||
+ width="40"> | |||
+ <click_callback | |||
+ function="CameraPresets.ChangeView" | |||
+ parameter="rear_view" /> | |||
+ </button> | |||
+ <button | |||
+ height="40" | |||
+ image_selected="Cam_Preset_Side_On" | |||
+ image_unselected="Cam_Preset_Side_Off" | |||
+ layout="topleft" | |||
+ left_pad="5" | |||
+ name="group_view" | |||
+ tool_tip="Group View" | |||
+ top="2" | |||
+ width="40"> | |||
+ <click_callback | |||
+ function="CameraPresets.ChangeView" | |||
+ parameter="group_view" /> | |||
+ </button> | |||
+ <button | |||
+ height="40" | |||
+ image_selected="Cam_Preset_Front_On" | |||
+ image_unselected="Cam_Preset_Front_Off" | |||
+ layout="topleft" | |||
+ left="0" | |||
+ name="front_view" | |||
+ tool_tip="Front View" | |||
+ top_pad="5" | |||
+ width="40"> | |||
+ <click_callback | |||
+ function="CameraPresets.ChangeView" | |||
+ parameter="front_view" /> | |||
+ </button> | |||
+ <button | |||
+ height="40" | |||
+ image_selected="Cam_Preset_Eye_Off" | |||
+ image_unselected="Cam_Preset_Eye_Off" | |||
+ layout="topleft" | |||
+ left_pad="5" | |||
+ name="mouselook_view" | |||
+ tool_tip="Mouselook View" | |||
+ width="40"> | |||
+ <click_callback | |||
+ function="CameraPresets.ChangeView" | |||
+ parameter="mouselook_view" /> | |||
+ </button> | |||
</panel> | |||
+ </panel> | |||
+ <panel | |||
+ border="false" | |||
+ height="42" | |||
+ layout="topleft" | |||
+ left="55" | |||
+ top_pad="0" | |||
+ name="buttons" | |||
+ width="148"> | |||
+ <button | |||
+ height="23" | |||
+ label="" | |||
+ layout="topleft" | |||
+ left="23" | |||
+ is_toggle="true" | |||
+ image_overlay="Cam_Pan_Off" | |||
+ image_selected="PushButton_Selected_Press" | |||
+ name="pan_btn" | |||
+ tab_stop="false" | |||
+ tool_tip="Pan camera" | |||
+ width="25"> | |||
+ </button> | |||
+ | |||
+ <button | |||
+ height="23" | |||
+ label="" | |||
+ layout="topleft" | |||
+ left_pad="0" | |||
+ image_overlay="Cam_Avatar_Off" | |||
+ image_selected="PushButton_Selected_Press" | |||
+ name="avatarview_btn" | |||
+ tab_stop="false" | |||
+ tool_tip="See as avatar" | |||
+ width="25"> | |||
+ </button> | |||
+ <button | |||
+ height="23" | |||
+ label="" | |||
+ layout="topleft" | |||
+ left_pad="0" | |||
+ is_toggle="true" | |||
+ image_overlay="Cam_FreeCam_Off" | |||
+ image_selected="PushButton_Selected_Press" | |||
+ name="freecamera_btn" | |||
+ tab_stop="false" | |||
+ tool_tip="View object" | |||
+ width="25"> | |||
+ </button> | |||
+ </panel> | |||
</floater> | |||
--- indra\newview\llfloatercamera.cpp 2010-02-20 18:19:28.000000000 -0600 | |||
+++ ..\tox\indra\newview\llfloatercamera.cpp 2010-03-03 15:46:23.131549100 -0600 | |||
@@ -246,8 +246,8 @@ | |||
mZoom = getChild<LLPanelCameraZoom>(ZOOM); | |||
mTrack = getChild<LLJoystickCameraTrack>(PAN); | |||
- assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "orbit_btn"); | |||
- assignButton2Mode(CAMERA_CTRL_MODE_PAN, "pan_btn"); | |||
+ //assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "orbit_btn"); | |||
+ assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "pan_btn"); | |||
assignButton2Mode(CAMERA_CTRL_MODE_FREE_CAMERA, "freecamera_btn"); | |||
assignButton2Mode(CAMERA_CTRL_MODE_AVATAR_VIEW, "avatarview_btn"); | |||
@@ -305,9 +305,7 @@ | |||
clear_camera_tool(); | |||
break; | |||
- case CAMERA_CTRL_MODE_PAN: | |||
- clear_camera_tool(); | |||
- break; | |||
+ | |||
case CAMERA_CTRL_MODE_FREE_CAMERA: | |||
activate_camera_tool(); | |||
@@ -350,7 +348,7 @@ | |||
} | |||
childSetVisible(ORBIT, CAMERA_CTRL_MODE_ORBIT == mCurrMode); | |||
- childSetVisible(PAN, CAMERA_CTRL_MODE_PAN == mCurrMode); | |||
+ childSetVisible(PAN, CAMERA_CTRL_MODE_ORBIT == mCurrMode); | |||
childSetVisible(ZOOM, CAMERA_CTRL_MODE_AVATAR_VIEW != mCurrMode); | |||
childSetVisible(PRESETS, CAMERA_CTRL_MODE_AVATAR_VIEW == mCurrMode); | |||
--- indra\newview\llfloatercamera.h 2010-02-20 18:19:28.000000000 -0600 | |||
+++ ..\tox\indra\newview\llfloatercamera.h 2010-03-03 15:43:36.075994100 -0600 | |||
@@ -44,7 +44,7 @@ | |||
enum ECameraControlMode | |||
{ | |||
CAMERA_CTRL_MODE_ORBIT, | |||
- CAMERA_CTRL_MODE_PAN, | |||
