Linden Lab Official:Map API
We've made improvements and changes to the webmap, effective January 15, 2009.
Some information here may be out of date as we update this wiki with the changes. Thanks for your patience.
Getting Started
What is the Webmap API?
The Second Life Webmap API is a set of Javascript objects and functions that enable you to embed Second Life maps onto your web pages. If needed, you can also directly access the webmap images. Enough talk, lets jump into the code.
Disclaimer: This API is still in beta. URLs and API signatures may change. Check this page for announcements.
Prerequisites
To use the Second Life Webmap API, you must first:
- Sign up for a Google Maps API key. This enables you to use the Google Maps API, which is required to use SLMAPI. See the Google Maps API documentation for more information.
- Download prototype.js version 1.5.0.
- Download scriptaculous.js version 1.7.0.
- Download slmapapi.js. Alternatively, you can reference the online version in your pages; for example:
<script src="http://slurl.com/_scripts/slmapapi.js"><script>
About coordinates
Map coordinates are based on the Second Life grid system for positioning regions.
The Second Life world is mapped to the upper right quadrant of the world map as used by Google lat/long coordinates. A large scaling value called slGridEdgeSizeInRegions (equal to 220 or 1,048,576) defines the largest region coordinate at the top and far right edge of the displayed area. This value creates a map area with room for one trillion sims.
Diagram TBD.
The little xxx's in the diagram shows where the populated sims are in SL today.
About zoom Levels
There are six zoom levels: one through six, one being the closest and six being the farthest. Each level zooms by a power of two. In other words, at zoom level five, each region is twice the width as it was at zoom level six.
Basic Examples
Required image files
Some of the following examples use image files for markers. To run the examples with the code as shown, download the image files and save them in the same directory as the example HTML files. Alternatively, create the Img objects using the URLs listed in the table below that refer to the images stored on this wiki.
The following table lists the images used in the examples:
| Image | File name | URL |
|---|---|---|
| Yellow marker.gif | https://wiki.secondlife.com/w/images/2/23/Yellow_marker.gif | |

|
Forsale.png | https://wiki.secondlife.com/wiki/Image:Forsale.png |

|
Forsale-shadow.png | https://wiki.secondlife.com/w/images/d/d9/Forsale-shadow.png |

