Difference between revisions of "Category:LSL Color"
m (vector yellow) |
m |
||
| Line 36: | Line 36: | ||
! Color | ! Color | ||
! Code | ! Code | ||
{{!}}- | {{!}}-{{ColorMath|hex=001f3f}} | ||
{{!}} style="color: white; background: # | {{!}} style="color: white; background: #{{#var:hex}}" {{!}}NAVY | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=0074d9}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}BLUE | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=7fdbff}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}AQUA | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=39cccc}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}TEAL | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=3d9970}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}OLIVE | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=2ecc40}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}GREEN | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=01ff70}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}LIME | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=ffdc00}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}YELLOW | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=ff851b}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}ORANGE | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=ff4136}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}RED | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=85144b}} | ||
{{!}} style="color: white; background: # | {{!}} style="color: white; background: #{{#var:hex}}" {{!}}MAROON | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=f012be}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}FUCHSIA | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=b10dc9}} | ||
{{!}} style="color: white; background: # | {{!}} style="color: white; background: #{{#var:hex}}" {{!}}PURPLE | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=ffffff}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}WHITE | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=dddddd}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}SILVER | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=aaaaaa}} | ||
{{!}} style="background: # | {{!}} style="background: #{{#var:hex}}" {{!}}GRAY | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}- | {{!}}-{{ColorMath|hex=000000}} | ||
{{!}} style="color: white; background: # | {{!}} style="color: white; background: #{{#var:hex}}" {{!}}BLACK | ||
{{!}}<code> | {{!}}<code>{{#var:vector}}</code> | ||
{{!}}} | {{!}}} | ||
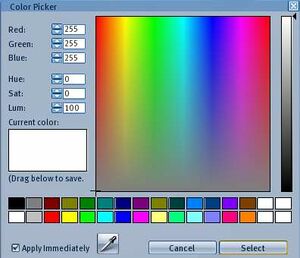
[[File:V1.23 Color Picker.jpg|right|thumb|color picker]] | [[File:V1.23 Color Picker.jpg|right|thumb|color picker]] | ||
Revision as of 14:21, 17 August 2014
| LSL Portal | Functions | Events | Types | Operators | Constants | Flow Control | Script Library | Categorized Library | Tutorials |
Color in LSL
Color in LSLLSL has its own special format for color. LSL uses a vector to store color. Unlike traditional RGB where each channel is 0 -> 255, LSL's color channels are 0 -> 1.
Format: <R, G, B>
| • float | x | – | Red value | [0, 1] |
| • float | y | – | Green value | [0, 1] |
| • float | z | – | Blue value | [0, 1] |
Examples
| Color | Code |
|---|---|
| NAVY | <0.000, 0.122, 0.247>
|
| BLUE | <0.000, 0.455, 0.851>
|
| AQUA | <0.498, 0.859, 1.000>
|
| TEAL | <0.224, 0.800, 0.800>
|
| OLIVE | <0.239, 0.600, 0.439>
|
| GREEN | <0.180, 0.800, 0.251>
|
| LIME | <0.004, 1.000, 0.439>
|
| YELLOW | <1.000, 0.863, 0.000>
|
| ORANGE | <1.000, 0.522, 0.106>
|
| RED | <1.000, 0.255, 0.212>
|
| MAROON | <0.522, 0.078, 0.294>
|
| FUCHSIA | <0.941, 0.071, 0.745>
|
| PURPLE | <0.694, 0.051, 0.788>
|
| WHITE | <1.000, 1.000, 1.000>
|
| SILVER | <0.867, 0.867, 0.867>
|
| GRAY | <0.667, 0.667, 0.667>
|
| BLACK | <0.000, 0.000, 0.000>
|
Equivalent color vectors to the default color picker palette. These are defined in the viewer program directory's skins/default/colors.xml while custom user-saved palette entries will be in user_settings/colors.xml.
<lsl>vector black = <0, 0, 0>; //ColorPaletteEntry01, "Black" vector white_A = <1, 1, 1>; //ColorPaletteEntry17, "White" vector gray = <0.5, 0.5, 0.5>; //ColorPaletteEntry02, "Gray" vector light_gray = <0.75, 0.75, 0.75>; //ColorPaletteEntry18, "LtGray" vector dark_red = <0.5, 0, 0>; //ColorPaletteEntry03 vector red = <1, 0, 0>; //ColorPaletteEntry19, "Red" vector dark_yellow = <0.5, 0.5, 0>; //ColorPaletteEntry04 vector yellow = <1, 1, 0>; //ColorPaletteEntry20, "Yellow" vector dark_green = <0, 0.5, 0>; //ColorPaletteEntry05 vector green = <0, 1, 0>; //ColorPaletteEntry21, "Green" vector dark_cyan = <0, 0.5, 0.5>; //ColorPaletteEntry06 vector cyan = <0, 1, 1>; //ColorPaletteEntry22 vector dark_blue = <0, 0, 0.5>; //ColorPaletteEntry07 vector blue = <0, 0, 1>; //ColorPaletteEntry23, "Blue" vector dark_magenta = <0.5, 0, 0.5>; //ColorPaletteEntry08 vector magenta = <1, 0, 1>; //ColorPaletteEntry24, "Purple" vector dirty_yellow = <0.5, 0.5, 0>; //ColorPaletteEntry09 vector light_yellow = <1, 1, 0.5>; //ColorPaletteEntry25 vector dark_green_to_blue = <0, 0.25, 0.25>; //ColorPaletteEntry10 vector green_to_blue = <0, 1, 0.5>; //ColorPaletteEntry26 vector light_green_to_blue = <0, 0.5, 1>; //ColorPaletteEntry11 vector light_blue_to_green = <0.5, 1, 1>; //ColorPaletteEntry27 vector dark_blue_to_cyan = <0, 0.25, 0.5>; //ColorPaletteEntry12 vector cyan_to_pink = <0.5, 0.5, 1>; //ColorPaletteEntry28 vector indigo = <0.5, 0, 1>; //ColorPaletteEntry13 vector violet = <1, 1, 0.5>; //ColorPaletteEntry29 vector dark_brown = <0.5, 0.25, 0>; //ColorPaletteEntry14 vector brown = <1, 0.5, 0>; //ColorPaletteEntry30 vector white_B = <1, 1, 1>; //ColorPaletteEntry15, "White" vector white_C = <1, 1, 1>; //ColorPaletteEntry31 vector pale_yellow = <1, 1, 0.79>; //ColorPaletteEntry16, "LtYellow" vector white_D = <1, 1, 1>; //ColorPaletteEntry32, "White"
// Floating point conversions, ambient inworld light and color profile variances // can show up as small differences in stored settings and externally picked samples</lsl>
Useful Snippets
Useful functions for storing/retrieving color and alpha values to/from integers <lsl>integer ColorAlphatoRGBA(vector color, float alpha) {
return (((integer)(alpha * 255.0) & 0xFF) << 24)
Pages in category "LSL Color"
The following 27 pages are in this category, out of 27 total.