+ //CAMERA_CTRL_MODE_PAN, | |||
CAMERA_CTRL_MODE_FREE_CAMERA, | |||
CAMERA_CTRL_MODE_AVATAR_VIEW | |||
}; | |||
</pre> | |||
This is From the Toxic Viewer... Good to have our controls back! | |||
[[User:Dimentox Travanti|Dimentox Travanti]] 16:58, 7 March 2010 (UTC) | |||
Latest revision as of 07:13, 18 March 2010
| Help Portal: |
Avatar | Bug Fixes | Communication | Community | Glossary | Land & Sim | Multimedia | Navigation | Object | Video Tutorials | Viewer | Wiki | Misc |
A place to share tweaks for Viewer 2
| Warning: These are unofficial and Linden Lab can't guarantee them to work. Use at your own risk. |
XML modifications
Note: you may need to replace en with the appropriate code of the language you're using: fr, it...
Example: in "Extend the Nearby Chat bar", Italian (it) users should edit this file: skins/default/xui/it/panel_nearby_chat_bar.xml
Extend the Nearby Chat bar
UPDATED FIX for viewer 2.0.0 (202711)
- In skins/default/xui/en/panel_bottomtray.xml
Change the max_width (pixels) from 320 to 768. Change the min_width (pixels) from 216 to 512
<layout_panel
mouse_opaque="false"
auto_resize="false"
follows="left|right"
height="28"
layout="topleft"
left="0"
min_height="23"
width="310"
top="4"
max_width="320"
min_width="216"
name="chat_bar"
user_resize="false"
filename="panel_nearby_chat_bar.xml" />
You will have to edit this file with administrator privs under MacOS X.
-- Naomah Beaumont March 15,2010
Based on the original fix by Psi Merlin
Extend the width of Chat Toasts
- In skins/default/xui/en/panel_chat_item.xml
Change the first "width" statement (in pixels) from "315" to a wider value, such as that of your extended chat bar (see above).
<panel
name="instant_message"
width="315"
height="180"
follows="all">
-- Michi Lumin, March 2 2010
Hiding IM popups
- Replace panel_instant_message.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/7eZhHR82
- this is not a perfect solution but best i can do
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
-->SEE NEXT FOR BUILD+INSPECT<--
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/RNneHXft
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -21,14 +21,15 @@
<menu_item_call.on_visible
function="EnableEdit"/>
</menu_item_call>
- <menu_item_call
- label="Build"
- name="Build">
- <menu_item_call.on_click
- function="Object.Edit" />
- <menu_item_call.on_visible
- function="VisibleBuild"/>
- </menu_item_call>
+ <menu_item_call
+ enabled="false"
+ label="Build"
+ name="Create">
+ <menu_item_call.on_click
+ function="Land.Build" />
+ <menu_item_call.on_enable
+ function="EnableEdit" />
+ </menu_item_call>
<menu_item_call
enabled="false"
label="Open"
--Alexandrea Fride 22:08, 26 February 2010 (UTC)
Add Inspect back on objects and avatar objects
- note if you have the build patch alredy done this will replace it, use path file below to manualy add it
- Replace the contents of menu_object.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/K1MmbfZm
- Replace the contents of menu_attachment_other.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/EKfBp3ge
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/menu_attachment_other.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_attachment_other.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_attachment_other.xml (working copy)
@@ -104,4 +104,11 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
</context_menu>
Index: indra/newview/skins/default/xui/en/menu_object.xml
===================================================================
--- indra/newview/skins/default/xui/en/menu_object.xml (revision 2)
+++ indra/newview/skins/default/xui/en/menu_object.xml (working copy)
@@ -57,6 +57,13 @@
<menu_item_call.on_enable
function="Object.EnableInspect" />
</menu_item_call>
+ <menu_item_call
+ label="Inspect"
+ name="Object Inspect">
+ <menu_item_call.on_click
+ function="Floater.Show"
+ parameter="inspect" />
+ </menu_item_call>
<menu_item_call
label="Zoom In"
name="Zoom In">
--Alexandrea Fride 14:31, 1 March 2010 (UTC)
Make Chat and IM Windows Transparent
- Navigate to: \skins\default\xui\en\widgets\
- Locate and open "floater.xml" in a text editor.