|
Fountain.gif | https://wiki.secondlife.com/w/images/6/60/Fountain.gif |
Simple map
The first example is a map with basic panning and zooming capabilities. When you are done, it will look as shown here.
You can pan the map and zoom in and out.
To create this example, follow these steps:
- Include required Javascript libraries.
- Include or reference the SLMAPAPI library.
- Add HTML body and div elements.
- Add Javascript onload event handler function.
- Save and test.
If you prefer, just copy all the code from Map API examples.
Include required Javascript libraries
Include the references to protoype.js and scriptaculous.js:
<script src="prototype.js" type="text/javascript"></script> <script src="scriptaculous/scriptaculous.js" type="text/javascript"></script>
Make sure both files are where you specify. Here, protoype.js is in the same directory as the example HTML file and scriptaculous.js is in a /scriptaculous subdirectory.
Next include the reference for the Google Maps API:
<script src="http://maps.google.com/maps?file=api&v=2&key={YOUR GOOGLE MAPS KEY GOES HERE}" type="text/javascript"></script>
Replace {YOUR GOOGLE MAPS KEY GOES HERE} with your Google Map key.
Include or reference the Webmap API library
Include the reference to the Second Life Map API Javascript file:
<script src="http://slurl.com/_scripts/slmapapi.js" type="text/javascript"></script>
If you prefer, download the file locally, and refer to it using a relative path.
Add HTML body and div elements
Next, add the HTML body containing div element to contain your map. The body contains a Javascript onload event handler that calls the loadmap() function you will define in the next step.
<body onload="loadmap()"> &tl;div id="map-container"></div> </body>
After the div element is passed to the map constructor, all that is left to do is to center the map and set the zoom.
NOTE: If you want the position attribute of the div element to be absolute, either set it programmatically via Javascript or using the style attribute tag. Setting the position attribute of this element in the CSS stylesheet will not work.
Add Javascript onload event handler function
Add the following Javascript function in the head of your page to instantiate the map and center it.
<script>
function loadmap() {
mapInstance = new SLMap(document.getElementById('map-container'));
mapInstance.centerAndZoomAtSLCoord(new XYPoint(1000,1000),3);
}
</script>
Save and test
When you are done, save the file, and then load it into your web browser. Try panning the map by clicking and dragging the mouse cursor; you can also pan by clicking on the arrow icons on the four sides. Also try zooming the view in and out by clicking the "+" and "-" icons.
See the Map API examples article for the complete example code.
Map with a marker
This example shows how to make a map with a marker. The code is the same as the first example, with with addition of some Javascript after the initialization of the map. To use the code below verbatim, you must download the marker image as described in Required image files; you can also use the URL of the wiki image if you prefer.
The code first creates the icon for the marker, then places it on the map at (997, 1002) at the welcome area fountain.
In this example, clicking on the marker does nothing. Subsequent examples illustrate adding some onClick behavior.
For the complete source code, see the Map API Example Source Code.
// creates the icons
var yellow_dot_image = new Img("Yellow_marker.gif",9,9);
var yellow_icon = new Icon(yellow_dot_image);
var all_images = [yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon];
// creates the marker
var marker = new Marker(all_images, new XYPoint(997,1002));
mapInstance.addMarker(marker);
Map with a window
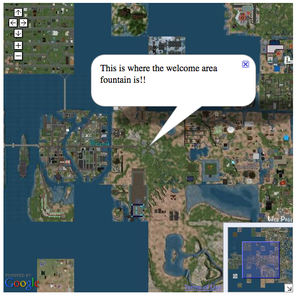
In the Webmap API, a window is a caption pointing to a specfic point on the map. It looks something like a comic book speech bubble.
This example shows how to create a map with a window. The code is the same as the first example, with the addition of some lines of Javascript after the initialization of the map, in the loadmap() function. In addition, the map is centered in a different location in order to make the window fully visible.
The code adds an open window to the map positioned again at (997,1002), right above the Welcome Area Fountain. Note, after the user closes the window there is no way of bringing it back, unless you are using markers with windows, as described in a subsequent example.
// creates a window
var mapWindow = new MapWindow("This is where the welcome area fountain is!!");
mapInstance.addMapWindow(mapWindow, new XYPoint(997,1002));
To make the map initially centered on the fountain, change the call to centerAndZoomAtSLCoord() as follows:
mapInstance.centerAndZoomAtSLCoord(new XYPoint(997,1002),3);
For the complete source code, see Webmap API Examples.
Map with a marker that opens a windows
This example shows how to create a map with a marker which opens a window when clicked. Put the following code in the onload() event handler:
// creates the icons
var yellow_dot_image = new Img("b_map_yellow.gif",9,9);
var yellow_icon = new Icon(yellow_dot_image);
var all_images = [yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon, yellow_icon];
// creates the marker
var marker = new Marker(all_images, new XYPoint(997,1002));
mapInstance.addMarker(marker);
// creates a window
var mapWindow = new MapWindow("This is where the welcome area fountain is!! <br><img src='fountain.gif'>");
// adds the marker to the map
mapInstance.addMarker(marker, mapWindow);
The code above adds a marker and when clicked, opens an window. If the window is closed, it can be opened again by clicking on the marker again.
More examples
See Advanced Examples for more examples.
Accessing map images directly
You can also access the map images directly by reading them from the Amazon S3 servers.
The file format:
http://map.secondlife.com.s3.amazonaws.com/Z/XXXXX/YYYYY/map-Z-X-Y-objects.jpg
Z = Zoom level desired. 1 is always the most zoomed in view, meaning individual region tiles. The current max/world zoom is 8.
X,Y = The X and Y coordinates on the SL Grid of the region. Ex: region Ahern = (997,1002).
The directory names are padded to 5 characters with leading zeros.
Tiles with zoom greater than 1 are stored at the lower left corner coordinate of the tiles that are included in the image. In other words, you can find the zoom tile containing region /1/X/Y for zoom level Z at /Z/X - (X % Z)/Y - (Y % Z)
http://map.secondlife.com.s3.amazonaws.com/2/00498/00804/map-2-498-804-objects.jpg
Example: if zoom = 2, the 4 region tiles with filenames:
http://map.secondlife.com.s3.amazonaws.com/1/01000/01000/map-1-1000-1000-objects.jpg
http://map.secondlife.com.s3.amazonaws.com/1/01001/01000/map-1-1001-1000-objects.jpg
http://map.secondlife.com.s3.amazonaws.com/1/01000/01001/map-1-1000-1001-objects.jpg
http://map.secondlife.com.s3.amazonaws.com/1/01001/01001/map-1-1001-1001-objects.jpg
are compressed into the single tile:
http://map.secondlife.com.s3.amazonaws.com/2/01000/01000/map-2-1000-1000-objects.jpg
Other Examples:
http://map.secondlife.com.s3.amazonaws.com/8/01024/00896/map-8-1024-896-objects.jpg Zoomed all the way out - tile from full world view
http://map.secondlife.com.s3.amazonaws.com/1/01027/01019/map-1-1027-1019-objects.jpg (A single tile contained in the view above, zoomed all the way in)
Where do I go from here?
With this new api in hand, we build something really cool. We've tried to develop with the idea that everything we can do, you should be able to do as well.
While we've developed this API around features we think we would need, we do understand there is always room for improvement. So, if you encounter problems or bugs, have feature requests for new api methods, or have something really cool to show us, please email webmap@secondlife.com.
Happy coding from the Second Life Web team.
Browser Compatibility
The map has been tested to work in Internet Explorer 6.0, Internet Explorer 7.0, Firefox 1.0 or greater and Safari 2.0. Other browsers may work but little issues may appear. Unless otherwise noted, all features work in all supported browsers.