Difference between revisions of "Linden Lab Official:Map API Introduction"
Rand Linden (talk | contribs) |
Rand Linden (talk | contribs) (Removing very old "new features" section....they are no longer 'new') |
||
| Line 203: | Line 203: | ||
The current version of the Map API was released on Jan 15, 2009. | The current version of the Map API was released on Jan 15, 2009. | ||
=== Known issues === | === Known issues === | ||
Revision as of 15:07, 17 January 2012
Getting Started
The Second Life Map API is a set of Javascript objects and functions that enable you to embed Second Life maps onto your web pages. It is a purely client-side Javascript API. If needed, you can also directly access the map images.
NOTE: This API is still in beta. URLs and API signatures may change. See the Release Notes for information on new features and known issues.
Map UI features
The Map API enables you to create web pages that have Google Maps functionality, using maps of Second Life, rather than Earth. In general, the default map interface looks as shown here.
The main map display area shows the current map area. By default, the map provides the following features:
- Click and drag the mouse pointer to pan the map view up, down, left, and right. If desired, you can disable this behavior.
- Double-click to zoom in by one level (power of two) and display the teleport window.
- Click anywhere on the map to open a "teleport" window; see Teleport window below.
- Use the mouse wheel to zoom in and out. See Zoom levels for more information about zoom levels.
- Use the zoom and pan controls at upper left to zoom the view in and out and to pan the view up, down, left, and right. If desired, you can easily create your own custom zoom and pan controls.
- Use the overview control to move the view around by clicking and dragging, or double-clicking. Close the overview control by clicking on the diagonal arrow at the very bottom right of the map. You can specify whether the map provides an overview control when you create the map object.
Teleport window
Clicking anywhere on the map opens a window, such as the one shown at left, indicating the point on which you clicked. Clicking on the teleport button in the window then starts the Second Life Viewer, automatically teleporting you to the window's location. This feature is implemented with the gotoSLURL() global function.
Working examples
See Map API Basic Examples for a detailed explanation of the working examples at http://slurl.com/examples/.
Using slurl.com and DirectSLurl
The website http://slurl.com uses the Map API to provide a mechanism to teleport directly to locations in Second Life from web pages.
For more information, see Using Second Life URLs (SLurls).
Prerequisites
To use the Second Life Map API in a web page, you must first:
- Sign up for a Google Maps API key. This enables you to use the Google Maps API, which is required to use SLMAPI. See the Google Maps API documentation for more information.
- Add the common header code at the beginning of each HTML file. This code loads the Google Maps and Webmap Javascript libraries, the Webmap cascading stylesheet (CSS), and some other basic code.
NOTE: In general, it is best to reference the Map API Javascript library and CSS files that are on http://slurl.com. Although you can download these files locally and modify them for your own use, if Linden Lab updates or changes these files, your applications will not get the benefit and may even stop working properly.
Common HTML header
To use the Map API, put the following lines at the beginning of each HTML page. This includes:
- Statements to load the required Second Life Map API and Google Maps Javascript libraries.
- Link to the Webmap cascading style sheet.
- Style declaration for the map div element. This defines the size and other layout attributes of the map display.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script src="http://maps.google.com/maps?file=api&v=2&key={GOOGLE MAPS KEY}"
type="text/javascript"></script>
<script src="http://slurl.com/_scripts/slmapapi.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="http://slurl.com/_styles/MAIN.css" />
<style>
div#map-container {
width: 500px;
height: 500px;
}
</style>
...
Replace {GOOGLE MAPS KEY} with you Google Maps Key.
All the examples also require additional script statements in the HTML header.
Stylesheet
To use your own stylesheet, just include it AFTER the Webmap CSS, for example:
<link rel="stylesheet" type="text/css" href="http://slurl.com/_styles/MAIN.css" /> <link rel="stylesheet" type="text/css" href="myStyleSheet.css" />
Body element
Use the following body element in your HTML document:
<body onload="loadmap()" onunload="GUnload();"> ...
The GUnload() function is a Google Maps API function that reduces memory leaks, particularly with Internet Explorer. For more information, see the Google Maps API documentation.
Browser compatibility
The Map API has been tested to work with the following browsers:
- Internet Explorer 6.0
- Internet Explorer 7.0
- Firefox 2.0 or greater
- Safari 2.0
Other browsers may work but little issues may appear. Unless otherwise noted, all features work in all supported browsers.
Comments and feedback
If you encounter problems or bugs or have feature requests, please email webmap@secondlife.com.
Happy coding from the Second Life Web team!
Basic concepts
The Map API's fundamental class is SLMap. It is a Javascript object representing the map with a large number of methods, enabling you to zoom, pan the view, and so on.