- Locate the line:
background_visible="true" - Change the value to:
background_visible="false"
--Submitted by Sean McPherson - Posted by Dirk Talamasca 10:41 am (UTC) on Saturday, Feb 27, 2010
Make chat and on/offline popups semi-transparent
Option 1
- Navigate to \skins\default\textures\windows
- Make a backup copy of Toast_Over.png
- Copy Toast_Background.png to Toast_Over.png
-- Jonathan Yap 14:29, 28 February 2010 (UTC)
Option 2
- Navigate to: \skins\default\xui\en\widgets\
- Locate and copy "floater.xml" to make a backup.
- Open "floater.xml" in a text editor.
- Locate the line:
bg_alpha_image="Window_Background" - Change the value to:
bg_alpha_image="Toast_Background"
Seshat Czeret 08:02, 2 March 2010 (UTC)
Note, Option 2 will not make toast/IM popup backgrounds transparent. Option 1, however, (replacing Toast_Over.png with Toast_Background.png), will.
-Michi Lumin 3/2/2010
Option 3
See #Option_2_2
-- Hugh Helendale, March 3 2010
Make UI components semi-transparent
Option 1
- Navigate to \skins\default\textures\windows
- Make a backup copy of Window_Background.png
- Copy Toast_Background.png to Window_Background.png
This will change:
- About Land
- Conversations
- Debug Settings
- Environment Editor
- Find border
- Map
- My Land
- Nearby Chat
- Preferences
- Region/Estate
- Script editor border
- Snapshot Preview
- Statistics
Add more to this list if you discover them.
Note: You may have to tear off, click, or mess with Nearby Chat once for the change to take effect.
-- Jonathan Yap 01:46, 1 March 2010 (UTC)
Option 2
This will change most of the popups/windows/widgets/whatever backgrounds (not the sidebar) to semi-transparent.
- Navigate to \skins\default\textures\windows
- Make a backup copy of Flyout.png, Toast_Over.png, Window_Background.png, Window_Foreground.png, Window_NoTitle_Background.png, Window_NoTitle_Foreground.png
- Download the following files:
- Copy the downloaded files into \skins\default\textures\windows overwriting the existing files
To make the IM pop-up background transparent:
- Make a backup copy of skins/default/xui/en/panel_instant_message.xml
- Open skins/default/xui/en/panel_instant_message.xml in a text editor
- In the third line of the file change the value of "background_visible" to false
- Example:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <panel background_visible="false" height="152" label="im_panel" ...
To make the Sidebar tabs semi-transparent:
- Navigate to \skins\default\textures\taskpanel
- Make a backup copy of TaskPanel_Tab_Off.png, TaskPanel_Tab_Over.png and TaskPanel_Tab_Selected.png
- Download the following files:
- Copy the downloaded files into \skins\default\textures\taskpanel overwriting the existing files
Note: You may have to tear off, click, mess with Nearby Chat or relog for the change to take effect.
-- Hugh Helendale, 5 March 2010
- Replace the contents of panel_navigation_bar.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/bh7N1dC5
Patch File (informatieve)
Index: indra/newview/skins/default/xui/en/panel_navigation_bar.xml =================================================================== --- indra/newview/skins/default/xui/en/panel_navigation_bar.xml (revision 2) +++ indra/newview/skins/default/xui/en/panel_navigation_bar.xml (working copy) @@ -73,6 +73,20 @@ tool_tip="Teleport to my home location" top_delta="0" width="32" /> + <button + follows="left|top" + height="23" + layout="topleft" + left_pad="7" + name="About_Land" + label="About Land" + tool_tip="About Land" + top_delta="0" + width="70"> + <button.init_callback + function="Button.SetFloaterToggle" + parameter="about_land" /> + </button> <location_input follows="left|right|top" halign="right" @@ -84,7 +98,7 @@ mouse_opaque="false" name="location_combo" top_delta="0" - width="266"> + width="195"> <!-- *TODO: Delete. Let the location_input use the correct art sizes. <location_input.add_landmark_button height="18"
--Alexandrea Fride 13:07, 27 February 2010 (UTC)
Replace panel_navigation_bar.xml in skins/default/xui/en/ with XML from User:Opensource_Obscure/Panel_Navigation_Bar.
Add map and about land patch
--- linden/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-20 18:19:28.000000000 -0600
+++ tox/indra/newview/skins/default/xui/en/panel_navigation_bar.xml 2010-02-27 23:43:25.567300400 -0600
@@ -73,6 +73,34 @@
tool_tip="Teleport to my home location"
top_delta="0"
width="32" />
+ <button
+follows="left|top"
+height="23"
+layout="topleft"
+left_pad="7"
+name="About_Land"
+ label="About Land"
+tool_tip="About Land"
+top_delta="0"
+width="70">
+ <button.init_callback
+ function="Button.SetFloaterToggle"
+ parameter="about_land" />
+ </button>
+ <button
+ follows="left|top"
+ height="23"
+ layout="topleft"
+ left_pad="7"
+ name="World Map"
+ label="Map"
+ tool_tip="World Map"
+ top_delta="0"
+ width="70">
+ <button.init_callback
+ function="Button.SetFloaterToggle"
+ parameter="world_map" />
+ </button>
<location_input
follows="left|right|top"
halign="right"
@@ -84,7 +112,7 @@
mouse_opaque="false"
name="location_combo"
top_delta="0"
- width="266">
+ width="124">
<!-- *TODO: Delete. Let the location_input use the correct art sizes.
<location_input.add_landmark_button
height="18"
@@ -111,33 +139,33 @@
<!-- name="search_bg" -->
<!-- top_delta="0" -->
<!-- width="168" /> -->
- <search_combo_box
- bevel_style="none"
- border_style="line"
- border.border_thickness="0"
- commit_on_focus_lost="false"
- follows="right|top"
- halign="right"
- height="22"
- label="Search"
- layout="topleft"
- right="-10"
- mouse_opaque="false"
- name="search_combo_box"
- tool_tip="Search"
- top_delta="0"
- width="200" >
- <combo_editor
- label="Search [SECOND_LIFE]"
- name="search_combo_editor"/>
- <combo_list
- draw_border="true"
- border.highlight_light_color="FocusColor"
- border.highlight_dark_color="FocusColor"
- border.shadow_light_color="FocusColor"
- border.shadow_dark_color="FocusColor"/>
- </search_combo_box>
- </panel>
+ <search_combo_box
+ bevel_style="none"
+ border_style="line"
+ border.border_thickness="0"
+ commit_on_focus_lost="false"
+ follows="right|top"
+ halign="right"
+ height="22"
+ label="Search"
+ layout="topleft"
+ right="-10"
+ mouse_opaque="false"
+ name="search_combo_box"
+ tool_tip="Search"
+ top_delta="0"
+ width="200" >
+ <combo_editor
+ label="Search [SECOND_LIFE]"
+ name="search_combo_editor"/>
+ <combo_list
+ draw_border="true"
+ border.highlight_light_color="FocusColor"
+ border.highlight_dark_color="FocusColor"
+ border.shadow_light_color="FocusColor"
+ border.shadow_dark_color="FocusColor"/>
+ </search_combo_box>
+ </panel>
<favorites_bar
follows="left|right|top"
font="SansSerifSmall"
Dimentox Travanti 05:52, 28 February 2010 (UTC)
Close IM windows instead of just minimize
- A workaround for this is to change can_close="true" in the floater_im_container.xml file.
--Garn Conover 14:05:36, 28 February 2010 (UTC)
Vertical Tabs in the Tabbed Chats Window
If you have used Emerald or a few other third party viewers, and used the vertical tabs setting, you know why this is useful. The new viewer can be hacked to have vertical tabs. Go to the folder where you installed it and look in the skins folder for your locale (mine is C:\Program Files\SecondLifeBetaViewer\skins\default\xui\en) for a file called floater_im_container.xml. Open that in your favorite text editor and look for a line that says tab_position="bottom" and change it to say tab_position="left". then look for a line that says tab_width="64" and change that to tab_width="134" (or any width that looks good to you and within the minimum and maximum definitions defined in adjacent lines). That will give you vertical tabs on friend and group IMs.
NOTE! i do not know how this will affect if you don't use a single tabbed window for IM's, but i suspect that ungrouped IM are not affected at all because i dont think they use this container layout defined in this file.
-- Eternus Soulstar 16:42, 28 February 2010 (UTC)
Thanks, Eternus, love those vertical tabs! I encountered a horizontal line through my text entry box when using this in conjunction with Jonathan's transparent floater tweak below, and fixed it by setting the icon height="24" (was height="17") toward the bottom of floater_im_container.xml .
-- Latha Serevi 1 March 2010
To remove the icons in the vertical tabs, change
use_custom_icon_ctrl="true" to
use_custom_icon_ctrl="false"
Seshat Czeret 15:29, 2 March 2010 (UTC)
Add Grid Status and Xstreet option under Me
Handy two option modification to open Grid status or Xstreet webpages from within your viewer!
Will appear under "Me" once you have logged into secondlife via the Viewer.
NOTE Change "en" to whatever language folder you use if not English and make the modification by hand (This is for english only).