Additionally, the API includes the following key classes:
- Marker - represents an image to display at a specify (x,y) point on the map. You provide a set of images to display at each zoom level. Contains several event handlers and other properties. See Map with a marker for a basic example.
- Window - represents a captioned balloon pointing to a specified map location. See Map with an initial open window for a basic example.
- Img and Icon - represent an image to use for markers, controls, or in windows.
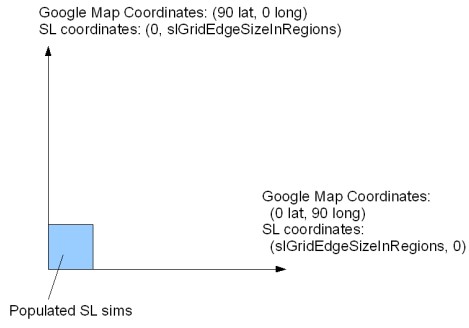
About coordinates
Map coordinates are based on the Second Life grid system for positioning regions.
As illustrated in the diagram above, the Map API maps the Second Life world to the upper right quadrant of the Google world map. A large scaling value called slGridEdgeSizeInRegions (equal to 220 or 1,048,576) defines the largest region coordinate at the top and far right edge of the displayed area. This value creates a map area with room for one trillion sims.
The little blue square illustrates where the populated sims are in Second Life.
Zoom levels
There are eight zoom levels: one through eight, one being the closest and eight being the farthest. Each level zooms by a power of two. In other words, at zoom level five, each region is twice the width as it was at zoom level six.
Accessing map images directly
The Second Life map images are stored on Amazon Simple Storage Service (Amazon S3). You can access the map images directly on the Amazon S3 servers using the following URL format (new as of February 10, 2009):
http://map.secondlife.com/map-Z-X-Y-objects.jpg
Where:
- Z - Zoom level desired:
- One (1) is the most zoomed-in view, showing individual region tiles.
- Eight (8) is the maximum zoom level, showing the entire world.
- X,Y - X and Y coordinates on the Second Life Grid of the region, for example, region Ahern is (997,1002).
Tiles with zoom greater than one are stored at the lower left corner coordinate of the tiles that are included in the image. In other words, you can find the zoom tile containing region (X,Y) for zoom level Z with the filename map-Z-X'-Y'-objects.jpg where:
X' = X - (X % (2Z - 1) )
and
Y' = Y - (Y % (2Z - 1) )
Note that 2Z - 1 is the number of regions encompassed by the width of a tile at resolution Z.
Examples
For example: if Z = 1, the four region tiles are:
- http://map.secondlife.com/map-1-1000-1000-objects.jpg
- http://map.secondlife.com/map-1-1001-1000-objects.jpg
- http://map.secondlife.com/map-1-1000-1001-objects.jpg
- http://map.secondlife.com/map-1-1001-1001-objects.jpg
These four region tiles are compressed into the single tile:
http://map.secondlife.com/map-2-1000-1000-objects.jpg
The following shows the map zoomed all the way out, showing the entire Second Life world view: http://map.secondlife.com/map-8-1024-896-objects.jpg
The following displays a single tile contained in the view above, zoomed all the way in: http://map.secondlife.com/map-1-1027-1019-objects.jpg
Implementation notes
The map generation process is more scalable than the previous release, and is able to image the entire Second Life grid of about 30,000 regions in less than two days.
There is a "decay period" for offline regions. If a region is disabled, the tile will stay up for several days (in case it comes back or something else has gone wrong) before the tile disappears. That several-day period will be longer than the time it takes to update existing regions or put new regions on the map.
Getting a map URL from LSL
The following LSL script illustrates how to display a map of the current region to an avatar:
<lsl> ShowMap(key avatar) {
string url = "http://map.secondlife.com/"; vector sim_coord = llGetRegionCorner(); string x = (string)((integer)(sim_coord.x / 256.0)); string y = (string)((integer)(sim_coord.y / 256.0)); url += "map-1-" + x + "-" + y + "-objects.jpg"; llLoadURL(avatar, "View the sim map", url);
} </lsl>
Release notes
This section describes new features and known issues with the current release of the Map API. See also Philip Linden's blog post announcement.
The current version of the Map API was released on Jan 15, 2009.
Known issues
- Map object click and doubleclick handlers do not work. They always have the default behavior.
- Method SLMap.clickMarker(marker) doesn't work.
- Marker options do not work:
- centerOnClick: true - This works, but does NOT work if you open a window onclicking the marker.
- autopanOnClick: false - Always autopans
- autopanPadding: n - No effect
- Setting a different marker image/icon for each zoom level doesn't work - always uses first icon.
- Window width option doesn't work.