- Replace the xml inside menu_viewer.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/xyiczDy0
Additional XML Code used
<!--Grid Status-->
<menu_item_call
label="Grid status"
layout="topleft"
name="Grid Status">
<menu_item_call.on_click
function="PromptShowURL"
name="GridStatus_url"
parameter="WebLaunchJoinNow,http://status.secondlifegrid.net/" />
</menu_item_call>
<!--End Grid status Edit-->
<!--Xstreet-->
<menu_item_call
label="Xstreet Marketplace"
layout="topleft"
name="Xstreet Marketplace">
<menu_item_call.on_click
function="PromptShowURL"
name="Xstreet_url"
parameter="WebLaunchJoinNow,http://www.xstreetsl.com/" />
</menu_item_call>
<!--End Xstreet Edit-->
Result will appear as above.
--DigitaL Scribe 04:01, 1 March 2010 (UTC)
Changed the way how sidebar works
NOTE sidebar will no longer "crop" your sl view of world, and now is also on top all floaters INCLUDING notification popups... see screenshot.
NOTE if you have anny sugestions to improve more leave message at forums How to improve v2.0 (xml/Graphics mods)
NOTE As alwayse backup your files!
- Replace the xml inside main_view.xml located in skins\default\xui\en
With the xml from
http://pastebin.com/sKYmDAPi (THIS IS FOR VIEWER 2 BETA 3)
http://pastebin.com/pcJELPXq (THIS IS FOR VIEWER 2 BETA 4)
screenshot: [1]
Patch File (informatieve) (BETA 3 ONLY)
Index: indra/newview/skins/default/xui/en/main_view.xml
===================================================================
--- indra/newview/skins/default/xui/en/main_view.xml (revision 2)
+++ indra/newview/skins/default/xui/en/main_view.xml (working copy)
@@ -74,14 +74,6 @@
mouse_opaque="false"
name="hud container"
width="500">
- <panel follows="right|top|bottom"
- height="500"
- mouse_opaque="false"
- name="side_bar_tabs"
- right="500"
- tab_stop="false"
- top="0"
- width="32"/>
<panel bottom="500"
follows="left|right|bottom"
height="25"
@@ -101,16 +93,6 @@
</layout_stack>
</layout_panel>
<!-- side tray -->
- <layout_panel auto_resize="false"
- follows="all"
- height="500"
- min_width="333"
- mouse_opaque="false"
- tab_stop="false"
- name="side_tray_container"
- user_resize="false"
- visible="false"
- width="333"/>
</layout_stack>
<panel follows="all"
height="500"
@@ -131,6 +113,35 @@
top="0"
width="1024"/>
</panel>
+ <layout_stack border_size="0"
+ follows="all"
+ height="470"
+ left="0"
+ mouse_opaque="false"
+ name="sidebar"
+ orientation="horizontal"
+ top="0"
+ width="1024">
+ <panel follows="right|top|bottom"
+ height="500"
+ mouse_opaque="false"
+ name="side_bar_tabs"
+ right="500"
+ tab_stop="false"
+ top="0"
+ width="32"/>
+ <layout_panel auto_resize="false"
+ follows="all"
+ height="470"
+ min_width="333"
+ mouse_opaque="false"
+ tab_stop="false"
+ name="side_tray_container"
+ user_resize="false"
+ visible="false"
+ width="333"/>
+
+ </layout_stack>
<debug_view follows="all"
left="0"
top="0"
--Alexandrea Fride 06:50, 2 March 2010 (UTC)
Buttons for Map, Mini-Map and Inventory added
These buttons have been added on the bottom bar as in 1.23. They all produce the appropriate popup windows, including the 'Inventory' one.
- Replace panel_bottomtray.xml located in skins\default\xui\en with the xml from
http://pastebin.com/jdUXLfri
or if you also wish to hide the 'Gesture' button to provide yourself with more room on the bottom bar then use the xml from
http://pastebin.com/SfMW89bN
-- Hitomi Tiponi, 7 March 2010
Thank you Hitomi! A slight mod on yours which removes the Camera and Movement buttons and makes Map - Minimap and Inventory larger sized.
http://pastebin.com/Ac6Eb8iP
-- Garn Conover, 7 March 2010
Debug Settings
Go to the Advanced menu and click on Show Debug Settings.
Things you might want to change:
- ChannelBottomPanelMargin -- set to 30 to have your popup chats start a little lower
- mediaControlFadeTime -- Amount of time before the media control window fades out. Increase from 1.5 seconds to 10 or so.
- NearbyToastLifeTime -- How long popup chats are on the screen
- PluginInstancesTotal -- set to 0 if you never want media on a prim to play, even if you click on a MoaP, or increase it if you want to see more than the default of 8. (Note that MoaP is not the only place where SLPlugin is used. It will also affect the "Home" panel of the sidebar, the Help Browser and the search. Setting this to 0 will not allow you to use the search anymore!)
- ToastGap -- set to 0 to close up the gap between popup chats
- ShowHoverTips -- set to FALSE to turn off in-world hover tips over objects. Alternatively, restore the menu item and the ctrl-shift-T shortcut by editing menu_viewer.xml and removing the two sets of comment markers near the word "hover".
Also see: Debug_settings.
Patches that require Code changes
Revert camera controls
'This Will revert the camera to 1.x Style with pan and move on the same page'
--- indra\newview\skins\default\xui\en\floater_camera.xml 2010-02-20 18:19:28.000000000 -0600
+++ ..\tox\indra\newview\skins\default\xui\en\floater_camera.xml 2010-03-03 15:43:01.995044700 -0600
@@ -13,235 +13,223 @@
save_rect="true"
save_visibility="true"
single_instance="true"
- width="150">
- <floater.string
- name="rotate_tooltip">
- Rotate Camera Around Focus
- </floater.string>
- <floater.string
- name="zoom_tooltip">
- Zoom Camera Towards Focus
- </floater.string>
- <floater.string
- name="move_tooltip">
- Move Camera Up and Down, Left and Right
- </floater.string>
- <panel
- border="false"
- height="110"
- layout="topleft"
- left="2"
- top="0"
- mouse_opaque="false"
- name="controls"
- width="148">
+ width="250">
+ <floater.string
+ name="rotate_tooltip">
+ Rotate Camera Around Focus
+ </floater.string>
+ <floater.string
+ name="zoom_tooltip">
+ Zoom Camera Towards Focus
+ </floater.string>
+ <floater.string
+ name="move_tooltip">
+ Move Camera Up and Down, Left and Right
+ </floater.string>
+ <panel
+ border="false"
+ height="110"
+ layout="topleft"
+ left="2"
+ top="0"
+ mouse_opaque="false"
+ name="controls"
+ width="240">
<joystick_track
follows="top|left"
height="78"
image_selected="Cam_Tracking_In"
image_unselected="Cam_Tracking_Out"
layout="topleft"
- left="45"
+ left="150"
name="cam_track_stick"
- quadrant="left"
+ quadrant="right"
scale_image="false"
sound_flags="3"
tool_tip="Move camera up and down, left and right"
top="22"
- visible="false"
- width="78" />
- <!--TODO: replace + - images -->
- <panel
- border="false"
- class="camera_zoom_panel"
- height="94"
- layout="topleft"
- left="7"
- mouse_opaque="false"
- name="zoom"
- top="22"
- width="18">
- <button
- follows="top|left"
- height="18"
- image_disabled="AddItem_Disabled"
- image_selected="AddItem_Press"
- image_unselected="AddItem_Off"
- layout="topleft"
- name="zoom_plus_btn"
- width="18">
- <commit_callback
- function="Zoom.plus" />
- <mouse_held_callback
- function="Zoom.plus" />
- </button>
- <slider_bar
- height="48"
- layout="topleft"
- name="zoom_slider"
- orientation="vertical"
- tool_tip="Zoom camera toward focus"
- top_pad="0"
- min_val="0"
- max_val="1"
- width="18">
- <commit_callback function="Slider.value_changed"/>
- </slider_bar>
- <button
- follows="top|left"
- height="18"
- image_disabled="MinusItem_Disabled"
- image_selected="MinusItem_Press"
- image_unselected="MinusItem_Off"
- layout="topleft"
- name="zoom_minus_btn"
- top_pad="0"
- width="18">
- <commit_callback
- function="Zoom.minus" />
- <mouse_held_callback
- function="Zoom.minus" />
- </button>
- </panel>
- <joystick_rotate
- follows="top|left"
- height="78"
- image_selected="Cam_Rotate_In"
- image_unselected="Cam_Rotate_Out"
- layout="topleft"
- left="45"
- mouse_opaque="false"
- name="cam_rotate_stick"
- quadrant="left"
- scale_image="false"
- sound_flags="3"
visible="true"
- tool_tip="Orbit camera around focus"
- top="22"
width="78" />
- <panel
- height="78"
- layout="topleft"
- left="36"
- name="camera_presets"
- top="20"
- visible="false"
- width="78">
- <button
- height="40"
- image_selected="Cam_Preset_Back_On"
- image_unselected="Cam_Preset_Back_Off"
- layout="topleft"
- left="0"
- name="rear_view"
- tool_tip="Rear View"
- top="2"
- width="40">
- <click_callback
- function="CameraPresets.ChangeView"
- parameter="rear_view" />
- </button>
- <button
- height="40"
- image_selected="Cam_Preset_Side_On"
- image_unselected="Cam_Preset_Side_Off"
- layout="topleft"
- left_pad="5"
- name="group_view"
- tool_tip="Group View"
- top="2"
- width="40">
- <click_callback
- function="CameraPresets.ChangeView"
- parameter="group_view" />
- </button>
- <button
- height="40"
- image_selected="Cam_Preset_Front_On"
- image_unselected="Cam_Preset_Front_Off"
- layout="topleft"
- left="0"
- name="front_view"
- tool_tip="Front View"
- top_pad="5"
- width="40">
- <click_callback
- function="CameraPresets.ChangeView"
- parameter="front_view" />
- </button>
- <button
- height="40"
- image_selected="Cam_Preset_Eye_Off"
- image_unselected="Cam_Preset_Eye_Off"
- layout="topleft"
- left_pad="5"
- name="mouselook_view"
- tool_tip="Mouselook View"
- width="40">
- <click_callback
- function="CameraPresets.ChangeView"
- parameter="mouselook_view" />
- </button>
- </panel>
+ <!--TODO: replace + - images -->
+ <panel
+ border="false"
+ class="camera_zoom_panel"
+ height="94"
+ layout="topleft"
+ left="7"
+ mouse_opaque="false"
+ name="zoom"
+ top="22"
+ width="18">
+ <button
+ follows="top|left"
+ height="18"
+ image_disabled="AddItem_Disabled"
+ image_selected="AddItem_Press"
+ image_unselected="AddItem_Off"
+ layout="topleft"
+ name="zoom_plus_btn"
+ width="18">
+ <commit_callback
+ function="Zoom.plus" />
+ <mouse_held_callback
+ function="Zoom.plus" />
+ </button>
+ <slider_bar
+ height="48"
+ layout="topleft"
+ name="zoom_slider"
+ orientation="vertical"
+ tool_tip="Zoom camera toward focus"
+ top_pad="0"
+ min_val="0"
+ max_val="1"
+ width="18">
+ <commit_callback function="Slider.value_changed"/>
+ </slider_bar>
+ <button
+ follows="top|left"
+ height="18"
+ image_disabled="MinusItem_Disabled"
+ image_selected="MinusItem_Press"
+ image_unselected="MinusItem_Off"
+ layout="topleft"
+ name="zoom_minus_btn"
+ top_pad="0"
+ width="18">
+ <commit_callback
+ function="Zoom.minus" />
+ <mouse_held_callback
+ function="Zoom.minus" />
+ </button>
</panel>
+ <joystick_rotate
+ follows="top|left"
+ height="78"
+ image_selected="Cam_Rotate_In"
+ image_unselected="Cam_Rotate_Out"
+ layout="topleft"
+ left="45"
+ mouse_opaque="false"
+ name="cam_rotate_stick"
+ quadrant="left"
+ scale_image="false"
+ sound_flags="3"
+ visible="true"
+ tool_tip="Orbit camera around focus"
+ top="22"
+ width="78" />
<panel
- border="false"
- height="42"
- layout="topleft"
- left="2"
- top_pad="0"
- name="buttons"
- width="148">
- <button
- height="23"
- label=""
- layout="topleft"
- left="23"
- is_toggle="true"
- image_overlay="Cam_Orbit_Off"
- image_selected="PushButton_Selected_Press"
- name="orbit_btn"
- tab_stop="false"
- tool_tip="Orbit camera"
- width="25">
- </button>
- <button
- height="23"
- label=""
- layout="topleft"
- left_pad="0"
- is_toggle="true"
- image_overlay="Cam_Pan_Off"
- image_selected="PushButton_Selected_Press"
- name="pan_btn"
- tab_stop="false"
- tool_tip="Pan camera"
- width="25">
- </button>
- <button
- height="23"
- label=""
- layout="topleft"
- left_pad="0"
- image_overlay="Cam_Avatar_Off"
- image_selected="PushButton_Selected_Press"
- name="avatarview_btn"
- tab_stop="false"
- tool_tip="See as avatar"
- width="25">
- </button>
- <button
- height="23"
- label=""
- layout="topleft"
- left_pad="0"
- is_toggle="true"
- image_overlay="Cam_FreeCam_Off"
- image_selected="PushButton_Selected_Press"
- name="freecamera_btn"
- tab_stop="false"
- tool_tip="View object"
- width="25">
- </button>
+ height="78"
+ layout="topleft"
+ left="36"
+ name="camera_presets"
+ top="20"
+ visible="false"
+ width="78">
+ <button
+ height="40"
+ image_selected="Cam_Preset_Back_On"
+ image_unselected="Cam_Preset_Back_Off"
+ layout="topleft"
+ left="0"
+ name="rear_view"
+ tool_tip="Rear View"
+ top="2"
+ width="40">
+ <click_callback
+ function="CameraPresets.ChangeView"
+ parameter="rear_view" />
+ </button>
+ <button
+ height="40"
+ image_selected="Cam_Preset_Side_On"
+ image_unselected="Cam_Preset_Side_Off"
+ layout="topleft"
+ left_pad="5"
+ name="group_view"
+ tool_tip="Group View"
+ top="2"
+ width="40">
+ <click_callback
+ function="CameraPresets.ChangeView"
+ parameter="group_view" />
+ </button>
+ <button
+ height="40"
+ image_selected="Cam_Preset_Front_On"
+ image_unselected="Cam_Preset_Front_Off"
+ layout="topleft"
+ left="0"
+ name="front_view"
+ tool_tip="Front View"
+ top_pad="5"
+ width="40">
+ <click_callback
+ function="CameraPresets.ChangeView"
+ parameter="front_view" />
+ </button>
+ <button
+ height="40"
+ image_selected="Cam_Preset_Eye_Off"
+ image_unselected="Cam_Preset_Eye_Off"
+ layout="topleft"
+ left_pad="5"
+ name="mouselook_view"
+ tool_tip="Mouselook View"
+ width="40">
+ <click_callback
+ function="CameraPresets.ChangeView"
+ parameter="mouselook_view" />
+ </button>
</panel>
+ </panel>
+ <panel
+ border="false"
+ height="42"
+ layout="topleft"
+ left="55"
+ top_pad="0"
+ name="buttons"
+ width="148">
+ <button
+ height="23"
+ label=""
+ layout="topleft"
+ left="23"
+ is_toggle="true"
+ image_overlay="Cam_Pan_Off"
+ image_selected="PushButton_Selected_Press"
+ name="pan_btn"
+ tab_stop="false"
+ tool_tip="Pan camera"
+ width="25">
+ </button>
+
+ <button
+ height="23"
+ label=""
+ layout="topleft"
+ left_pad="0"
+ image_overlay="Cam_Avatar_Off"
+ image_selected="PushButton_Selected_Press"
+ name="avatarview_btn"
+ tab_stop="false"
+ tool_tip="See as avatar"
+ width="25">
+ </button>
+ <button
+ height="23"
+ label=""
+ layout="topleft"
+ left_pad="0"
+ is_toggle="true"
+ image_overlay="Cam_FreeCam_Off"
+ image_selected="PushButton_Selected_Press"
+ name="freecamera_btn"
+ tab_stop="false"
+ tool_tip="View object"
+ width="25">
+ </button>
+ </panel>
</floater>
--- indra\newview\llfloatercamera.cpp 2010-02-20 18:19:28.000000000 -0600
+++ ..\tox\indra\newview\llfloatercamera.cpp 2010-03-03 15:46:23.131549100 -0600
@@ -246,8 +246,8 @@
mZoom = getChild<LLPanelCameraZoom>(ZOOM);
mTrack = getChild<LLJoystickCameraTrack>(PAN);
- assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "orbit_btn");
- assignButton2Mode(CAMERA_CTRL_MODE_PAN, "pan_btn");
+ //assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "orbit_btn");
+ assignButton2Mode(CAMERA_CTRL_MODE_ORBIT, "pan_btn");
assignButton2Mode(CAMERA_CTRL_MODE_FREE_CAMERA, "freecamera_btn");
assignButton2Mode(CAMERA_CTRL_MODE_AVATAR_VIEW, "avatarview_btn");
@@ -305,9 +305,7 @@
clear_camera_tool();
break;
- case CAMERA_CTRL_MODE_PAN:
- clear_camera_tool();
- break;
+
case CAMERA_CTRL_MODE_FREE_CAMERA:
activate_camera_tool();
@@ -350,7 +348,7 @@
}
childSetVisible(ORBIT, CAMERA_CTRL_MODE_ORBIT == mCurrMode);
- childSetVisible(PAN, CAMERA_CTRL_MODE_PAN == mCurrMode);
+ childSetVisible(PAN, CAMERA_CTRL_MODE_ORBIT == mCurrMode);
childSetVisible(ZOOM, CAMERA_CTRL_MODE_AVATAR_VIEW != mCurrMode);
childSetVisible(PRESETS, CAMERA_CTRL_MODE_AVATAR_VIEW == mCurrMode);
--- indra\newview\llfloatercamera.h 2010-02-20 18:19:28.000000000 -0600
+++ ..\tox\indra\newview\llfloatercamera.h 2010-03-03 15:43:36.075994100 -0600
@@ -44,7 +44,7 @@
enum ECameraControlMode
{
CAMERA_CTRL_MODE_ORBIT,
- CAMERA_CTRL_MODE_PAN,
+ //CAMERA_CTRL_MODE_PAN,
CAMERA_CTRL_MODE_FREE_CAMERA,
CAMERA_CTRL_MODE_AVATAR_VIEW
};
This is From the Toxic Viewer... Good to have our controls back! Dimentox Travanti 16:58, 7 March 2010 (UTC)